Live Weather App Using HTML, CSS and JavaScript with Source Code
Welcome to the Live Weather App – your go-to solution for real-time weather updates! This intuitive web application provides accurate weather forecasts for any location worldwide, helping you stay prepared for any conditions. Built with HTML, CSS, and JavaScript, it fetches live data from the OpenWeatherMap API to display current weather, temperature, humidity, wind speed, and a detailed 6-day forecast. With a clean, modern design and responsive layout, it works seamlessly across all devices, from smartphones to desktops.
Experience weather tracking made simple! Whether you're planning a trip or just checking daily conditions, our app offers real-time updates, automatic refreshes, and location-based forecasts at your fingertips. Easily toggle between Celsius and Fahrenheit, search any city, or let the app detect your local weather automatically. The 6-day forecast with visual icons ensures you're always informed, making it perfect for travelers, outdoor enthusiasts, and everyday use. Stay ahead of the weather with this lightweight, user-friendly tool! 🌤️🌧️❄️
You may also check this simple HTML, CSS and JavaScript project:
- CSS Grid Generator
- Expanding Card Gallery
- Pricing Plans Section
- Password Tester and Generator
- Custom QR Code Maker
Key Features:
✔ Real-Time Weather Data – Fetches live weather updates
✔ Location-Based Weather – Uses geolocation to detect user's local weather
✔ 7-Day Forecast – Shows daily weather predictions
✔ Temperature Unit Toggle – Switch between °C and °F
✔ Responsive Design – Works on mobile, tablet, and desktop
✔ Auto-Refresh – Updates weather data every 15 minutes
✔ User-Friendly UI – Clean, modern interface with weather icons
Technologies Used:
HTML5 – Structure of the web app
CSS3 – Styling with animations and responsive design
JavaScript (ES6+) – Dynamic data fetching and DOM manipulation
OpenWeatherMap API – Provides weather data
Boxicons – For weather and UI icons
Google Fonts (Inter) – Modern typography
How to Use:
1. Search for a City
Type a city name in the search bar and press Enter or click the search button.
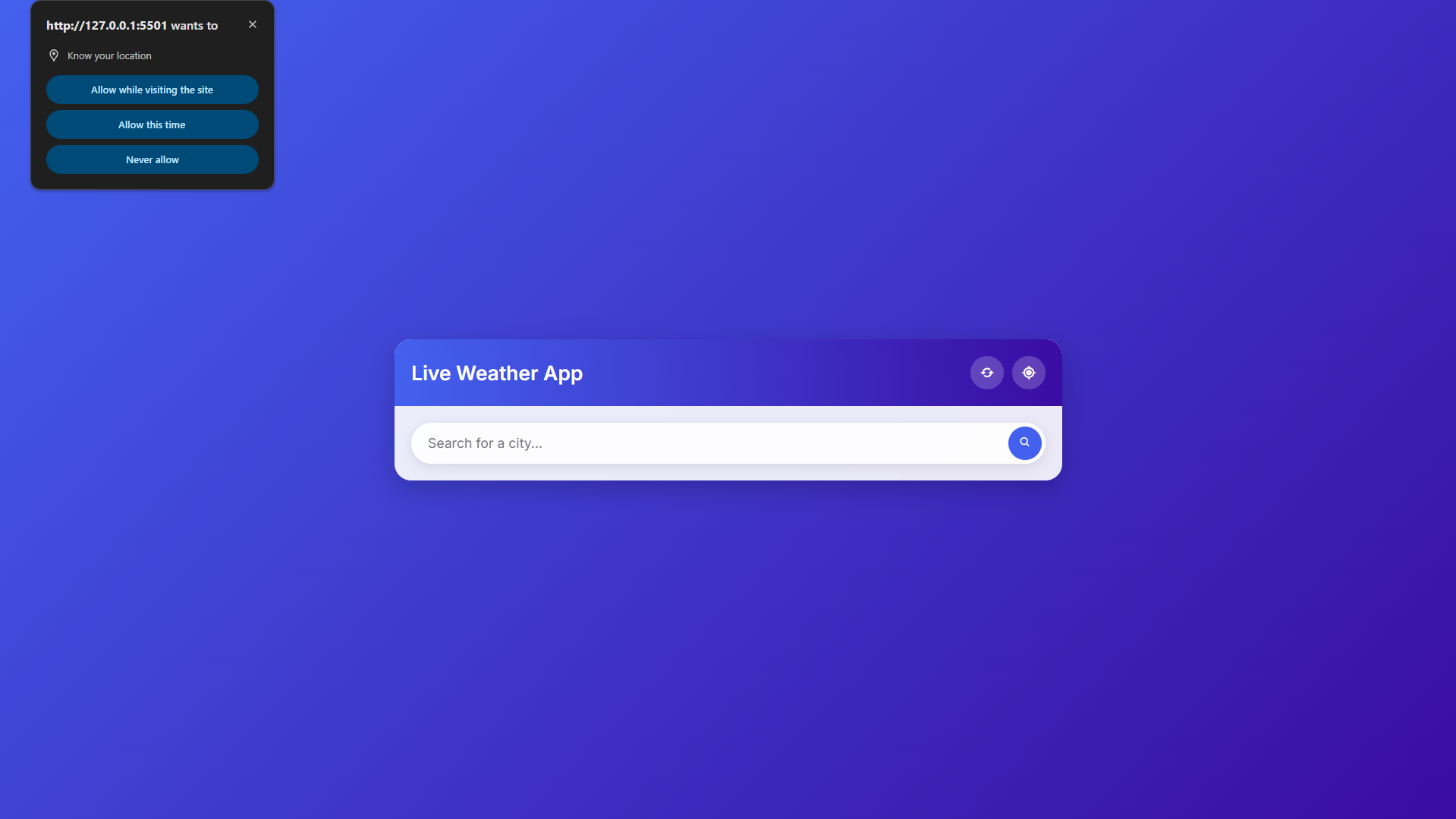
2. Use Your Current Location
Click the location button to automatically fetch weather for your area (requires permission).
