C# - Simple Registration And Login Application
Submitted by razormist on Thursday, April 12, 2018 - 21:38.
In this tutorial we will create a Simple Registration And Login Application using C#. C# syntax is highly expressive, yet it is also simple and easy to learn. C# is very simplified for the beginners. It is a general-purpose language designed to make all things simpler. It contains several classes that support any C# platforms, like game development. It has a friendly environment for all new developers. So let's do the coding...
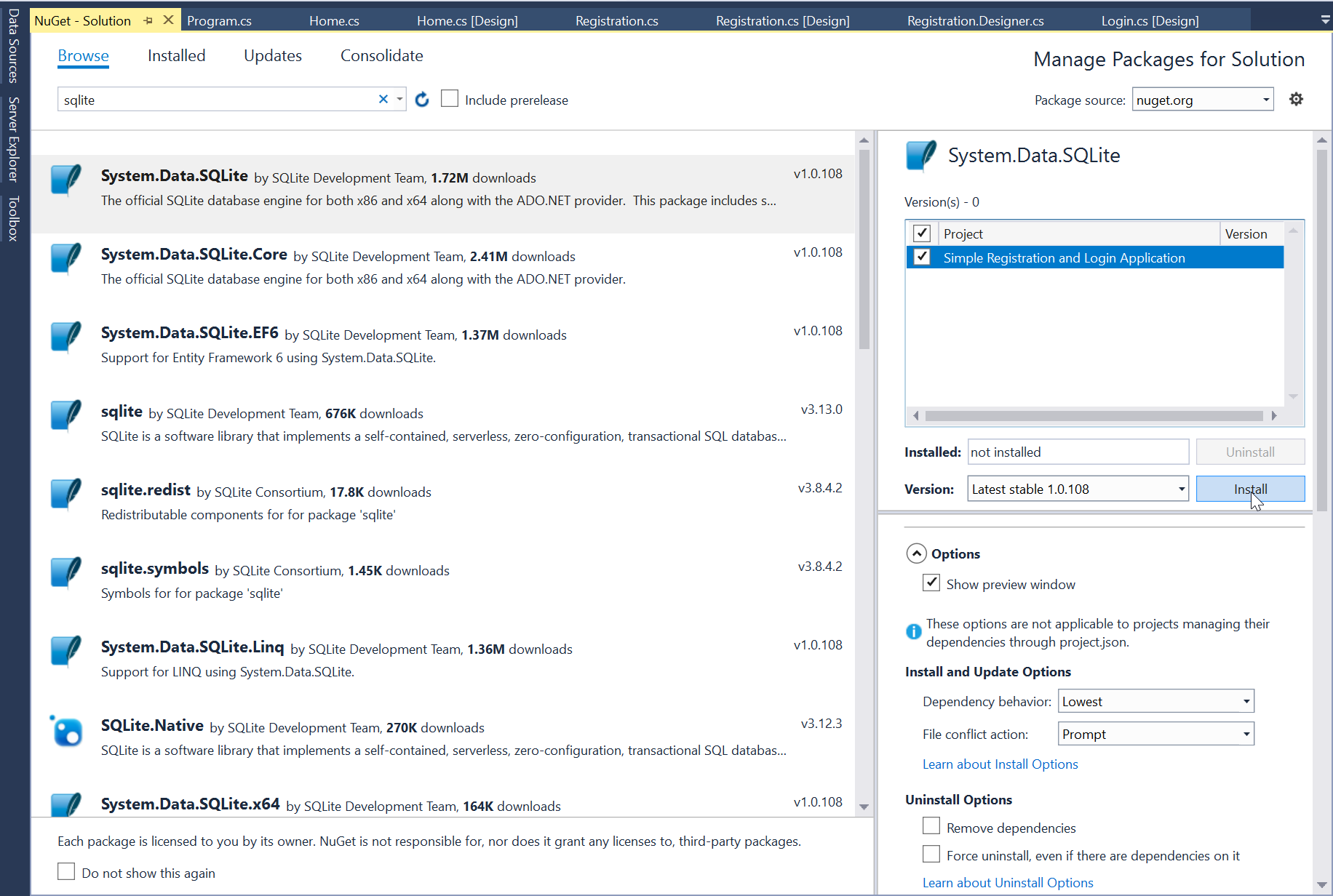
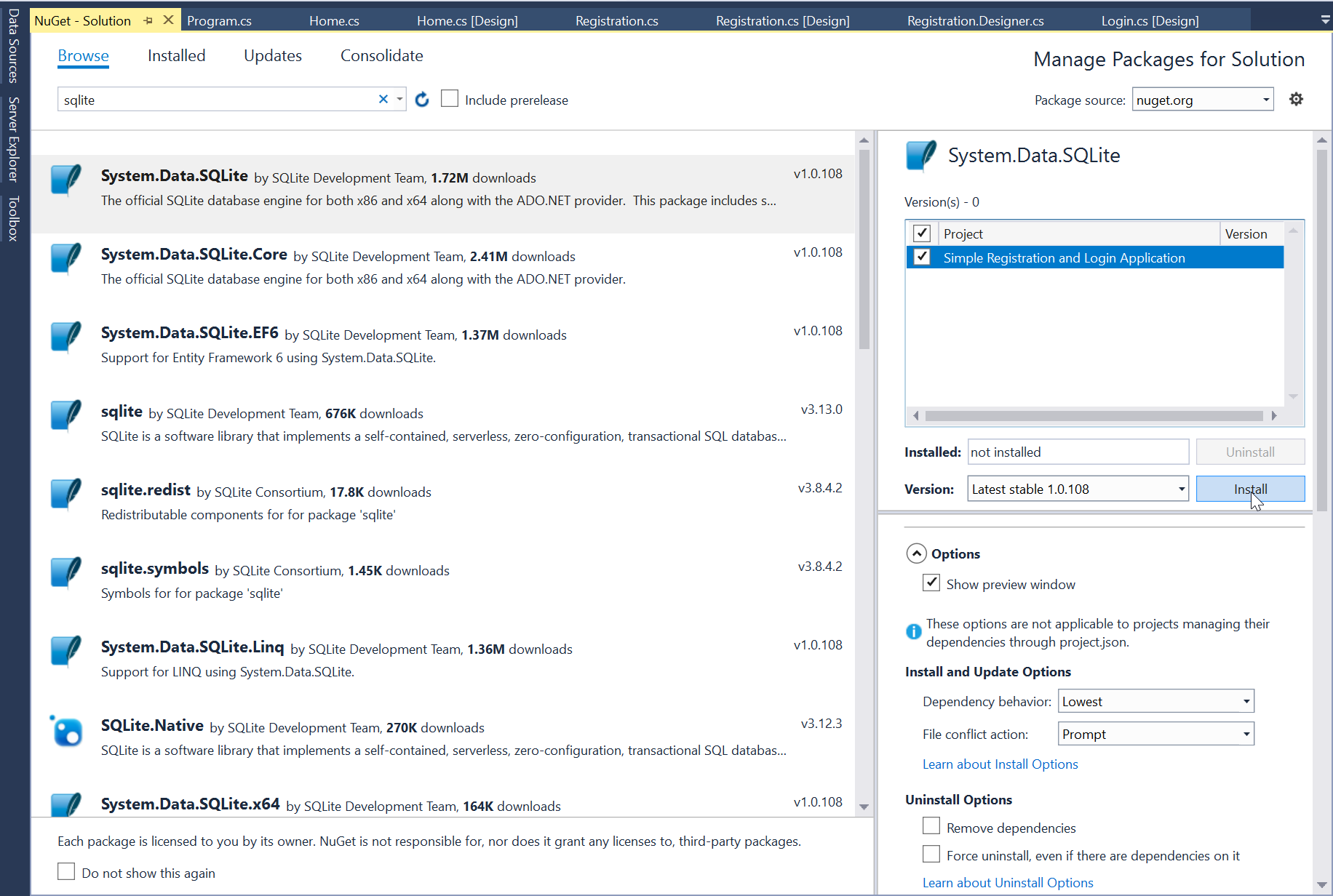
 Then go to the browse and search sqlite, after that install it and wait until the process is completed.
