Computer Specs Checker Using HTML, CSS and JavaScript with Source Code
Welcome to the Computer Specs Checker – your go-to web tool for analyzing and optimizing your system’s performance! This interactive web application provides a comprehensive breakdown of your computer’s hardware and software specifications—including CPU, RAM, operating system, and more. Whether you're a gamer checking if your PC can handle the latest titles, a developer verifying system compatibility for coding tasks, or simply a curious user, this tool offers clear and digestible insights.
Built with a sleek, modern interface, the Computer Specs Checker doesn’t just display system details—it helps you take action. Compare your setup against recommended requirements for tasks like gaming, video editing, or software development, and receive tailored optimization tips to boost performance. Developed using HTML, CSS, and JavaScript, this lightweight yet powerful app runs directly in your browser—no installation needed. Ready to see how your system stacks up? Let’s dive in!
You may also check this simple HTML, CSS and JavaScript project:
- Live Exchange Rate - Currency Converter
- Expanding Card Gallery
- Special Characters Manager
- Live Weather App
- Custom QR Code Maker
Key Features:
✅ System Information Detection
Detects operating system, CPU cores, architecture, estimated RAM, screen resolution, browser info, and battery status
Real-time updates for online/offline status
✅ Performance Benchmarking
Simulated CPU and RAM performance tests
Generates an overall performance score (0–100)
Visual performance meter for quick evaluation
✅ Comparison Tool
Compare your specs with recommended requirements for:
Office Work (Word, Excel, Email)
Graphic Design (Photoshop, Illustrator)
Software Development (VS Code, Docker)
Gaming (Modern AAA Games)
Video Editing (Premiere Pro, After Effects)
Displays visual indicators (✅ ⚠️ ❌) to show compatibility
✅ Optimization Tips
Actionable suggestions to enhance system performance
Tips include:
