Confirmation Alert Box using JavaScript
Submitted by alpha_luna on Monday, July 25, 2016 - 16:45.
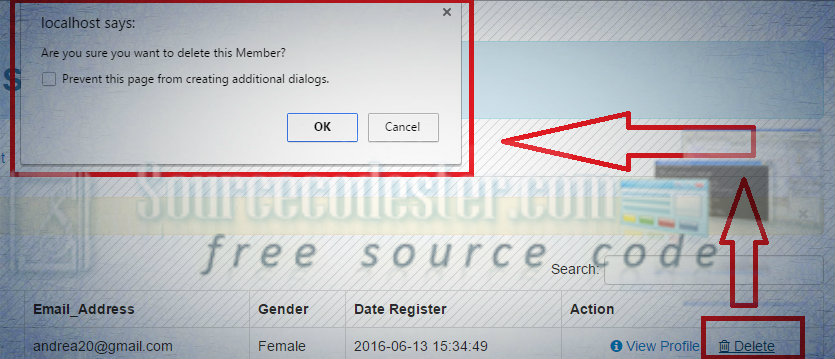
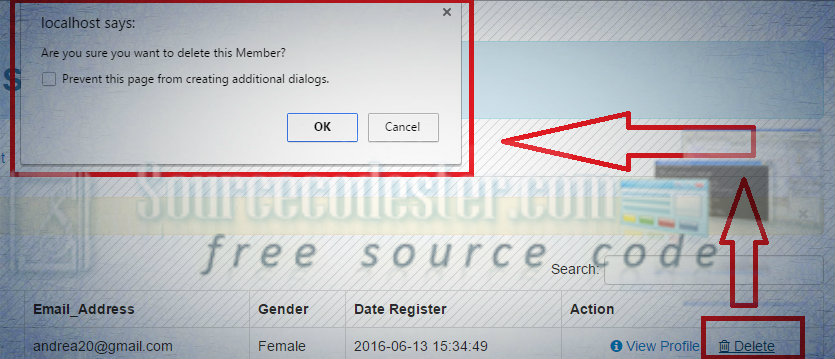
In this article, we are going to create Confirmation Alert Box using JavaScript. You can use this simple script source code to give any confirmation to the user or the admin whether delete, accept, add, view, or etc. This simple article usually used for deleting or confirming information to your systems or websites. This is a simple source code. Enjoy coding.
And, this is a delete_member.php page.
Hope that this simple article that I created may help you to your future projects. Also, for the beginners who want to learn basic of coding in JavaScript.
 If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Let's Begin:
Do this:- Creating Markup
- Creating our Script
Second, we are going to construct our simple script to execute the Confirm Alert Box. Copy and paste it below your Markup source code.
- <script type="text/javascript">
- $(document).ready( function() {
- $('.delete_member').click( function() {
- var id = $(this).attr("id");
- if(confirm("Are you sure you want to delete this Member?")){
- $.ajax({
- type: "POST",
- url: "delete_member.php",
- data: ({id: id}),
- cache: false,
- success: function(html){
- $(".del"+id).fadeOut('slow');
- }
- });
- }else{
- return false;}
- });
- });
- </script>
- <?php
- include('dbcon.php');
- $id=$_POST['id'];
- ?>
 If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
If you are interested in programming, we have an example of programs that may help you even just in small ways. If you want more tutorials, you can visit our website, click here
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
