Hey Guys! In this
tutorial i'm gonna teach you how to
create a
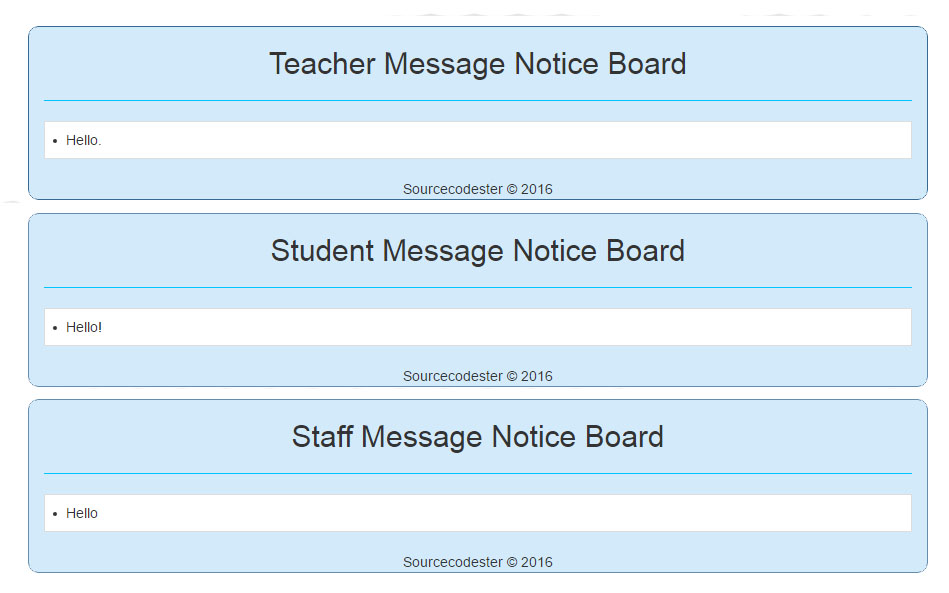
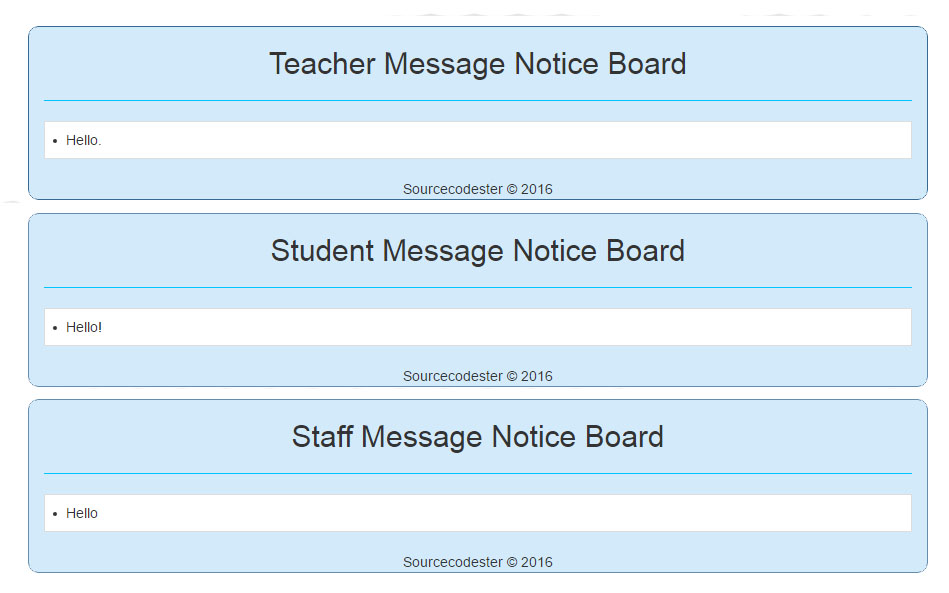
Simple College Notice Board. This simple tutorial is created in
PHP and
Bootstrap for better responsive design and function of the said project. We create this Simple College Notice Board for a special purposes to the
Colleges or every School's, the purpose of this project is to make the
Student,
Teacher or
Staff Remind or Notice in every
activities or
announcements. And only the admin of the school can use this project, the admin can send a message individually to the student, teacher and staff. Every message that the admin creates or send to the receiver the receiver will accept a message from the admin so the receiver will notify or notice if their's an activity or announcement.
Sample Code
Notify.php - This is the first page or the index of the application, it compose of HTML content and a PHP script to display and creates messages in a single page.
<!DOCTYPE html>
<html>
<head>
<title>Simple College Notification Board</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "bootstrap/css/bootstrap.css" type = "text/css"/>
<link rel = "stylesheet" href = "bootstrap/css/bootstrap.min.css" type = "text/css"/>
</head>
<body>
<div class="container">
<div id="content" align="center">
<form action="notifyexec.php" method="post">
<h1>Simple College Notice Board</h1><hr/>
<p>Choose Where To Send The Notice</p>
<select name="position" class="ed">
<option value="student">Student</option>
<option value="teacher">Teacher</option>
<option value="staff">Staff</option>
</select><br/><br/>
Message<br>
<textarea type="text" name="message" class="ed" rows="5" class="form-control"></textarea><br/><br/>
<input type="submit" class="btn btn-primary" value="Send" id="button1">
</form>
</div><hr/>
<table class="table table-bordered">
<h2 align="center">Message Log</h2><hr/>
<thead>
<tr>
<th>Student</th>
<th>Teacher</th>
<th>Staff</th>
</tr>
</thead>
<tbody>
<tr>
<td><div id="content">
<?php
include('connect.php');
$result = mysql_query("SELECT * FROM noticemsg WHERE position='student'"); {
echo '<li>'.$row['message'].'</li>';
}
?>
<div class="clearfix"></div>
</div></td>
<td><div id="content">
<?php
include('connect.php');
$result = mysql_query("SELECT * FROM noticemsg WHERE position='teacher'"); {
echo '<li>'.$row['message'].'</li>';
}
?>
<div class="clearfix"></div>
</div></td>
<td><div id="content">
<?php
include('connect.php');
$result = mysql_query("SELECT * FROM noticemsg WHERE position='staff'"); {
echo '<li>'.$row['message'].'</li>';
}
?>
<div class="clearfix"></div>
</div></td>
</tr>
</tbody>
</table>
</div><div id="footer" align="center"><a href="https://www.sourcecodester.com">Sourcecodester © 2016</a></div>
</body>
</html>
- This is for the execution of the message from the admin through the receiver.
<?php
include('connect.php');
function clean($str)
{
{
}
}
$position = clean($_POST['position']);
$message = clean($_POST['message']);
mysql_query("INSERT INTO noticemsg (position, message) VALUES ('$position','$message')"); header("location: notify.php"); ?>
 Hope that you learn in my tutorial.
Hope that you learn in my tutorial. And don't forget to
LIKE &
SHARE this website.
Enjoy Coding.
 Hope that you learn in my tutorial. And don't forget to LIKE & SHARE this website. Enjoy Coding.
Hope that you learn in my tutorial. And don't forget to LIKE & SHARE this website. Enjoy Coding.