Universal Language Translator App using HTML&CSS in VanillaJS with Source Code
The Universal Language Translator App is a web application created using the JavaScript programming language. The purpose of this project is to provide a helpful tool that can translate any language you want to understand. The program is displayed in a web browser and includes some API tools. The Universal Language Translator App in VanillaJS is designed to translate specific languages. This project uses some basic coding techniques in the JavaScript programming language.
The Universal Language Translator App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Universal Language Translator App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Universal Language Translator App
The Universal Language Translator App is a web application coded purely in JavaScript. The purpose of this project is to provide a tool that allows the user to translate a word into any available language. This application uses an API to fetch data that includes all the information about the languages. You are allowed to select any language you want that is available in the application. Try to explore the application and see all the available languages that can be translated.
Universal Language Translator App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
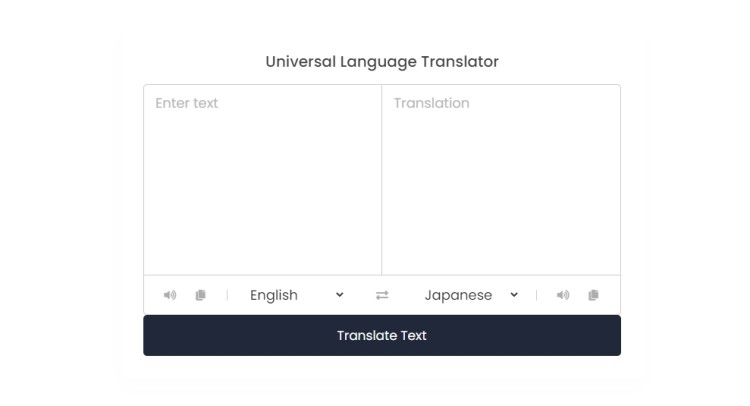
- Modern and User-Friendly Design: The app features a clean and intuitive interface with a clear layout.
- Responsive Layout: Ensures optimal display and usability across various devices, including desktops, tablets, and smartphones.
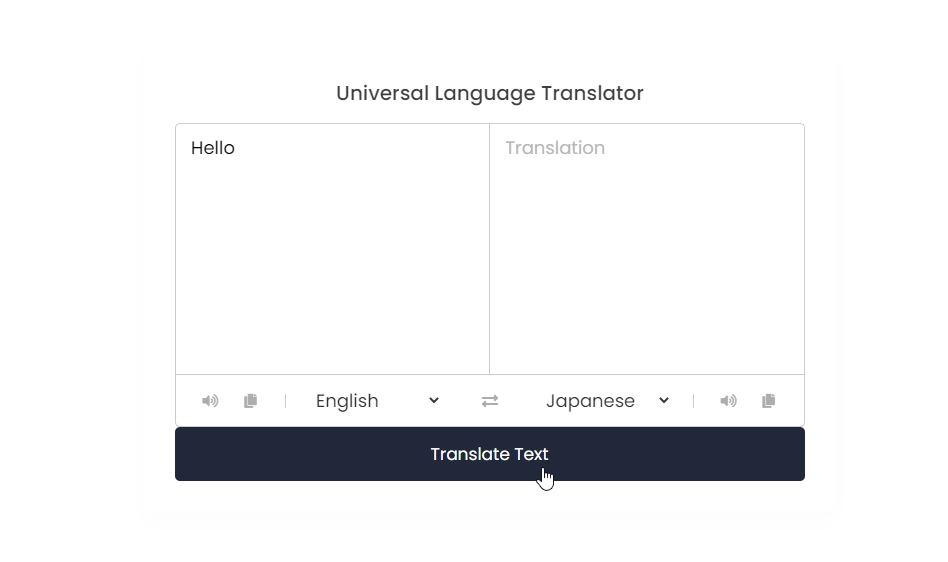
- Input and Output Fields: Text areas for users to input text and view the translated output.
