In this tutorial we will create a SQLite Filter Search using AngularJS. This code will filter search table row data with the use of Angular directive when the user enter a keyword in the form input. The code use angular directives to search table row that will send a keyword string to the SQLite query in order to find the possible same value from database server using filter. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts.
Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Lastly, this is the link for the AngularJS https://angularjs.org/.
Installing SQLite Browser
We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.
Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.
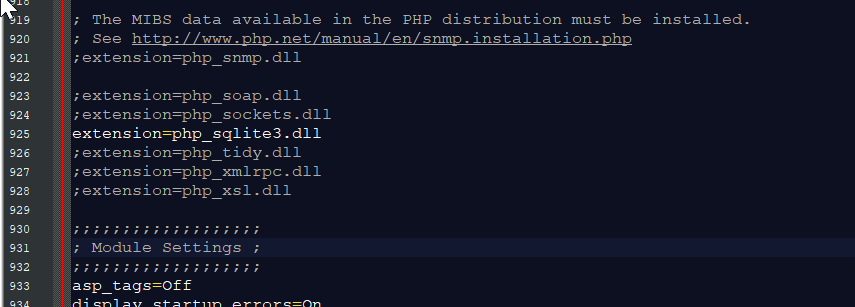
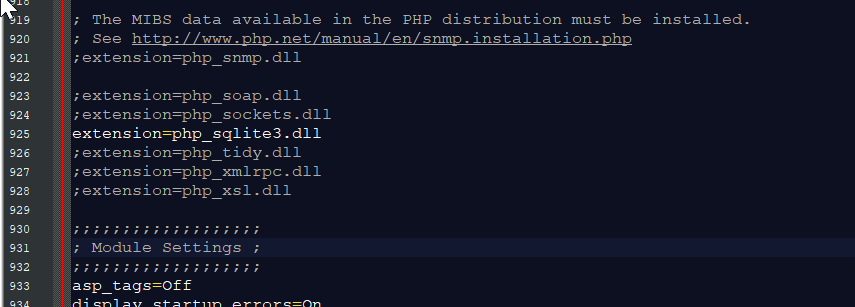
- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
<?php
$conn=new SQLite3
('db/db_member') or
die("Unable to open database!"); $query="CREATE TABLE IF NOT EXISTS `member`(mem_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, firstname TEXT, lastname TEXT, address TEXT)";
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
<!DOCTYPE html>
<html lang="en" ng-app="myModule">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel
="stylesheet" type
="text/css" href
="css/bootstrap.css"/> </head>
<body ng-controller="myController">
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">SQLite Filter Search Using AngularJS</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-4">
<form>
<div class="form-group">
<label>Firstname</label>
<input type="text" class="form-control" ng-model="firstname"/>
</div>
<div class="form-group">
<label>Lastname</label>
<input type="text" class="form-control" ng-model="lastname"/>
</div>
<div class="form-group">
<label>Address</label>
<input type="text" class="form-control" ng-model="address"/>
</div>
<center><button type = "button" class = "btn btn-primary" ng-click = "saveData()" ><span class = "glyphicon glyphicon-save"></span> Save</button></center>
</form>
</div>
<div class="col-md-8">
<div class="form-inline">
<input type="text" class="form-control" ng-model="search" placeholder="Search here..."/>
</div>
<br />
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="member in members | orderBy: 'lastname' | filter: search">
<td>{{member.firstname}}</td>
<td>{{member.lastname}}</td>
<td>{{member.address}}</td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="js/angular.js"></script>
<script src="js/script.js"></script>
</body>
</html>
Creating the Main Function
This code contains the main function of the application. This code will filter search a table row with AngularJS directive when the keyword is entered. To do this just copy and write these block of codes as shown below inside the text editor and save it as shown below.
save.php
<?php
require_once'conn.php';
$firstname = $data->firstname;
$lastname = $data->lastname;
$address = $data->address;
$query="INSERT INTO `member` (firstname, lastname, address) VALUES('$firstname', '$lastname', '$address')";
?>
data.php
<?php
require_once 'conn.php';
$query=$conn->query("SELECT * FROM `member`") or
die("Failed to fetch row!"); while($fetch=$query->fetchArray()){
$data[] = $fetch;
}
?>
script.js
Note: To make this code works make sure to save this file to js folder.
<script>
var app = angular.module("myModule", [])
.controller("myController", function($scope, $http){
$http.get('data.php').then(function(response){
$scope.members = response.data;
});
$scope.init;
$scope.getData = function(){
$http.get('data.php').then(function(response){
$scope.members = response.data;
});
}
$scope.saveData = function(){
if($scope.firstname == null || $scope.lastname == null || $scope.address == null){
alert("Please complete the required field");
}else{
$http.post("save.php", {firstname: $scope.firstname, lastname: $scope.lastname, address: $scope.address})
.then(function(){
$scope.firstname = "";
$scope.lastname = "";
$scope.address = "";
$scope.getData();
});
}
}
});
</script>
There you have it we successfully created a SQLite Filter Search using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!