Using JavaScript Confirm Dialog [Window.confirm()] Tutorial
In this article, we will tackle about Using the JavaScript Confirm Dialog. This tutorial aims to provide IT/CS students and new programmers with a reference for understanding the use of the Window.confirm() function of JavaScript. Here, sample snippets and sample source code zip file that demonstrates our object for this article are provided and are free to download.
What is Confirm Dialog [Window.confirm()]?
The Confirm Dialog [Window.confirm()] is one of the built-in instance methods of JavaScript. It allows the developer to implement a decisional dialog in the client side which ask the end-user whether to continue or discontinue to process the certain action or execution.
How does the Confirm Dialog [Window.confirm()] work?
The browser is told to display a dialog box with an optional message when the confirm function is used, and to wait until the user confirms or cancels the dialog box. For example, in an application, there is a delete data feature that can be triggered by clicking a button and the button has a confirmation feature using Window.confirm(). Using the confirm method, the developer can prevent data loss due to accidentally deleted by asking first the user whether to continue the deletion or not.
Syntax
- confirm("Confirm Dialog's Message Here");
Parameters
Message
This parameter contains the message to be shown or displayed in the dialog.
Return Value
The Window.confirm() instance method/function returns a boolean (true/false) value. The "Ok" button will return true and the "Cancel" button returns false.
Example
Here are some snippets that demonstrate how to use confirm instance method of JavaScript in your web application
Interface
The following snippet is an HTML snippet for the page interface. It contains 2 different buttons that both triggers a Window.confirm() function. The result of the execution of confirm method for both the Ok and Cancel buttons in the dialog will be shown in the HTML <pre> tag. Save the file as index.html.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
- <style>
- html, body{
- height: 100%;
- width: 100%;
- }
- body{
- display: flex;
- height: 100%;
- width: 100%;
- flex-direction: column;
- }
- body>nav, body>footer{
- flex-shrink: 1;
- }
- body>main{
- flex-shrink: 1;
- flex-grow: 1;
- overflow: auto;
- display: flex;
- flex-direction: column;
- width: 100%;
- align-items: center;
- justify-content: center;
- }
- pre{
- min-height:20vh
- }
- </style>
- </head>
- <body style="background:#eff3fc">
- <nav class="navbar navbar-expand-lg navbar-dark" style="background:#495C83">
- <div class="container">
- <div>
- </div>
- </div>
- </nav>
- <main class="container-fluid">
- <div class="col-lg-6 col-md-8 col-sm-12 mx-auto">
- <hr>
- <div class="card mt-3 rounded-0">
- <div class="card-body rounded-0">
- <div class="container-fluid">
- <div class="row justify-content-center">
- <div class="col-lg-4 col-lg-5 col-sm-6">
- </div>
- <div class="col-lg-4 col-lg-5 col-sm-6">
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="card mt-3 rounded-0">
- <div class="card-body rounded-0">
- <div class="container-fluid">
- </div>
- </div>
- </div>
- </div>
- </main>
- <footer class="container-fluid py-3" style="background:#495C83; color:#fff">
- <div class="container-fluid my-2">
- <div class="text-center">
- </div>
- </div>
- </footer>
- </body>
- </html>
JavaScript
Here's the snippet of the JavaScript File that contains the scripts for executing confirm dialog [window.confirm()] when the 2 buttons on the page are clicked. Save the file as script.js.
- /**
- * Trigger 1 Button
- * Click Event Listener
- * Sample Confirm Dialog Script #1
- */
- document.getElementById('trigger1').addEventListener('click', function(e){
- e.preventDefault()
- // Confirm Dialog w/ message
- var _confirm = confirm(`This is a sample Confirm Dialog Message.`)
- if(_confirm === true){
- /**
- * User has clicked the OK Button in the Dialog.
