How To Count Number Of Vowels And Consonants
Submitted by alpha_luna on Thursday, April 28, 2016 - 15:01.
Related Code: Counter For Numbers, Vowels, And Consonants Using JavaScript
In this article, we are going to program on How To Count Number Of Vowels And Consonants. We create this program using HTML and JavaScript. This program will ask the user to type their words or a sentence that the program will count all the vowels and consonants in the given of the user.
Form Field - HTML
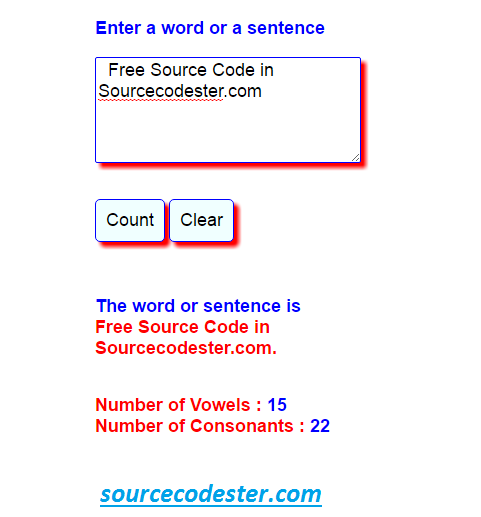
This source code where the user types their desired word or sentence to count the vowels and consonants and it will show abrupt.
JavaScript Code
This script will execute after the user gives a word or sentence and click the "Count" button to count the consonants and vowels.
And, this is the style of the program.
Related Code: Counter For Numbers, Vowels, And Consonants Using JavaScript
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
- <script>
- function VowelsConsonants_Counts()
- {
- var TextVar = document.getElementById('User_Enter').value;
- if (TextVar.length==0) {
- document.getElementById('User_Enter').focus();
- alert("Sorry cannot be empty");
- }
- else {
- document.getElementById('word_string').innerHTML = "The word or sentence is <br />"
- + "<font color='red'>" +TextVar + ".</font>";
- document.getElementById('vowels').innerHTML = "<font color='red'>Number of Vowels :</font> "
- + vowel_count(TextVar);
- document.getElementById('consonants').innerHTML = " <font color='red'>Number of Consonants :</font> "
- + consonants_count(TextVar);
- }
- }
- function clear_now()
- {
- document.getElementById('User_Enter').value="";
- document.getElementById('word_string').innerHTML="";
- document.getElementById('vowels').innerHTML="";
- document.getElementById('consonants').innerHTML="";
- document.getElementById('User_Enter').focus();
- }
- function vowel_count(str1)
- {
- var vowel_list = 'aeiouAEIOU';
- var vcount = 0;
- for(var x = 0; x <str1.length ; x++)
- {
- if (vowel_list.indexOf(str1[x]) !== -1)
- {
- vcount += 1;
- }
- }
- return vcount;
- }
- function consonants_count(str1)
- {
- var consonant_list = ' bcdfghjklmnpqrstvwxyzBCDFGHJKLMNPQRSTVWXYZ';
- var c_count = 0;
- for(var x = 0; x <str1.length ; x++)
- {
- if (consonant_list.indexOf(str1[x]) !== -1)
- {
- c_count += 1;
- }
- }
- return c_count;
- }
- </script>
- <style type="text/css">
- body {
- margin:auto;
- width:300px;
- }
- b {
- font-family:arial;
- color:blue;
- font-size:18px;
- }
- .results {
- font-weight: bold;
- font-family:arial;
- font-size:18px;
- color:blue;
- }
- textarea {
- width: 260px;
- height: 100px;
- display: block;
- font-family: arial;
- font-size: 18px;
- border-radius: 2px;
- box-shadow: 5px 5px 5px red;
- border:blue 1px solid;
- text-indent:10px;
- }
- textarea:focus {
- outline: none;
- border:red 1px solid;
- }
- input[type=button] {
- padding:10px;
- background:azure;
- border:blue 1px solid;
- cursor:pointer;
- -webkit-border-radius: 12px;
- box-shadow: 5px 5px 5px red;
- border-radius: 5px;
- font-family: arial;
- font-size: 18px;
- }
- </style>
Add new comment
- 494 views