Then go to the browse and search sqlite, after that install it and wait until the process is completed.
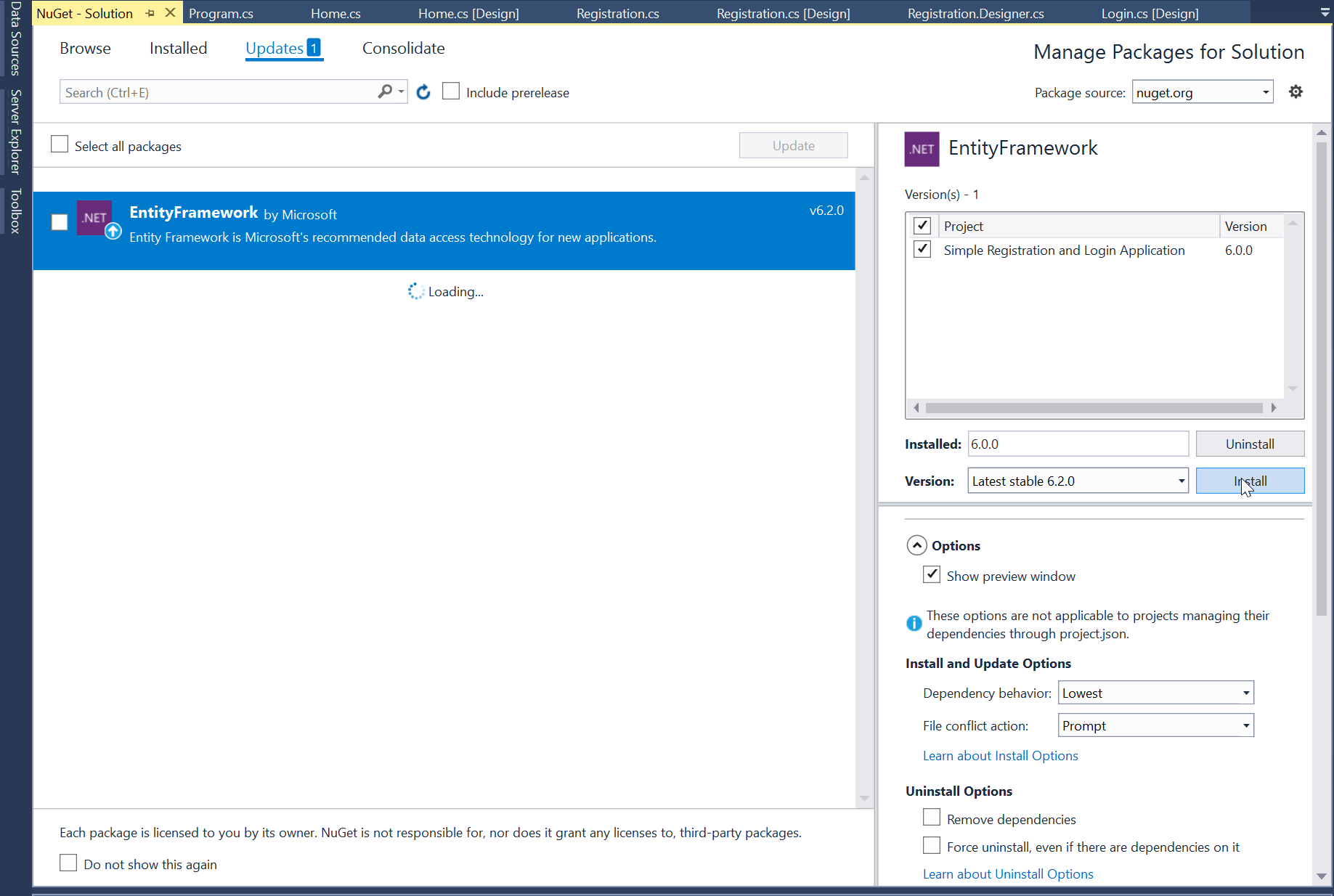
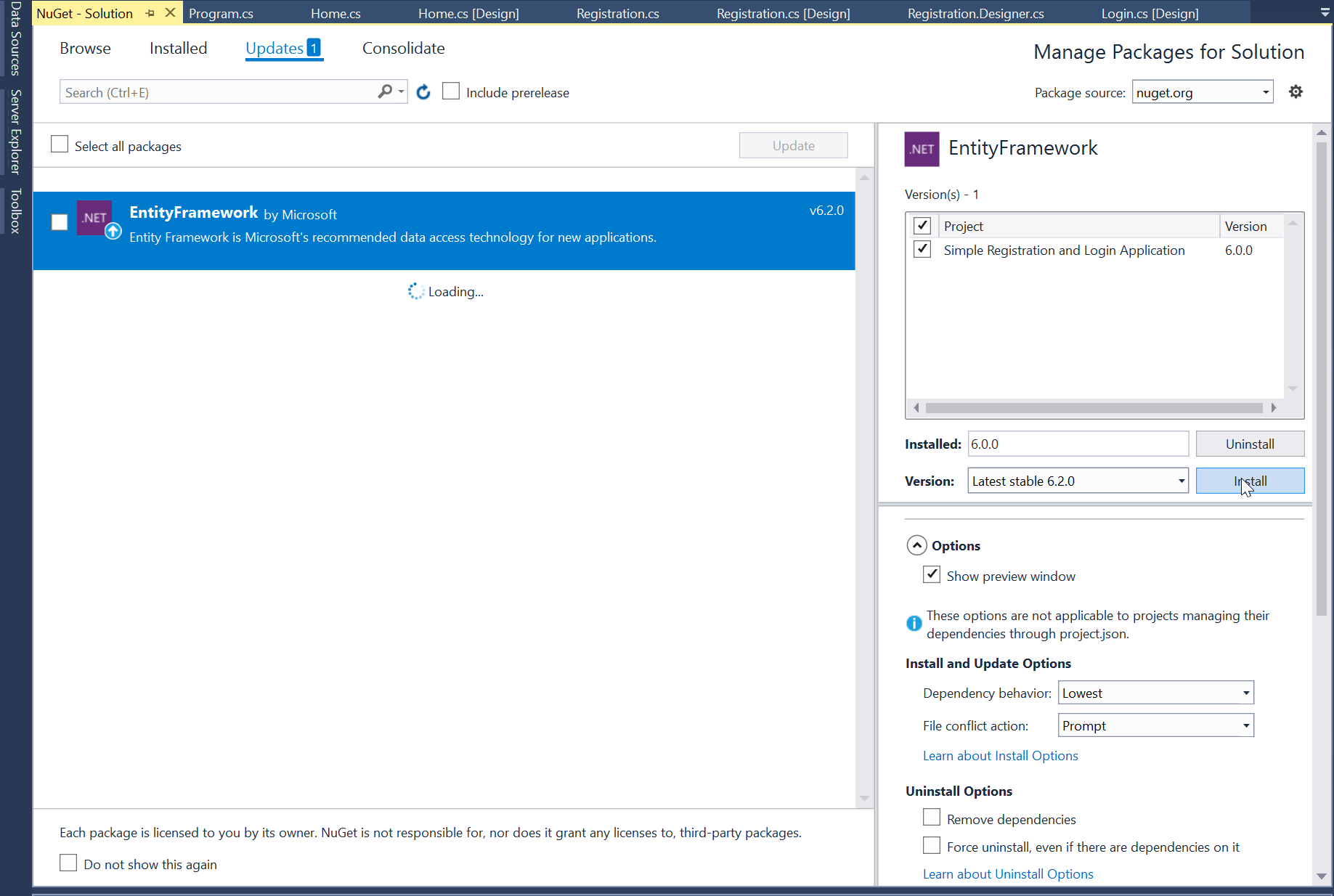
 Next go to the Updates and update the needed framework to make sqlite work properly.
Next go to the Updates and update the needed framework to make sqlite work properly.
