Horoscope App using HTML&CSS in VanillaJS with Source Code
The Horoscope App is a web application created using the JavaScript programming language. The purpose of this project is to provide a helpful tool that can show your horoscope. The program is displayed in a web browser and includes several inputs for selecting your birth date. The Horoscope App in VanillaJS is designed to allow the user to identify the meaning of their birth year. This project uses some basic coding techniques in the JavaScript programming language.
The Horoscope App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Horoscope App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Horoscope App
The Horoscope App is a web application coded purely in JavaScript. The purpose of this project is to identify your fate status based on your birth month. This application provides simple predictions that can positively influence your daily life and activities. You need to enter your zodiac sign to display the meaning associated with your birth month. Try to explore the app and see if it predicts a good destiny for your future.
Horoscope App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Clean and Modern Design: The app features a user-friendly interface with a sleek and attractive layout.
- Responsive Layout: The design ensures optimal display and usability across various devices, including desktops, tablets, and smartphones.
- Zodiac Selection: A selection interface for users to choose their zodiac sign.
- Core Features
- Daily Horoscope: Users can view their daily horoscope based on their zodiac sign.
- Zodiac Information: Provides basic information about each zodiac sign, including dates, personality traits, and compatibility.
- API Integration: Fetches horoscope data from an external API to provide up-to-date information.
- Interactivity
- Zodiac Selection: Users can select their zodiac sign from a dropdown menu or clickable icons.
- Fetch Horoscope: Clicking a button fetches and displays the daily horoscope for the selected zodiac sign.
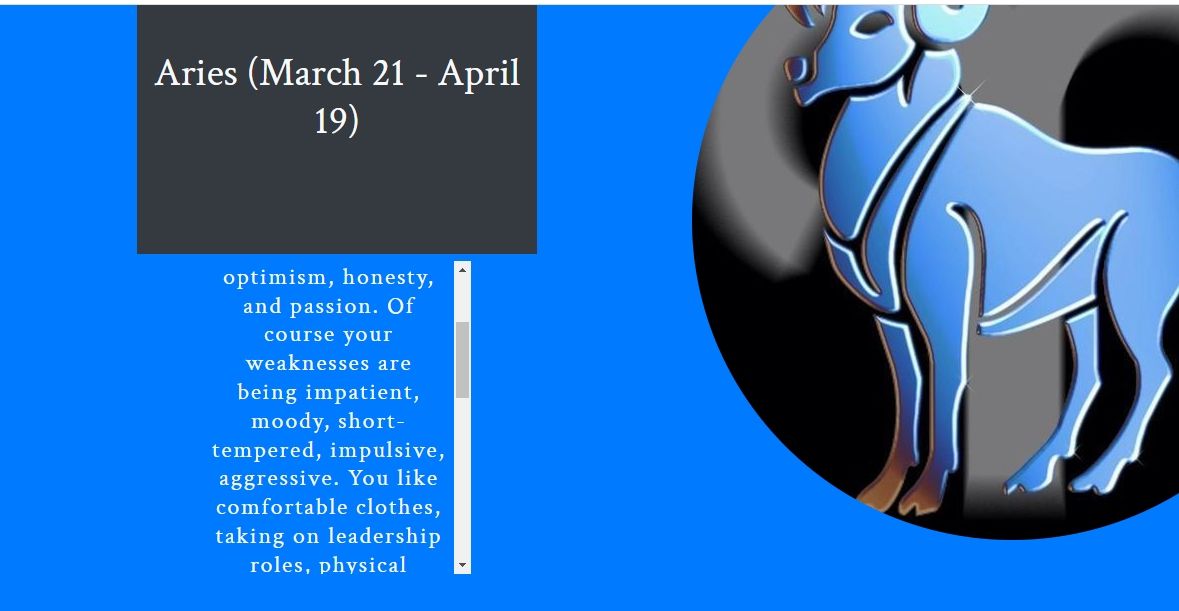
Sample Application Screenshot:



Horoscope App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Horoscope App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Horoscope App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Horoscope AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 506 views