- * - Wtite Something Here
- */
- document.querySelector('pre').innerHTML = JSON.stringify({trigger: "Sample Confirm Dialog #1", user_action:"User has clicked the Ok Button"}, null, 3)
- }else{
- document.querySelector('pre').innerHTML = JSON.stringify({trigger: "Sample Confirm Dialog #1", user_action:"User has clicked the Cancel Button"}, null, 3)
- }
- })
- /**
- * Trigger 2 Button
- * Click Event Listener
- * Sample Confirm Dialog Script #2
- */
- document.getElementById('trigger2').addEventListener('click', function(e){
- e.preventDefault()
- // Confirm Dialog w/ message
- var _confirm = confirm(`Are you sure to continue the process.`)
- if(_confirm === true){
- /**
- * - Write Something Here
- */
- TestFunc();
- }else{
- document.querySelector('pre').innerHTML = JSON.stringify({trigger: "Sample Confirm Dialog #2", user_action:"User has clicked the Cancel Button"}, null, 3)
- }
- })
- window.TestFunc = function(){
- document.querySelector('pre').innerHTML = `Processing...`
- var i = 1
- var testInterval = setInterval(()=>{
- document.querySelector('pre').innerHTML += `<br>Sample Progress ${i}...`
- if(i == 5){
- document.querySelector('pre').innerHTML += `<br>Done.`
- clearInterval(testInterval);
- }
- i++;
- },1000)
- }
The "Trigger Confirm 2" event listener above triggers to execute a process of function if the user will choose the "OK" button which demonstrates the confirmation feature of action before execution.
Snapshots
As a result, the snippets that I provided above output the following images.
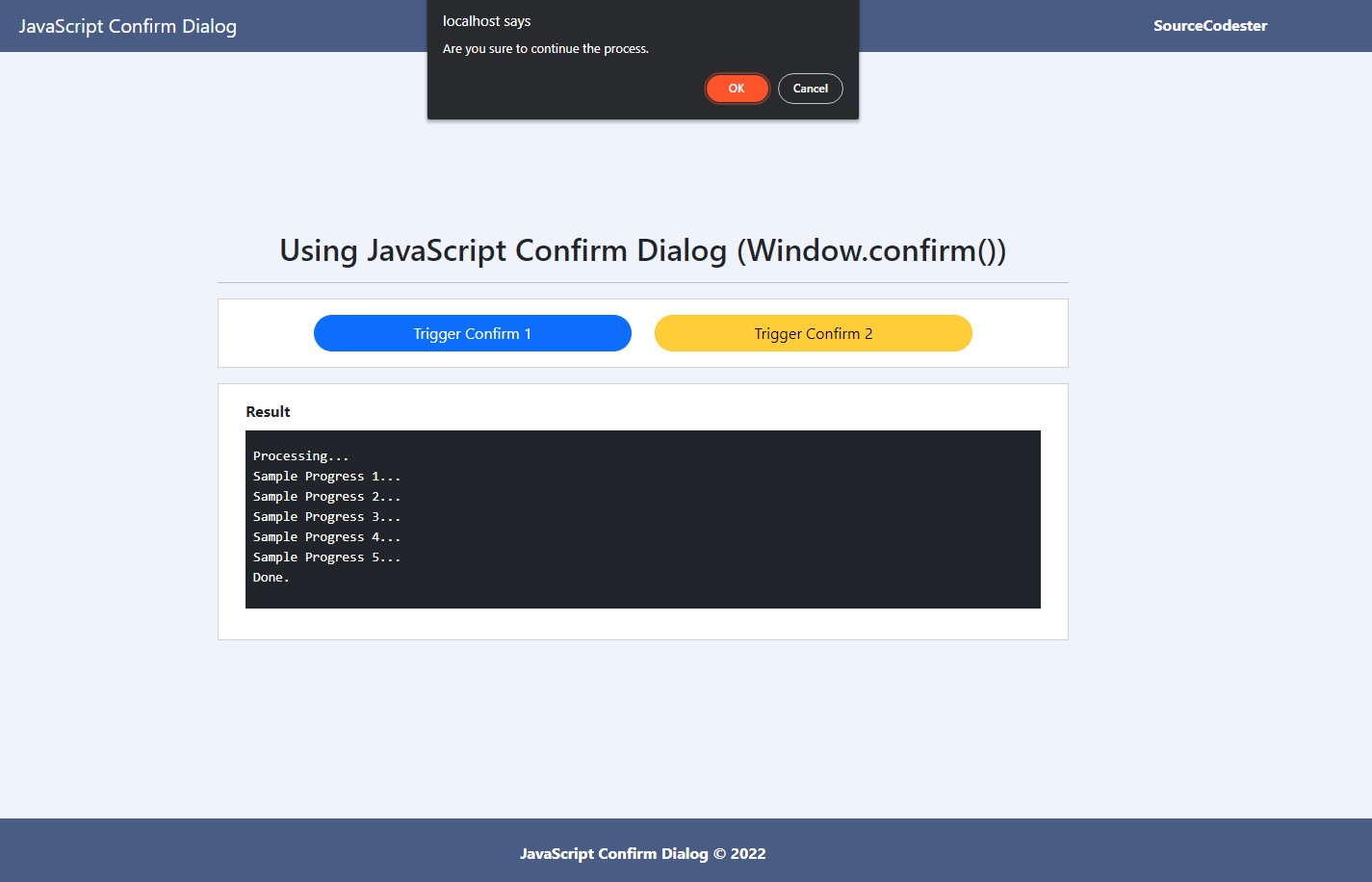
Page Interface
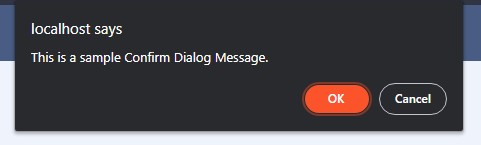
Button 1 Confirm Dialog
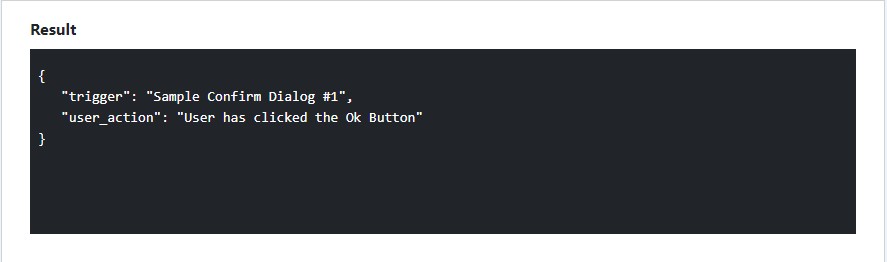
"Ok" Button Result
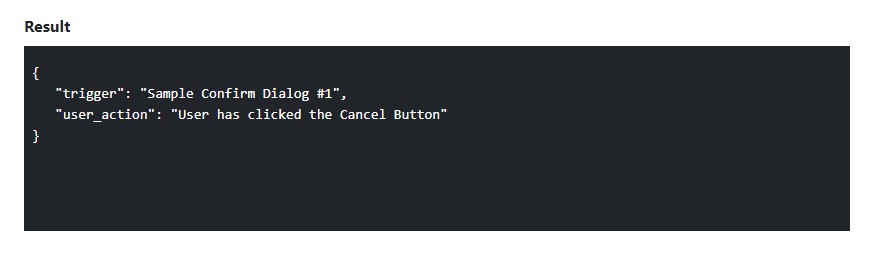
"Cancel" Button Result
There you go! That's the end of this tutorial. I have provided a working web application source code zip file of the snippet I created and provided above. You can download it by clicking the Download button located below this article.
I hope this JavaScript Confirm Dialog [Window.confirm()] Tutorial helps you with what you are looking for and you'll find this useful for your current and future projects.
Explore more on this website for more Tutorials and Free Source Codes.
Happy Coding :)
Add new comment
- 382 views