Hangman Game with Hints Using HTML, CSS, and VanillaJS (with Source Code)
The Hangman Game with Hints is an interactive web application built entirely with JavaScript. This game is a classic guessing game where the player must guess the hidden word letter by letter. The Hangman Game with Hints Using HTML, CSS, and VanillaJS offers an exciting challenge as you try to guess the hidden word without losing all your lives. It provides an excellent opportunity to reinforce essential programming concepts while improving your JavaScript skills.
The Hangman Game with Hints Using HTML, CSS, and VanillaJS (with Source Code) is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Hangman Game with Hints Using HTML, CSS, and VanillaJS (with Source Code) Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Hangman Game with Hints
A classic word-guessing game built with plain JavaScript (no frameworks). Players try to guess a hidden word by selecting letters one at a time. Each incorrect guess brings the hangman closer to completion. The game includes a helpful hint feature, providing a clue for each word to assist the player. The UI updates dynamically, showing correct guesses, remaining attempts, and the corresponding hint. Simple DOM manipulation and event handling power the interactivity.
Hangman Game with Hints Using HTML, CSS, and VanillaJS (with Source Code) Features
- Word Bank with Hints
- Each word has an associated hint (e.g., category, definition, or clue).
- Hints are shown to guide the player from the start or after a few wrong guesses.
- Interactive Gameplay
- Letters are selected via an on-screen clickable alphabet board or keyboard input.
- Correct guesses reveal the letter in its position(s); incorrect guesses draw parts of the hangman.
- Hangman Drawing Animation
- Visual hangman progressively drawn for each wrong guess (up to 6 or more parts).
- Game over when the drawing is complete.
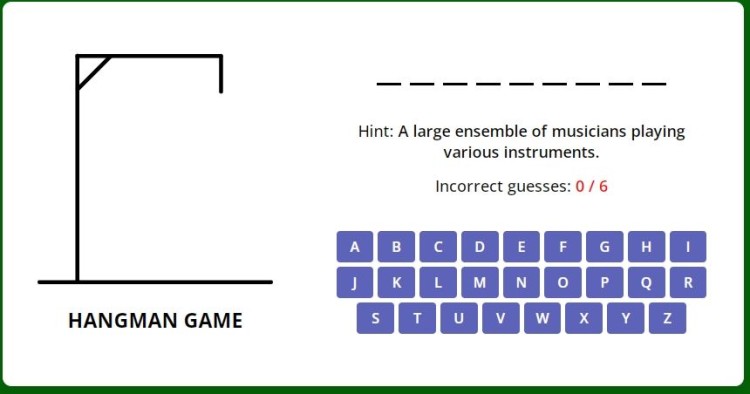
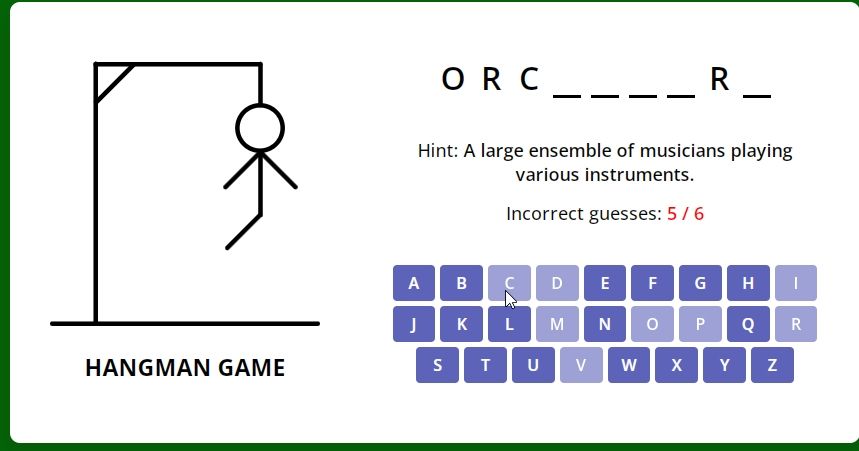
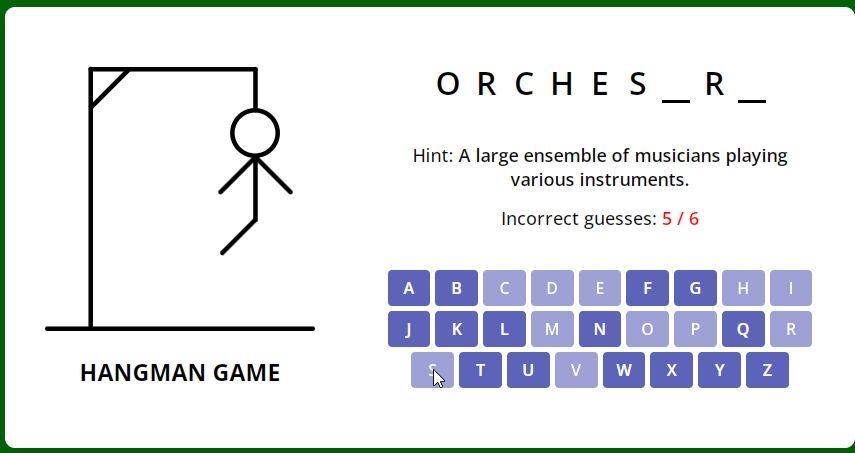
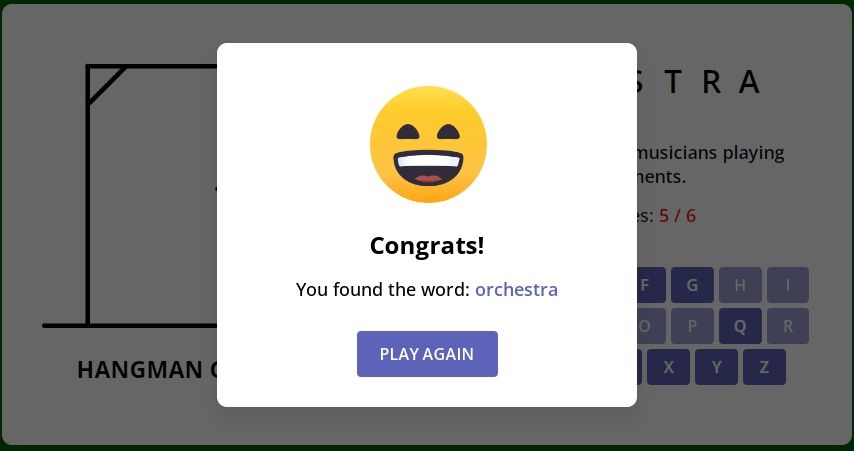
Sample Application Screenshot:



Hangman Game with Hints Using HTML, CSS, and VanillaJS (with Source Code) Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Hangman Game with Hints was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Hangman Game with Hints Using HTML, CSS, and VanillaJS (with Source Code) is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Hangman Game with HintsNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 57 views