Crafting a Simple Inline Content Editor with HTML, CSS, and JS
This tutorial delves into the techniques of crafting an Inline Content Editor utilizing HTML, CSS, and JS. Geared towards students and self-learners, this tutorial serves as a valuable reference, offering step-by-step instructions and source code with concise explanations. The goal is to facilitate the development of a straightforward web application featuring an Inline Content Editor functionality, allowing users to enhance their understanding and programming skills.
What is Inline Content Editor?
In this tutorial, the term Inline Content Editor refers to a straightforward editable HTML element. Rather than relying on input or textarea fields, this feature empowers users to directly edit the content of specific HTML elements, including headings, paragraphs, and div elements.
The implementation of the Inline Content Editor feature is commonly found in a Content Management System using PHP. In such systems, authors can effortlessly and dynamically create article content by leveraging this feature.
How to Create a Simple Inline Content Editor?
Now, let's develop a basic web application incorporating Inline Content Editor features. The application we'll create will include three distinct editable elements. When these elements are clicked, they become editable, enabling users to update the content. Subsequently, we will utilize the localStorage to store the modified content of each element.
Prior to starting, ensure you have downloaded and installed a Code Editor of your choice for developing the web application. Options include popular editors like Notepad++, Sublime Text 3, and VS Code.
Let's Get Started...
Step 1: Creating the Custom CSS
Initial step involves creating the custom CSS for the page interface. Open your preferred code editor and create a new `HTML` file named `style.css`. This file will be utilized in the Page UI script to apply custom styles to various elements.
- @import url('https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap');
- * {
- font-family: 'Ubuntu', sans-serif;
- }
- html, body{
- height:100%;
- width:100%;
- }
- #content-wrapper{
- width: 100%;
- min-height: 400px;
- }
- #content-title, #content-short-description, #content-paragraph{
- letter-spacing: .9px;
- padding: 5px;
- }
Step 2: Creating the Interface
Now, let's craft the page interface for the web application. The page incorporates a straightforward design utilizing the Bootstrap Framework. In your preferred code editor, create a new `HTML` file named `index.html`. Below is the code for this file:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <!-- Bootstrap 5.3 CSS-->
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
- <!-- Custom Styles -->
- <link rel="stylesheet" href="style.css">
- <!-- jQuery -->
- <!-- Bootstrap 5.3 JS-->
- <script src=" https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
- </head>
- <body class="bg-dark-subtle text-light">
- <nav class="navbar navbar-expand-lg bg-gradient bg-primary">
- <div class="container-fluid">
- <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
- </button>
- <div class="collapse navbar-collapse" id="navbarNav">
- <ul class="navbar-nav">
- <li class="nav-item">
- </li>
- </ul>
- </div>
- </div>
- </nav>
- <div class="container-md py-4">
- <div class="row justify-content-center">
- <div class="col-lg-8 col-md-10 col-sm-12 col-12">
- <div class="container-fluid">
- <div id="content-wrapper" class="bg-light shadow px-4 py-3">
- <!-- Content Editable Element #1 -->
- <!-- End of Content Editable Element #1 -->
- <div class="text-center text-light-emphasis text-center fst-italic">
- <!-- Content Editable Element #2 -->
- <!-- End of Content Editable Element #2 -->
- </div>
- <!-- Content Editable Element #3 -->
- <!-- End Content Editable Element #3 -->
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Step 3: Creating the JS Script
Finally, let's generate the JavaScript file containing the script that enables users to edit the content of selected elements by adding the `contenteditable` attribute. The `contenteditable` is a global attribute in HTML, indicating whether the element should be editable by the user.
Additionally, this file contains an event listener for removing the added attribute on an element when it loses focus and loads the stored content of each element. The script achieves this by storing and retrieving element content from the browser storage using `localStorage`.
Create a new JavaScript file and save it as `script.js`.
