How To Inline Editing Record Using PHP
Submitted by alpha_luna on Tuesday, April 19, 2016 - 15:44.
Related Code: Add, Edit, Delete Records In Database
If you are looking for on How To Inline Editing Record Using PHP then you are at the right place. Previously, we created a simple Add, Edit, Delete Records In Database tutorial, so you can do this also. This is an editable data inside in the table, and allow the user to edit the data by clicking it. When you click the data that you want to edit, the background color will change and that the sign you are already editing the data inside the table.
Table - HTML
This HTML code where the user can edit the data inside the table.
jQuery Script
This script will help the user if he/she already in the editing data in the table.
And, this is the style.
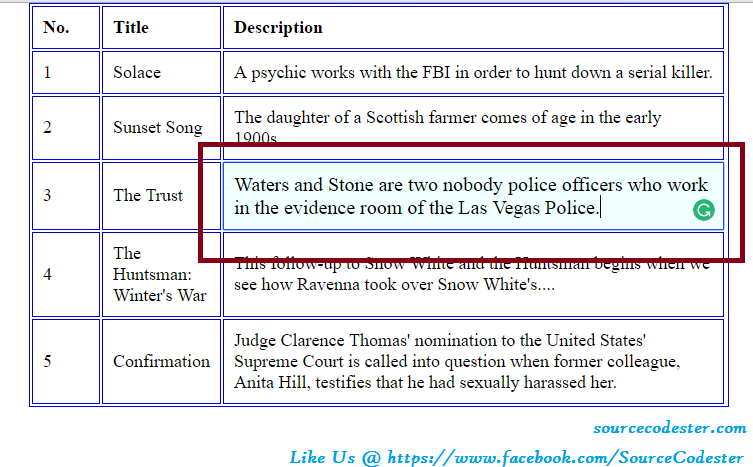
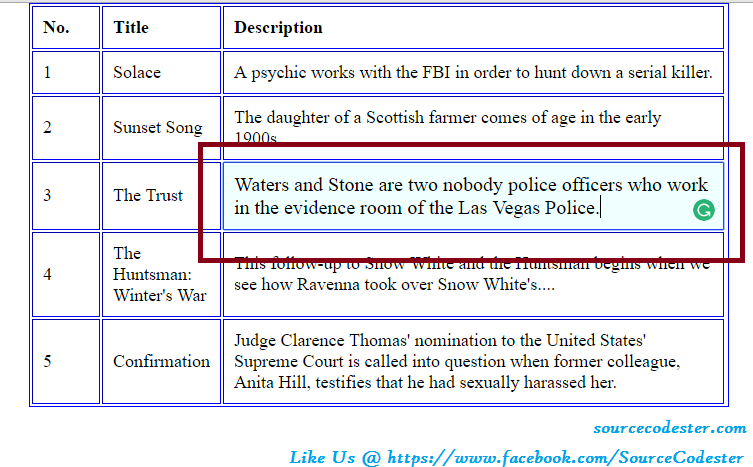
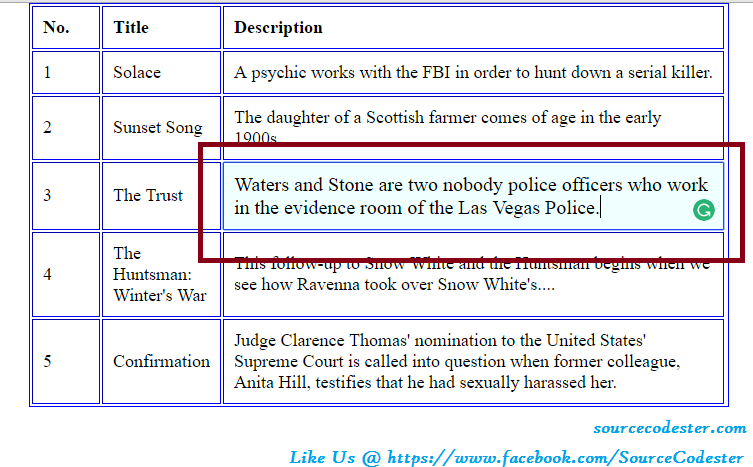
This is the ouput:
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
- <script src="js/code_js.js"></script>
- <script>
- function showEdit(editTable_content) {
- $(editTable_content).css("background","azure").css("font-size","20px");
- }
- function saveToDatabase(editTable_content,column,id) {
- $(editTable_content).css("background","#FFF url(loaderIcon.gif) no-repeat right");
- $.ajax({
- url: "saveedit.php",
- type: "POST",
- data:'column='+column+'&editval='+editTable_content.innerHTML+'&id='+id,
- success: function(data){
- $(editTable_content).css("background","#FDFDFD");
- }
- });
- }
- </script>
- <style type="text/css">
- body {
- width:700px;
- margin:auto;
- }
- .current-row {
- background-color:#B24926;
- color:#FFF;
- }
- .current-col {
- background-color:#1b1b1b;
- color:#FFF;
- }
- .table_holder {
- width: 100%;
- font-size:large;
- background-color: white;
- border:blue 1px solid;
- cursor:pointer;
- }
- .table_holder th.table-header {
- padding: 5px;
- text-align: left;
- padding:10px;
- }
- .table_holder .table-row td {
- padding:10px;
- background-color: white;
- }
- </style>
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 108 views