How to Add New Entry to Multidimensional Array in JavaScript
How to Add New Entry to Multidimensional Array in JavaScript
Introduction
In this tutorial we will create a How to Add New Entry to Multidimensional Array in JavaScript. This tutorial purpose is to teach you how to add new entry in multidimensional array This will cover all the important functionality that allow you add new multidimensional array entry. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you to store a data in a multidimensional array. I will give my best to provide you the easiest way of creating this program Add New Multidimensional Array Entry. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html form inputs and the container for the array. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- </div>
- <div class="col-md-4">
- <div class="form-group">
- <input type="text" id="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="lastname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="address" class="form-control"/>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will add new multidimensional array when you submit the form. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var data = [
- {firstname: "John", lastname: "Smith", address: "New York"}
- ];
- displayResult(data);
- function addEntry(){
- let firstname = document.getElementById("firstname");
- let lastname = document.getElementById("lastname");
- let address = document.getElementById("address");
- if(firstname.value == "" || lastname.value == "" || address.value == ""){
- alert("Please complete the required field first!");
- }else{
- var member = {
- 'firstname': firstname.value,
- 'lastname': lastname.value,
- 'address': address.value,
- };
- data.push(member);
- displayResult(data);
- }
- }
- function displayResult(data){
- let html = "" ;
- for(var i in data){
- html += " {firstname:"+ "'"+data[i].firstname+"'"+", "+"lastname:'"+data[i].lastname+"'"+", "+"address:'"+data[i].address+"'"+"}<br />" ;
- }
- document.getElementById("result").innerHTML = html;
- firstname.value = "";
- lastname.value = "";
- address.value = "";
- }
In the code above above we just create a one method that will add new entry to the multidimensional array object called addEntry(). This function will automatically add the entry to the array object after you submitted the html form. The code is consist of array appending usingpush() function to append the array from the forms into the multidimensional array object.
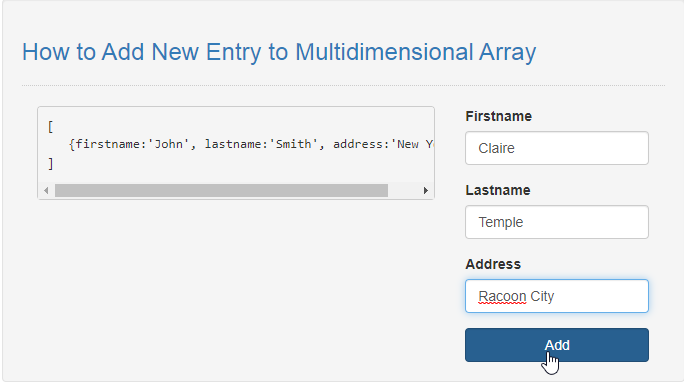
Output:

The How to Add New Entry to Multidimensional Array in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Add New Entry to Multidimensional Array in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 213 views