 Next create another form then called it as Registration.cs. This is the form for registering an accounts. To do that write these block of codes inside the designer file.
Lastly, create another form for the home form after logging in called Home.cs. Just write these block of codes inside the designer file.
or also you create the layout by dragging the proper tools to the forms.
Next, go to the other scripts then write the code provided below corresponded to the name of the scripts.
Login.cs
Home.cs
Try to run the application and see if it works.
There you go we successfully created a Simple Registration And Login Application using C#. I hope that this tutorial help you understand on how to develop an application using C#. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Next create another form then called it as Registration.cs. This is the form for registering an accounts. To do that write these block of codes inside the designer file.
Lastly, create another form for the home form after logging in called Home.cs. Just write these block of codes inside the designer file.
or also you create the layout by dragging the proper tools to the forms.
Next, go to the other scripts then write the code provided below corresponded to the name of the scripts.
Login.cs
Home.cs
Try to run the application and see if it works.
There you go we successfully created a Simple Registration And Login Application using C#. I hope that this tutorial help you understand on how to develop an application using C#. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started
First you will have to download & install the Visual Studio. Visual Studios is an open source development feel free to create any application that you want. Here's the link for the Visual Studio https://www.visualstudio.com/. Here's the link for the SQLite Browser http://sqlitebrowser.org/.Setting up SQLite
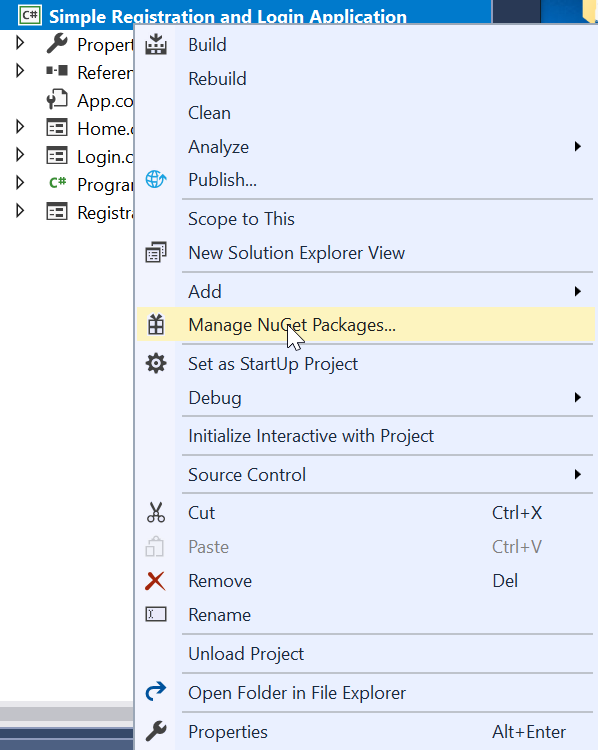
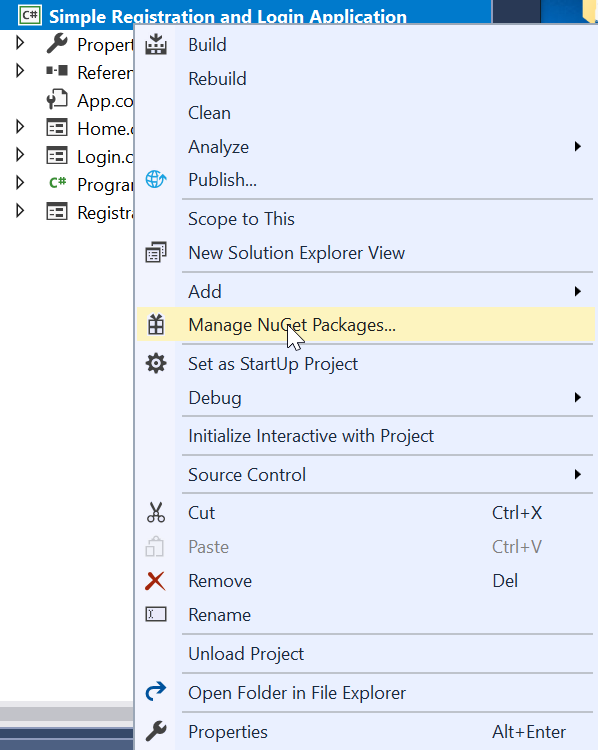
SQLite is very carefully tested prior to every release and relevant to use in some way. SQLite is very usable in any environments especially in embedded devices. First all you need to do is to install the components of the SQLIte database, by right clicking in the Main project title in the solution explorer then selecting the Manage NuGet Packages. Then go to the browse and search sqlite, after that install it and wait until the process is completed.