3. Toggle Temperature Units
Switch between Celsius (°C) and Fahrenheit (°F) using the buttons at the bottom.
4. View Weather Details
The app displays:
Current temperature & weather condition
Feels-like temperature
Humidity & wind speed
7-day forecast with icons
5. Auto-Refresh
The app automatically updates every 15 minutes, but you can manually refresh anytime.
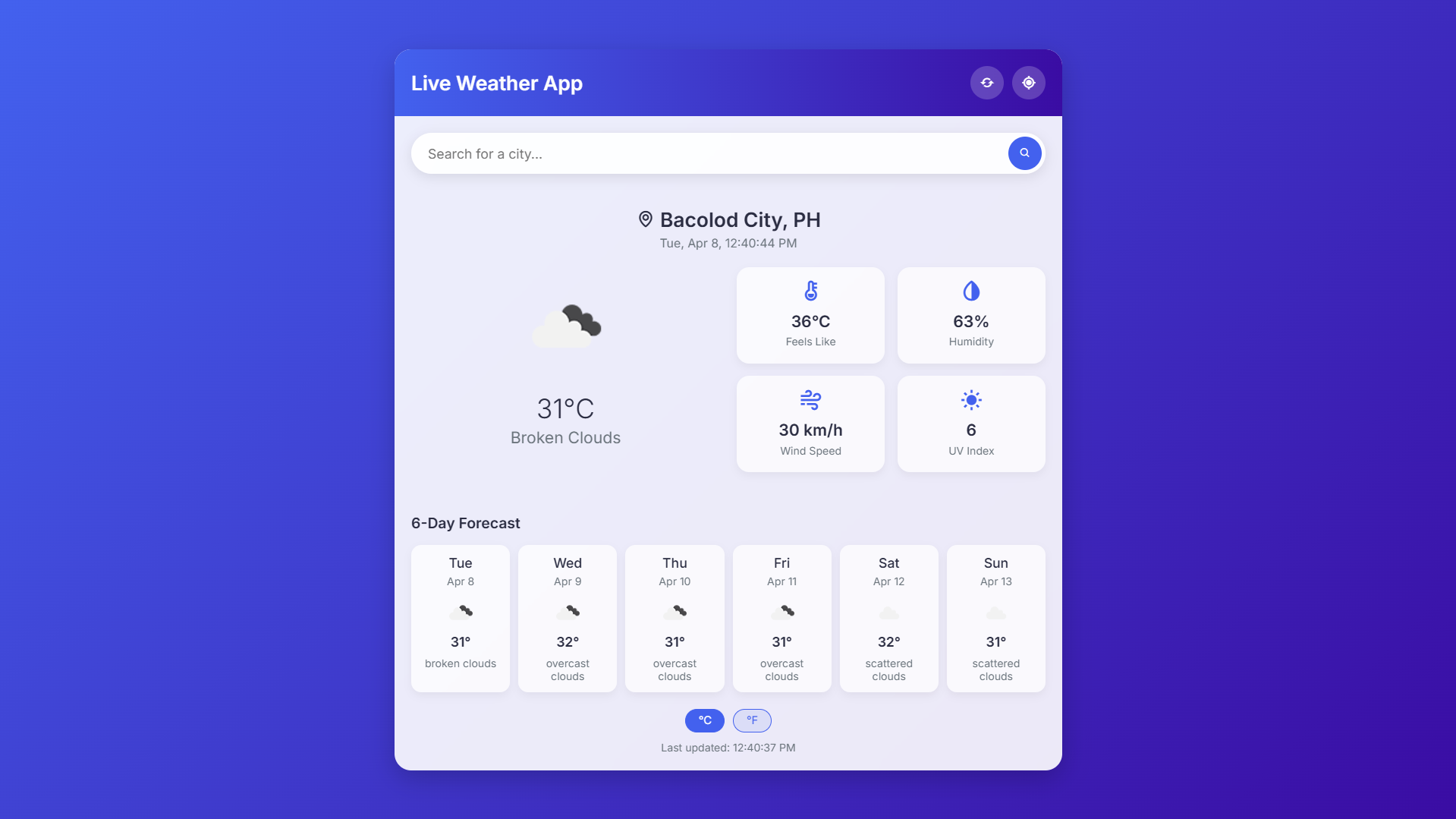
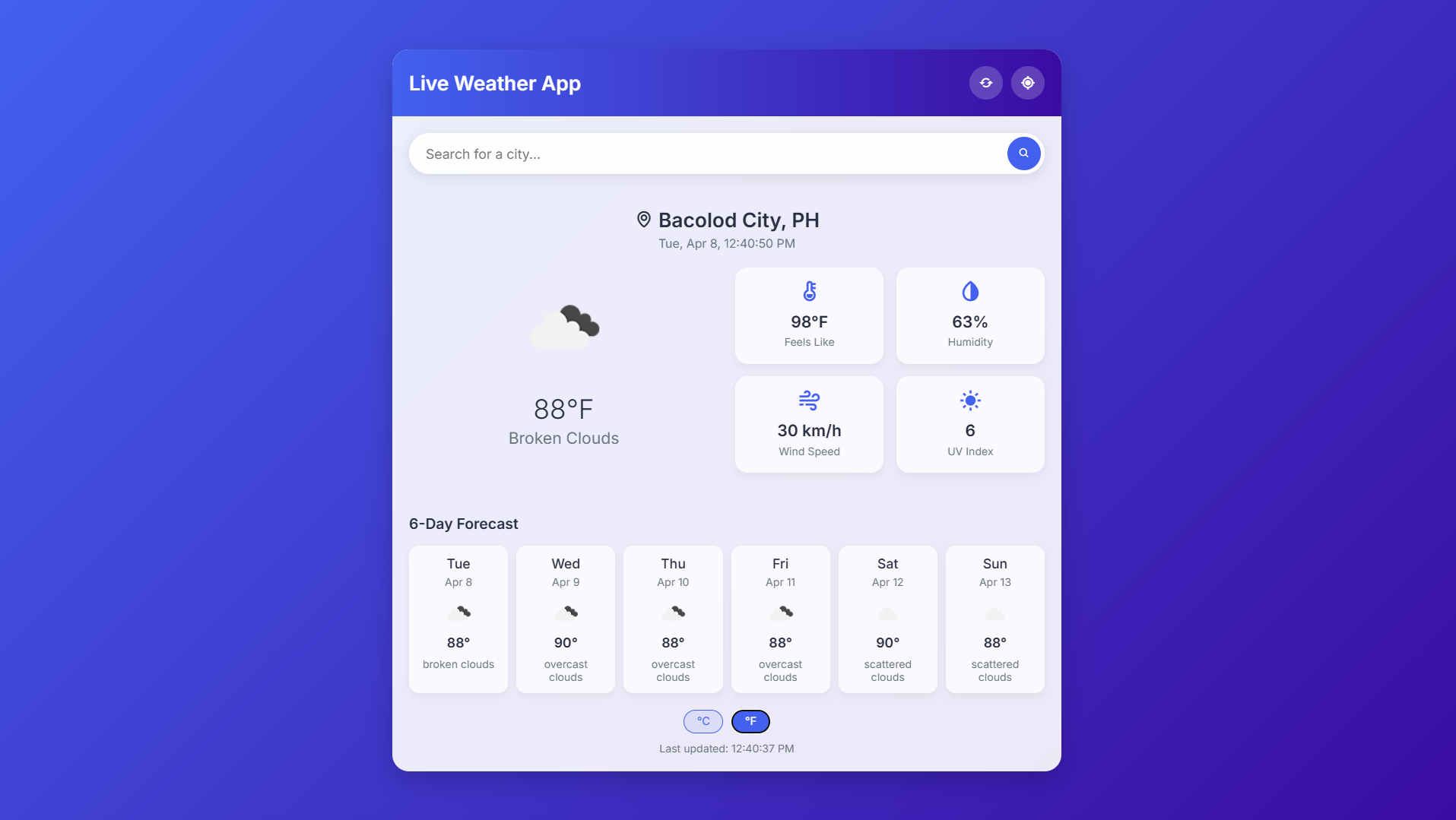
Sample Screenshots of the Project
Landing Page (search city/place)

Generated Weather (Celsius)

Weather in Fahrenheit

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Live Weather App delivers a seamless and visually appealing way to access real-time weather data anytime, anywhere. By combining the power of HTML, CSS, and JavaScript with the OpenWeatherMap API, this app provides accurate forecasts, intuitive controls, and a responsive design that adapts to any device. Whether you're checking daily conditions or planning ahead with the 6-day forecast, this lightweight yet powerful tool ensures you're always prepared for whatever weather comes your way – making it an essential companion for daily life and travel adventures alike! 🌎☀️🌧️
That's it! I hope this "Live Weather App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 80 views