How To Create Leap Year Checker Using JavaScript
Submitted by alpha_luna on Monday, April 25, 2016 - 16:21.
If you are looking for on How To Create Leap Year Checker Using JavaScript then you are at the right place. This simple program will ask the user to type a year in the textbox then the program will give you a message alert if the given year is a leap year or not.
We all know that leap year occurs only every four years. And this year 2016 is a Leap Year.
JavaScript Source Code
This script will determine the given year if it is a Leap Year or Not.
HTML Code
This source code where the user types their desired year in the textbox.
Output:
This is the output if the user enters an invalid value in the textbox.
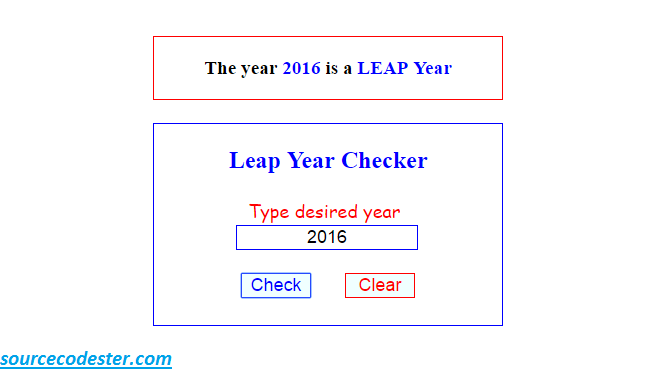
 This is the output if the user enters a year and the result is Leap Year.
This is the output if the user enters a year and the result is Leap Year.
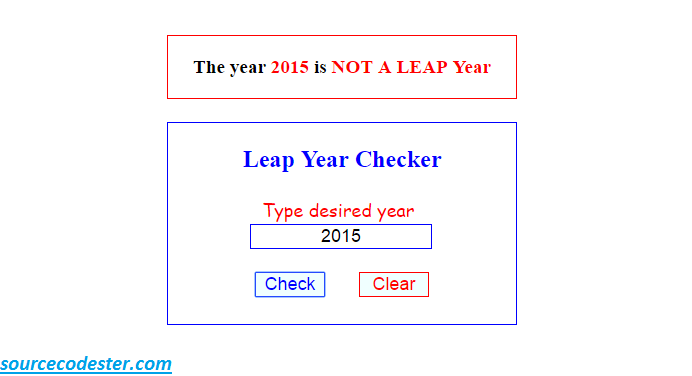
 This is the output if the user enters a year and the result is Not a Leap Year.
This is the output if the user enters a year and the result is Not a Leap Year.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
- <script type="text/javascript">
- function check_year() {
- var input = document.getElementById("year_input").value;
- var year = parseInt(input);
- if (isNaN(year)) {
- alert("Enter a valid year");
- document.getElementById("result").innerHTML = "";
- document.getElementById("year_input").value="";
- document.getElementById("year_input").focus();
- }
- else if ((year & 3) == 0 && ((year % 25) != 0 || (year & 15) == 0))
- {
- document.getElementById("result").innerHTML =
- "The year <b style='color:blue;'>" + year + "</b> is a <b style='color:blue;'>LEAP Year</b>";
- }
- else {
- document.getElementById("result").innerHTML =
- "The year <b style='color:red;'>" + year + "</b> is <b style='color:red;'>NOT A LEAP Year</b>";
- }
- }
- function clear_textbox(){
- document.getElementById("result").innerHTML = "";
- document.getElementById("year_input").value="";
- document.getElementById("year_input").focus();
- }
- </script>
- <table style="border:blue 1px solid; margin-top: 182px;" width="100%">
- <tr>
- </tr>
- <tr>
- <td style="text-align:center; font-size:18px; font-family:cursive; color:red;">
- Type desired year
- <br />
- <input type="text" id="year_input" style="border:blue 1px solid; width:180px; text-align:center; font-size:18px;" maxlength="4" autofocus>
- </td>
- </tr>
- <tr>
- </tr>
- <tr>
- <td colspan="2" style="text-align:center;">
- <input type="submit" value="Check" style="border:blue 1px solid; margin-right:30px; color:blue; background:azure; font-size:18px; width:70px; cursor:pointer;" onclick="check_year()" />
- <input type="submit" value="Clear" style="border:red 1px solid; color:red; background:azure; font-size:18px; width:70px; cursor:pointer;" onclick="clear_textbox()" />
- </td>
- </tr>
- <tr>
- </tr>
- </table>
 This is the output if the user enters a year and the result is Leap Year.
This is the output if the user enters a year and the result is Leap Year.
 This is the output if the user enters a year and the result is Not a Leap Year.
This is the output if the user enters a year and the result is Not a Leap Year.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 84 views