Closing unused applications
Upgrading RAM
Switching to SSDs
Updating drivers
✅ Modern & Responsive UI
Clean, card-based layout with smooth animations
Fully responsive on mobile, tablet, and desktop
Interactive elements: hover effects, modals, dropdowns
Technologies Used:
🛠 Frontend:
HTML5 – Structure and content
CSS3 – Styling with Flexbox, Grid, and custom animations
JavaScript (ES6+) – System detection, dynamic features, performance benchmarking
📦 Libraries & Tools:
Font Awesome – Iconography
Google Fonts (Inter) – Clean, modern typography
How to Use:
Open the App
Launch the
index.htmlfile in any modern web browser (Chrome, Firefox, Edge)
View Your System Specs
The app auto-detects and displays OS, CPU, RAM, screen resolution, and more
Run a Performance Test
Click “Run Performance Test” to simulate CPU and RAM usage
View your performance score (0–100)
Compare with Recommended Specs
Choose a usage scenario (e.g., Gaming, Video Editing)
Click “Compare” to check compatibility
Optimize Your System
Visit the Optimization Tips section for recommendations on boosting performance
Sample Screenshots of the Project
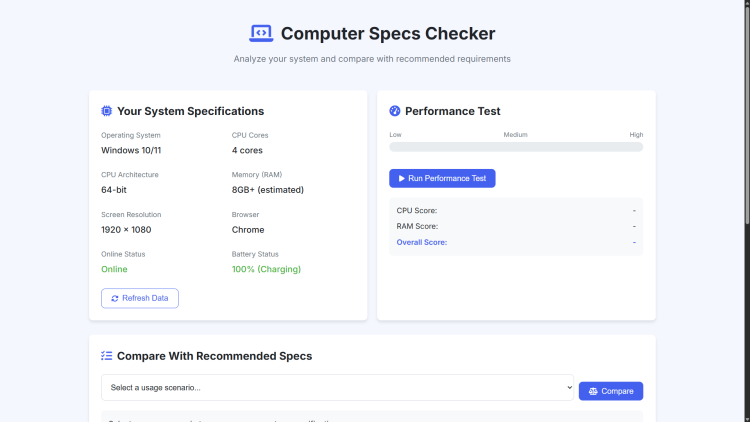
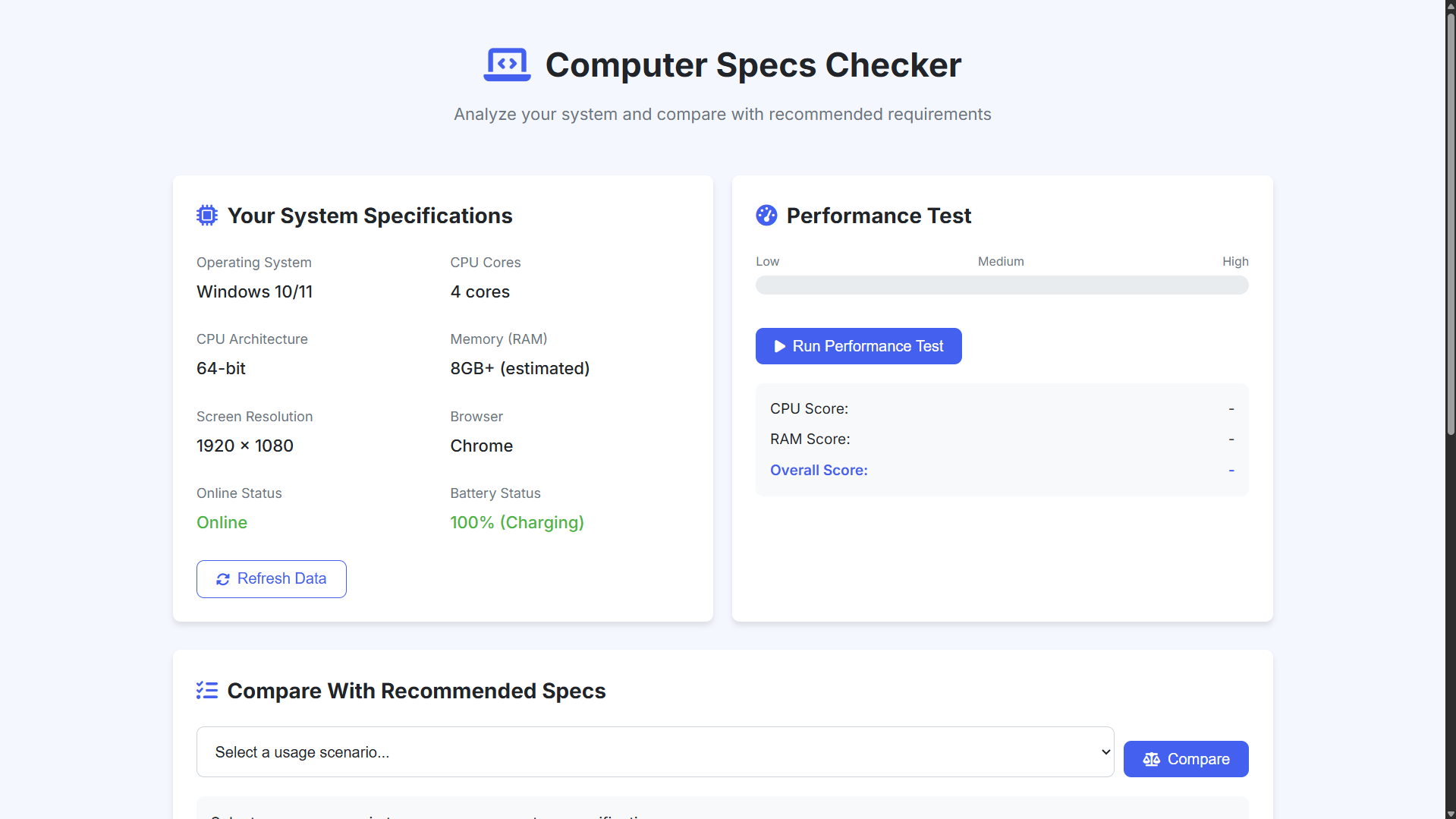
Landing Page

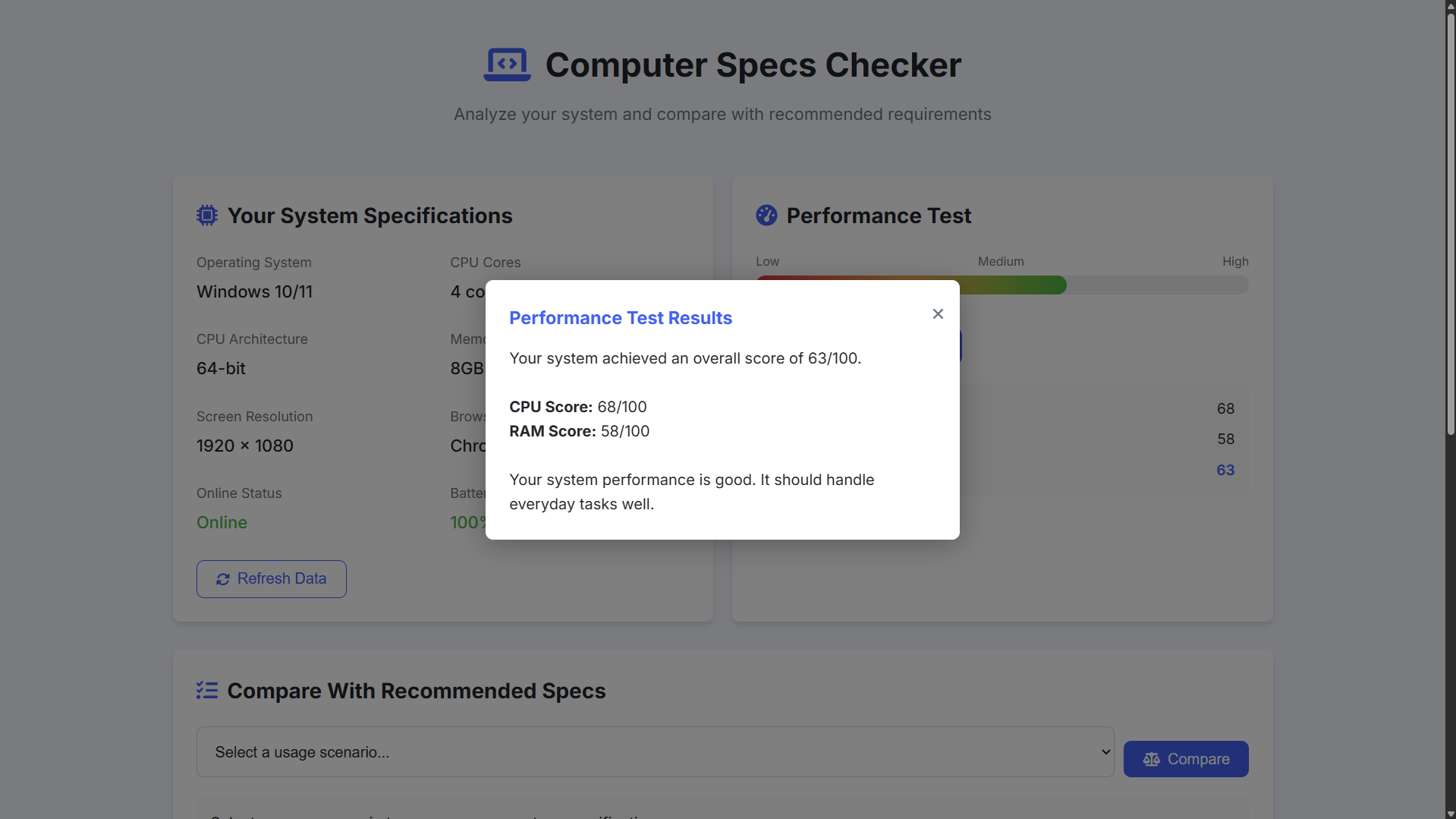
Testing Performance

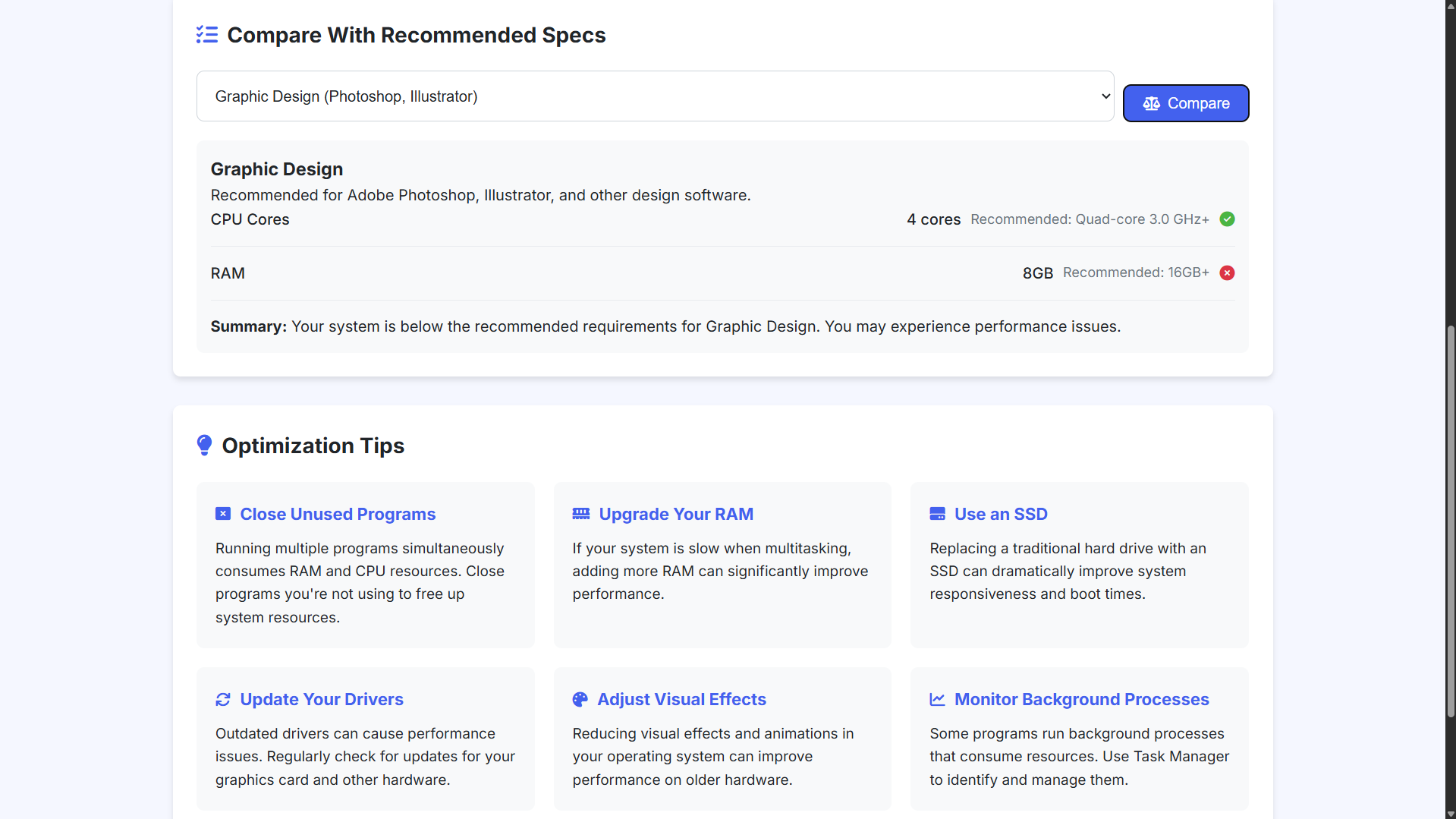
Comparing Specs for other tools

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Computer Specs Checker is a powerful, user-friendly tool designed to help you understand your system’s capabilities. It enables comparisons with recommended specifications and provides useful performance-boosting tips—all presented through a sleek and responsive interface. Whether you're troubleshooting, planning an upgrade, or just curious, this web app makes it simple to get detailed system insights with just a few clicks—an essential utility for both casual users and tech enthusiasts alike.
That's it! I hope this "Computer Specs Checker Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Add new comment
- Add new comment
- 136 views