Then go to the browse and search sqlite, after that install it and wait until the process is completed.
 Next go to the Updates and update the needed framework to make sqlite work properly.
Next go to the Updates and update the needed framework to make sqlite work properly.

Application Design
We will now create the design for the application, first locate the designer file called form1.Designer.cs, this is the default name when you create a new windows form. Rename the form as Login.cs and then write these codes inside your designer file.- namespace Simple_Registration_and_Login_Application
- {
- partial class Login
- {
- /// <summary>
- /// Required designer variable.
- /// </summary>
- private System.ComponentModel.IContainer components = null;
- /// <summary>
- /// Clean up any resources being used.
- /// </summary>
- /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
- protected override void Dispose(bool disposing)
- {
- if (disposing && (components != null))
- {
- components.Dispose();
- }
- base.Dispose(disposing);
- }
- #region Windows Form Designer generated code
- /// <summary>
- /// Required method for Designer support - do not modify
- /// the contents of this method with the code editor.
- /// </summary>
- private void InitializeComponent()
- {
- this.SuspendLayout();
- //
- // label1
- //
- this.label1.AutoSize = true;
- this.label1.Font = new System.Drawing.Font("Arial", 20F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.label1.Name = "label1";
- this.label1.TabIndex = 0;
- this.label1.Text = "Username";
- //
- // txt_username
- //
- this.txt_username.Font = new System.Drawing.Font("Arial Narrow", 20F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.txt_username.Name = "txt_username";
- this.txt_username.TabIndex = 1;
- //
- // label2
- //
- this.label2.AutoSize = true;
- this.label2.Font = new System.Drawing.Font("Arial", 20F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.label2.Name = "label2";
- this.label2.TabIndex = 2;
- this.label2.Text = "Password";
- //
- // txt_password
- //
- this.txt_password.Font = new System.Drawing.Font("Arial", 20F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.txt_password.Name = "txt_password";
- this.txt_password.TabIndex = 3;
- this.txt_password.UseSystemPasswordChar = true;
- //
- // btn_login
- //
- this.btn_login.Font = new System.Drawing.Font("Arial", 20F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.btn_login.Name = "btn_login";
- this.btn_login.TabIndex = 4;
- this.btn_login.Text = "LOGIN";
- this.btn_login.UseVisualStyleBackColor = true;
- //
- // button1
- //
- this.button1.Name = "button1";
- this.button1.TabIndex = 5;
- this.button1.Text = "Register";
- this.button1.UseVisualStyleBackColor = true;
- //
- // Login
- //
- this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
- this.Controls.Add(this.button1);
- this.Controls.Add(this.btn_login);
- this.Controls.Add(this.txt_password);
- this.Controls.Add(this.label2);
- this.Controls.Add(this.txt_username);
- this.Controls.Add(this.label1);
- this.Name = "Login";
- this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
- this.Text = "LOGIN";
- this.ResumeLayout(false);
- this.PerformLayout();
- }
- #endregion
- private System.Windows.Forms.Label label1;
- private System.Windows.Forms.TextBox txt_username;
- private System.Windows.Forms.Label label2;
- private System.Windows.Forms.TextBox txt_password;
- private System.Windows.Forms.Button btn_login;
- private System.Windows.Forms.Button button1;
- }
- }
- namespace Simple_Registration_and_Login_Application
- {
- partial class Registration
- {
- /// <summary>
- /// Required designer variable.
- /// </summary>
- private System.ComponentModel.IContainer components = null;
- /// <summary>
- /// Clean up any resources being used.