- Core Features
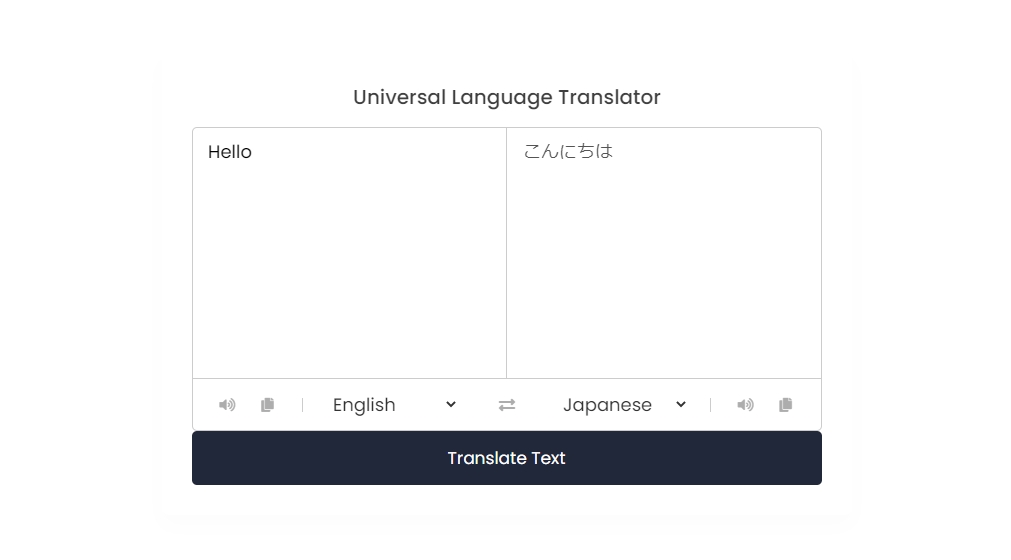
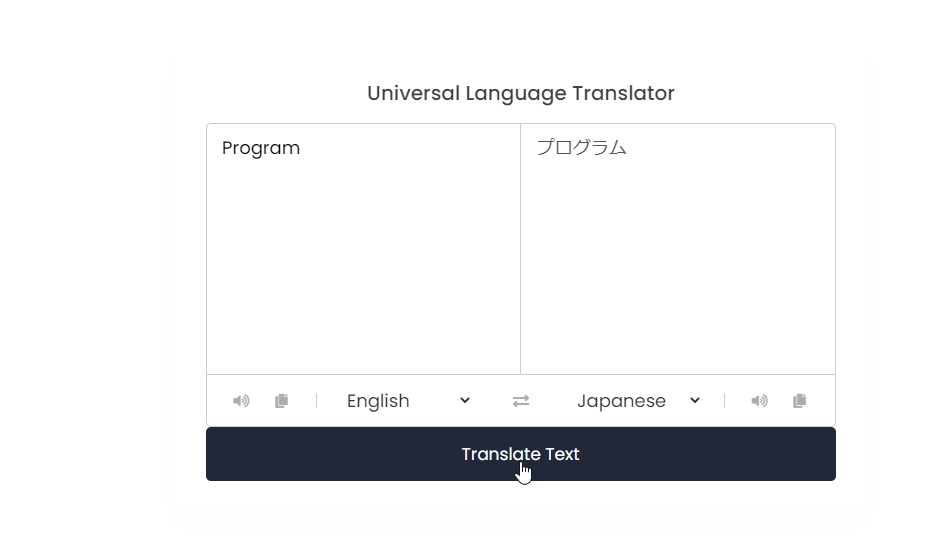
- Text Translation: Allows users to translate text from one language to another.
- API Integration: Fetches translation data from an external translation API (e.g., Google Translate API).
- Language Selection: Dropdown menus for selecting the source and target languages.
- Interactivity
- Translate Button: Users can click a button to translate the entered text.
- Real-Time Feedback: Displays loading indicators and error messages to enhance user experience.
Sample Application Screenshot:



Universal Language Translator App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Universal Language Translator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Universal Language Translator App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Universal Language Translator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 516 views