- /**
- * Editable Contents
- */
- var editables = document.querySelectorAll(".editableContent")
- var contents = localStorage.getItem('contents') || '{}';
- contents = JSON.parse(contents)
- editables.forEach(el => {
- /**
- * Make Content Element Editable when clicked
- */
- el.addEventListener('click', function(e){
- e.preventDefault()
- if(!this.hasAttribute("contentEditable")){
- this.setAttribute("contentEditable",true);
- }
- this.focus()
- })
- /**
- * Removing Content Editable Attribute when Element focused out
- */
- el.addEventListener('focusout', function(e){
- e.preventDefault()
- if(this.hasAttribute("contentEditable"))
- this.removeAttribute("contentEditable");
- save_content(el)
- })
- })
- function save_content($el){
- // getting the element ID
- var field = $el.getAttribute('id')
- // getting the element updated content
- var value = $el.innerHTML
- field = field.replace(/\-/gi, '_')
- // update content value
- contents[field] = value
- // update stored contents
- localStorage.setItem('contents', JSON.stringify(contents))
- }
- function load_content(){
- Object.keys(contents).map(k => {
- // Getting the Element ID
- var field = k.replace(/\_/gi, '-')
- // Getting the Element ID
- var el = document.querySelector(`#${field}`)
- if(el != null){
- // Display content from stored contents
- el.innerHTML = contents[k]
- }
- })
- }
- window.onload = function(){
- load_content();
- }
Here are some snippets as the result of provided script above:
Editable Elements w/ the Default Content
Editing the Element's Content
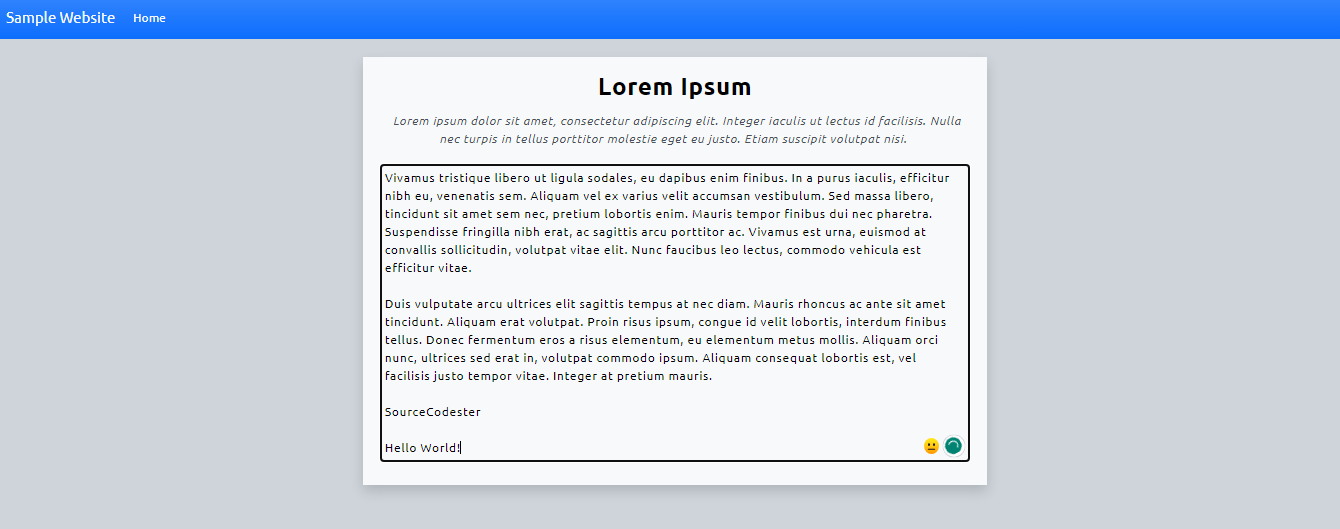
Whole Page UI
I've also included the compressed complete source code file of the sample web application on this website. You can download it by clicking the Download button located below this tutorial article.
Conclusion
In summary, Inline Content Editing stands as a valuable feature, particularly in Content Management System applications. This functionality empowers users to dynamically update element content on the front-end, achieved through the use of the HTML `contenteditable` attribute. Leveraging JavaScript, we can seamlessly add the attribute to selected elements, triggering the editing capability when users click on the element.
And that wraps it up! I hope this Inline Content Editor with HTML, CSS, and JS Tutorial proves helpful for your needs and will be a valuable resource for your upcoming web application projects. Delve deeper into this website for additional Free Source Codes, Tutorials, and Articles spanning various programming languages.
Happy Coding =)
Comments
Add new comment
- Add new comment
- 572 views