- /// </summary>
- /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
- protected override void Dispose(bool disposing)
- {
- if (disposing && (components != null))
- {
- components.Dispose();
- }
- base.Dispose(disposing);
- }
- #region Windows Form Designer generated code
- /// <summary>
- /// Required method for Designer support - do not modify
- /// the contents of this method with the code editor.
- /// </summary>
- private void InitializeComponent()
- {
- this.SuspendLayout();
- //
- // label1
- //
- this.label1.AutoSize = true;
- this.label1.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.label1.Name = "label1";
- this.label1.TabIndex = 0;
- this.label1.Text = "Firstname";
- //
- // txt_firstname
- //
- this.txt_firstname.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.txt_firstname.Name = "txt_firstname";
- this.txt_firstname.TabIndex = 1;
- //
- // label2
- //
- this.label2.AutoSize = true;
- this.label2.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.label2.Name = "label2";
- this.label2.TabIndex = 2;
- this.label2.Text = "Lastname";
- //
- // txt_lastname
- //
- this.txt_lastname.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.txt_lastname.Name = "txt_lastname";
- this.txt_lastname.TabIndex = 3;
- //
- // txt_username
- //
- this.txt_username.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.txt_username.Name = "txt_username";
- this.txt_username.TabIndex = 5;
- //
- // label3
- //
- this.label3.AutoSize = true;
- this.label3.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.label3.Name = "label3";
- this.label3.TabIndex = 4;
- this.label3.Text = "Username";
- //
- // txt_password
- //
- this.txt_password.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.txt_password.Name = "txt_password";
- this.txt_password.TabIndex = 7;
- this.txt_password.UseSystemPasswordChar = true;
- //
- // label4
- //
- this.label4.AutoSize = true;
- this.label4.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.label4.Name = "label4";
- this.label4.TabIndex = 6;
- this.label4.Text = "Password";
- //
- // button1
- //
- this.button1.Font = new System.Drawing.Font("Arial", 14F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.button1.Name = "button1";
- this.button1.TabIndex = 8;
- this.button1.Text = "Register";
- this.button1.UseVisualStyleBackColor = true;
- //
- // button2
- //
- this.button2.Name = "button2";
- this.button2.TabIndex = 9;
- this.button2.Text = "Login";
- this.button2.UseVisualStyleBackColor = true;
- //
- // Registration
- //
- this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
- this.Controls.Add(this.button2);
- this.Controls.Add(this.button1);
- this.Controls.Add(this.txt_password);
- this.Controls.Add(this.label4);
- this.Controls.Add(this.txt_username);
- this.Controls.Add(this.label3);
- this.Controls.Add(this.txt_lastname);
- this.Controls.Add(this.label2);
- this.Controls.Add(this.txt_firstname);
- this.Controls.Add(this.label1);
- this.Name = "Registration";
- this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
- this.Text = "Registration";
- this.ResumeLayout(false);
- this.PerformLayout();
- }
- #endregion
- private System.Windows.Forms.Label label1;
- private System.Windows.Forms.TextBox txt_firstname;
- private System.Windows.Forms.Label label2;
- private System.Windows.Forms.TextBox txt_lastname;
- private System.Windows.Forms.TextBox txt_username;
- private System.Windows.Forms.Label label3;
- private System.Windows.Forms.TextBox txt_password;
- private System.Windows.Forms.Label label4;
- private System.Windows.Forms.Button button1;
- private System.Windows.Forms.Button button2;
- }
- }
- namespace Simple_Registration_and_Login_Application
- {
- partial class Home
- {
- /// <summary>
- /// Required designer variable.
- /// </summary>
- private System.ComponentModel.IContainer components = null;
- /// <summary>
- /// Clean up any resources being used.
- /// </summary>
- /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
- protected override void Dispose(bool disposing)
- {
- if (disposing && (components != null))
- {
- components.Dispose();
- }
- base.Dispose(disposing);
- }
- #region Windows Form Designer generated code
- /// <summary>
- /// Required method for Designer support - do not modify
- /// the contents of this method with the code editor.
