How to Merge Two JSON into One Array Object in JavaScript
Introduction
In this tutorial we will create a How to Merge Two JSON into One Array Object. This tutorial major purpose is to provide an efficient use of array objects. This will tackle the merging of JSON object into one array object. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is very easy to create just follow the instruction and you will do it without a problem. This program is useful if you are working with arrays and want to merge multiple arrays into one. I will give my best to give you the easiest way of creating this program How to Merge Two JSON into One Array Object. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display an interface that will print the array object. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="container-fluid">
- <div class="row">
- <div class="col-md-6 well">
- <hr style="border-top: 1px SOLID #8c8b8b;"/>
- <div class="row">
- <div class="col-md-6">
- </div>
- <div class="col-md-6">
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="row">
- <div class="col-md-12">
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will merge the two JSON array into one JSON array. To do this just copy and write these block of codes inside the text editor and save it as script.js.- const json1 = [{id:1, firstname: 'John', lastname: 'Smith'}, {id:2, firstname: 'Claire', lastname: 'Temple'}];
- const json2 = [{id:3, firstname: 'Jake', lastname: 'Logan'}, {id:4, firstname: 'Kimberly', lastname: 'Morgan'}];
- document.getElementById('array1').innerHTML=JSON.stringify(json1, null, 2);
- document.getElementById('array2').innerHTML=JSON.stringify(json2, null, 2);
- function mergeArray(){
- let merge=[json1, json2];
- document.getElementById('merge').innerHTML=JSON.stringify(merge , null, 2);
- }
In this code we first pre-coded the two JSON array and display it into the HTML page using JSON.stringify(). After that we create a method that will merge the arrays by closing the two JSON array with bracket into a new variable. This will force the two arrays to be compress and append into one array object.
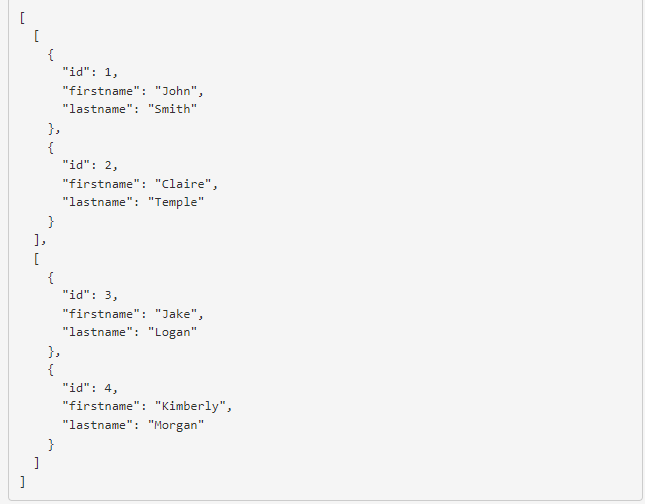
Output:

The How to Merge Two JSON into One Array Object in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Merge Two JSON into One Array Object in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 1469 views