Detecting Keyboard Pressed Key and Code using JavaScript Tutorial
In this tutorial, you can learn how to Detect the Pressed Key and Code of the Keyboard using JavaScript. The tutorial aims to provide students and new programmers with a reference for learning some useful techniques that might help them to achieve the requirements of their current or future projects. Here, I will be providing simple web page scripts that demonstrate the main goal of this tutorial.
Why do we need to detect the pressed key in a web application?
Detecting the pressed key on the keyboard is not required in building a website or web application. Developers often implement this kind of feature to give their clients or end-users a better experience while using their developed apps. Detecting the pressed keys can help you identify the keys code which is commonly used by developers to execute another functionality when the specific key has been pressed or hit.
How to Detect the Pressed Key and Code of the Keyboard using JavaScript?
Detecting the Pressed Key and Code of the keyboard is not complicated to achieve. JavaScript comes with built-in methods, event listeners, and APIs and some of these became handy for detecting the pressed key data. Using the keypress, keyup, and keydown event listeners of JS we can simply detect that there is a key has been pressed and using the event data or object we can identify the key character or code of the key has been pressed. Check out the simple web page script that I created and provided below to understand it more.
Sample Web Page
The scripts below result in a simple web page that can detect the pressed key and code and display the pressed key details on a block or panel of the page.
HTML
Here's the HTML file script known as index.html. This file contains the HTML elements that will be used for the page layout or interface of the page.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
- <link rel="stylesheet" href="style.css">
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
- </head>
- <body>
- <div class="content-md-lg py-3">
- <div class="col-lg-8 col-md-10 col-sm-12 col-12 mx-auto">
- <hr style="margin:auto; width:25px" class="border-light opacity-100">
- </div>
- <div class="container-lg">
- <div class="row py-3 my-2">
- <div class="col-lg-5 col-md-5 col-sm-10 col-12 mx-auto">
- <div class="card rounded-0">
- <div class="card-body">
- <div class="container-fluid">
- <div id="bigDetails">
- </div>
- <div id="smallDetails">
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
CSS
Next, here is the CSS file script known as style.css. This file contains the custom stylesheet script for some of the page interfaces and designs.
- @import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:wght@200&family=Space+Mono&display=swap" rel="stylesheet');
- @import url('https://fonts.googleapis.com/css2?family=Tillana:wght@400;600&display=swap');
- :root{
- --space-mono-font: 'Space Mono', monospace;
- --border-dark-subtle: #373838;
- --font-tillana:'Tillana', cursive;
- }
- *{
- box-sizing: border-box;
- }
- body *{
- font-family: var(--space-mono-font);
- }
- /**
- Page Design
- */
- body,
- html{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- }
- body{
- background-color: #282A3A;
- }
- .page-title{
- font-size: 2.5rem;
- font-weight: 500;
- color: #fff;
- letter-spacing: 3px;
- font-family: var(--secular-font);
- text-align: center;
- text-shadow: 0px 0px 3px #2020208c;
- }
- .border-dark-subtle{
- border-color: var(--border-dark-subtle) !important;
- }
- /* div#bigDetails {
- display: flex;
- align-items: center;
- justify-content: center;
- width: 100%;
- } */
- div#bigDetails .keyPressed {
- color: #14b8c9;
- font-size: 1.8rem;
- padding: 0 1.2em;
- font-weight: 600;
- text-align: center;
- }
- div#bigDetails .keyCodePressed {
- color: #14b8c9;
- font-size: 2rem;
- padding: 0 1.2em;
- font-weight: 600;
- text-align: center;
- }
- #smallDetails{
- margin-top: 2em;
- text-align: center;
- }
- #smallDetails label{
- color: #757575;
- }
- #smallDetails div{
- color: #000;
- font-weight: 500;
- }
JavaScript
Finally, here is the JS file script known as script.js. This file contains the codes that detect the pressed key on the web page and display the details on their designated text field.
- // Element Selector
- const keyPressedField = document.querySelectorAll('.keyPressed')
- const keyCodePressedField = document.querySelectorAll('.keyCodePressed')
- document.body.addEventListener('keyup', e => {
- // Getting the press keyboard key
- var pressedKey = e.code || e.key
- // Getting the press keyboard key code or Character Code
- var pressedKeyCode = e.charCode || e.keyCode || e.which
- keyPressedField.forEach(el => {
- // Update the Pressed Key Text Fields
- el.innerText = pressedKey
- })
- keyCodePressedField.forEach(el => {
- // Update the Pressed Key Code Text Fields
- el.innerText = pressedKeyCode
- })
- })
Snapshots
Here are some snapshots of the overall result of the scripts I have provided above.
Web Page UI
Sample Pressed Key Result #1
Sample Pressed Key Result #2
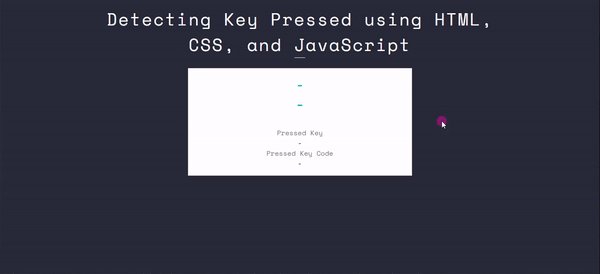
Sample Pressed Key Result #3
DEMO
There you go! I have provided also the complete source code zip file of the scripts I provided above on this website. The source code zip file is free to download on this site. Feel free to download and do some experiments to enhance your JS programming capabilities and knowledge.
That's it! I hope this Detecting Keyboard Pressed Key and Code using JavaScript Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.
Happy Coding =)
Add new comment
- 299 views