- /// </summary>
- private void InitializeComponent()
- {
- this.SuspendLayout();
- //
- // label1
- //
- this.label1.AutoSize = true;
- this.label1.Font = new System.Drawing.Font("Arial", 26F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.label1.Name = "label1";
- this.label1.TabIndex = 0;
- this.label1.Text = "WELCOME USER";
- //
- // button1
- //
- this.button1.Name = "button1";
- this.button1.TabIndex = 1;
- this.button1.Text = "Logout";
- this.button1.UseVisualStyleBackColor = true;
- //
- // Home
- //
- this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
- this.Controls.Add(this.button1);
- this.Controls.Add(this.label1);
- this.Name = "Home";
- this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
- this.Text = "Home";
- this.ResumeLayout(false);
- this.PerformLayout();
- }
- #endregion
- private System.Windows.Forms.Label label1;
- private System.Windows.Forms.Button button1;
- }
- }
Creating the Script
We will now create the script to make things work. To do that go to the csharp script called Registration.cs then right click and select view code, this will force you to go to the text editor. Then write these block of codes inside the Class of the form.- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows.Forms;
- using System.Data.SQLite;
- namespace Simple_Registration_and_Login_Application
- {
- public partial class Registration : Form
- {
- SQLiteConnection conn;
- String connectString;
- public Registration()
- {
- InitializeComponent();
- connectString = @"Data Source=" + Application.StartupPath + @"\Database\login.db; version=3";
- }
- private void Register(object sender, EventArgs e) {
- try {
- if (txt_username.Text != "" || txt_password.Text != "")
- {
- cmd.CommandText = @"INSERT INTO member (firstname, lastname, username, password) VALUES(@firstname, @lastname, @username, @password)";
- cmd.Connection = conn;
- conn.Open();
- int i = cmd.ExecuteNonQuery();
- if (i == 1)
- {
- MessageBox.Show("Successfully Created!");
- txt_firstname.Text = "";
- txt_lastname.Text = "";
- txt_username.Text = "";
- txt_password.Text = "";
- }
- }
- else {
- MessageBox.Show("Required Fields!");
- }
- }
- catch (Exception ex) {
- MessageBox.Show(ex.Message);
- }
- }
- }
- private void GoToLogin(object sender, EventArgs e) {
- this.Close();
- login.Show();
- }
- }
- }
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows.Forms;
- using System.Data.SQLite;
- namespace Simple_Registration_and_Login_Application
- {
- public partial class Login : Form
- {
- SQLiteConnection conn;
- SQLiteCommand cmd;
- String connectString;
- SQLiteDataReader rd;
- public Login()
- {
- InitializeComponent();
- connectString = @"Data Source=" + Application.StartupPath + @"\Database\login.db;version=3";
- }
- private void LoginButton(object sender, EventArgs e) {
- if (txt_username.Text == "" || txt_password.Text == "") {
- MessageBox.Show("Required Fields!");
- }
- else {
- {
- try
- {
- conn.Open();
- string query = "SELECT * FROM member WHERE username='" + txt_username.Text + "' AND password='" + txt_password.Text + "'";
- cmd.ExecuteNonQuery();
- rd = cmd.ExecuteReader();
- int row = 0;
- while (rd.Read())
- {
- row++;
- }
- if (row == 1)
- {
- MessageBox.Show("Successfully Login");
- this.Hide();
- home.Show();
- }
- else
- {
- MessageBox.Show("Invalid username or password!");
- }
- }
- catch (Exception ex)
- {
- MessageBox.Show(ex.Message);
- }
- }
- }
- }
- private void GoToRegister(object sender, EventArgs e) {
- this.Hide();
- registration.Show();
- }
- }
- }
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows.Forms;
- namespace Simple_Registration_and_Login_Application
- {
- public partial class Home : Form
- {
- public Home()
- {
- InitializeComponent();
- }
- private void Logout(object sender, EventArgs e) {
- this.Close();
- login.Show();
- }
- }
- }
Comments
Add new comment
- Add new comment
- 3791 views

