5 Tutorials of Select Box or Dropdown Plugins
Submitted by alpha_luna on Monday, July 11, 2016 - 11:07.
If you are looking for the tutorials for Select Box or Dropdown Plugins then you are at the right place. As a programmer, we always need a select box or a drop-down menu when we are going to create or to build a program or a site. So, I have a list of 5 Tutorials of Select Box or Dropdown Plugins.
 Source Code
Source Code
 Source Code
Source Code
 Source Code
Source Code
 Source Code
Source Code
 Source Code
Hope that this tutorial will help you a lot.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Source Code
Hope that this tutorial will help you a lot.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
5 Tutorials of Select Box or Dropdown Plugins
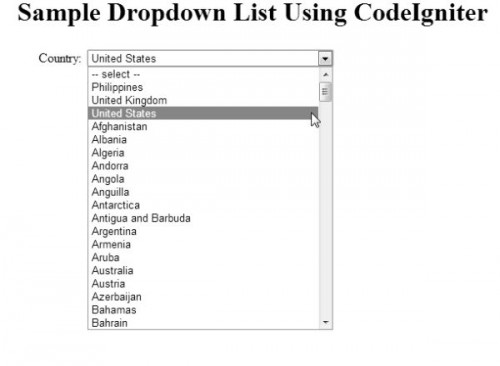
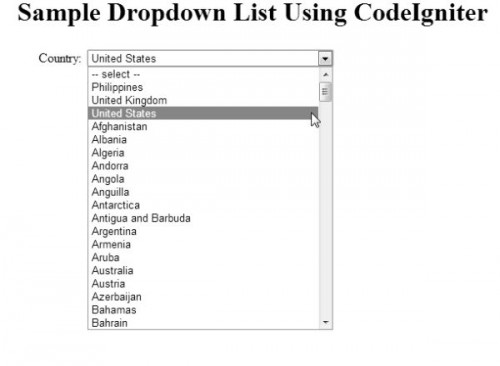
1.) Populate Dropdown List Using CodeIgniter
In this code, you’ll learn on how to populate a dropdown list using CodeIgniter. The list will be pulled from the function called “buildCountryDropdown” using a helper. The function is being called from the controller and then passed it to the view. Source Code
Source Code
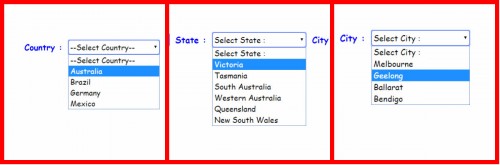
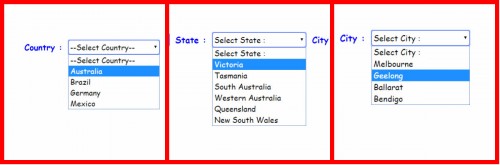
2.) Dynamic Select Box Using PHP
This tutorial works by the user for selecting the first select box which is a list of country, then the second select box will automatically load without any refreshing the whole page and it will display the corresponding states in the chosen country and the same with the third select box it will display cities in the chosen states. Source Code
Source Code
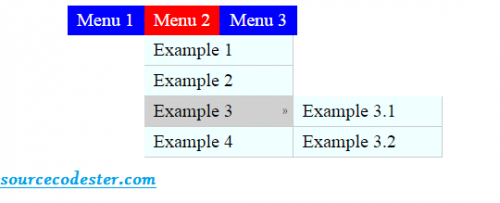
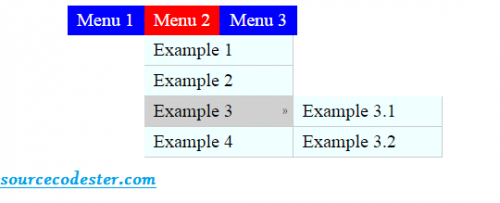
3.) Multilevel Dropdown Menu Using HTML/CSS
This source code is used to reduce navigating of the user to the smaller menu that has a maximum list of items. This source code is very simple and easy, and it's a pure CSS and HTML only without using any script. Source Code
Source Code
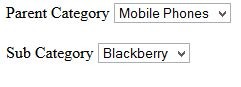
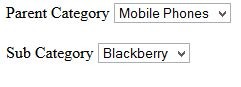
4. ) Dependent Dropdown List with PHP, jQuery, and Ajax
There are times in a web application where you want to populate a dropdown list based on the value of another drop down list. Scenarios like this can be populating a Country’s State dropdown based on the value of the Country selected, populating product sub-categories based on the parent category. In this example, we will be creating a drop-down list for category/subcategory for a product in an eCommerce website. Source Code
Source Code
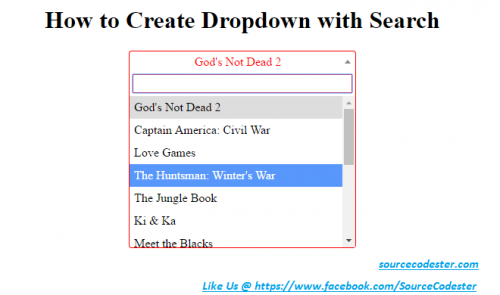
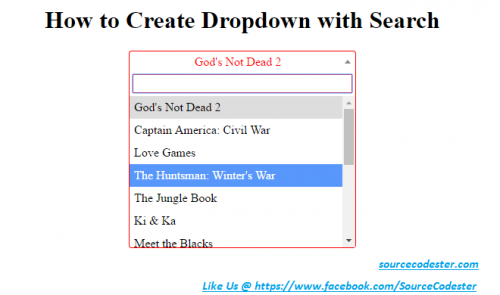
5. ) Dropdown With Search
In this tutorial, we are going learn about on How to Create Dropdown with Search with the help of jQuery script. With the use of this script, the simple dropdown will expand the function to be a searchable tool. We are going to list new movies in 2016 in the (select) element of dropdown with a search. There’s a lot of movies, we only have 10 to 15 example but you can edit after you download the source code. Source Code
Hope that this tutorial will help you a lot.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Source Code
Hope that this tutorial will help you a lot.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 236 views