Creating a Simple Moving Watermark for websites using JavaScript
In this article, we will tackle about Creating a Simple Moving Watermark for websites using JavaScript. Here, I will be providing a simple and free JavaScript plugin or module that generates a simple site watermark. The main goal of this article is to provide IT/CS students and new programmers a reference for enhancing their knowledge and skill using JavaScript Object-Oriented Programming.
How to Create a Simple Moving Watermark using JavaScript?
Creating a watermark for websites is not that complicated. In fact, we can simply add the watermark by adding the HTML script of the watermark on your site interface and adding some styles script for the design. Using JavaScript, we can create a simple Text/Image Watermark for websites by Manipulating the DOM (Document Object Model) and adding some event listener to move the water from the current location to another.
Simple JavaScript Plugin
Below is the script of a simple JS Plugin that generates a moving watermark for websites. The script was written using JS OOP Approach.
- class SiteWatermark{
- constructor(id, _html, defaultLocation = 'bottom-right', styleOptions = {}, styleConfig, _containerStyles, _container, currentLocation){
- /**
- * Watermark Styles
- */
- this.styleConfig = {
- width : styleOptions.width || 'auto',
- background : styleOptions.background || '#e1e1e1',
- padding : styleOptions.padding || '0.5em 1.5em',
- border : styleOptions.border || '1px solid #bbafaf',
- position : styleOptions.position || 'fixed',
- "z-index" : styleOptions.zIndex || '99',
- "border-radius" : styleOptions.borderRadius || '15px',
- "min-width" : '15px',
- opacity : styleOptions.opacity || '.5',
- "text-align" : styleOptions.textAlign || 'left',
- }
- defaultLocation = defaultLocation.toLowerCase()
- /**
- * set Default window location
- */
- this.setLocation(defaultLocation)
- // Container styles
- this._containerStyles = this._containerStyles
- // Watermark Container Element
- this._container = document.createElement('div')
- // Watermark Container Element ID
- this.id = id
- // Watermark Container Element Content/innerHTML
- this._html = _html
- this.currentLocation = defaultLocation
- // Watermark Container Element hover Event Listener
- this._container.addEventListener('mouseenter', function(e){
- e.preventDefault();
- if(this.currentLocation == 'bottom-right'){
- this.currentLocation = 'bottom-left'
- }else if(this.currentLocation == 'bottom-left'){
- this.currentLocation = 'top-left'
- }else if(this.currentLocation == 'top-left'){
- this.currentLocation = 'top-right'
- }else if(this.currentLocation == 'top-right'){
- this.currentLocation = 'bottom-right'
- }
- this.setLocation(this.currentLocation)
- this.init()
- }.bind(this))
- }
- /**
- * Set Watermark Location
- * @param {"bottom-right" || "bottom-left" || "top-left" || "top-right"} location
- */
- setLocation(location){
- /**
- * Reset container position
- */
- if(!!this.styleConfig.top)
- delete this.styleConfig.top;
- if(!!this.styleConfig.bottom)
- delete this.styleConfig.bottom;
- if(!!this.styleConfig.right)
- delete this.styleConfig.right;
- if(!!this.styleConfig.left)
- delete this.styleConfig.left;
- /**
- * Update container position
- */
- if(location == "bottom-right"){
- this.styleConfig.bottom = ".5em";
- this.styleConfig.right = ".5em";
- }else if(location == "top-right"){
- this.styleConfig.top = "4em";
- this.styleConfig.right = ".5em";
- }else if(location == "top-left"){
- this.styleConfig.top = "4em";
- this.styleConfig.left = ".5em";
- }else if(location == "bottom-left"){
- this.styleConfig.bottom = ".5em";
- this.styleConfig.left = ".5em";
- }else{
- this.styleConfig.bottom = ".5em";
- this.styleConfig.right = ".5em";
- }
- }
- /**
- * Initialize Watermark
- */
- init(){
- this._containerStyles = Object.assign([], Object.keys(this.styleConfig).map(k => { return `${k}:${this.styleConfig[k]}` }))
- this._containerStyles = this._containerStyles.join(";")
- this._container.setAttribute('style', this._containerStyles)
- this._container.setAttribute('id', this.id)
- this._container.innerHTML = this._html
- document.body.appendChild(this._container)
- }
- /**
- * Update Watermark Container Styles
- * @param {str} style
- * @param {str} value
- */
- setStyle(style, value){
- this.styleConfig[style] = value
- this.init()
- }
- /**
- * Update Watermark Content
- * @param {HTML or string} html
- */
- setHTML(html){
- this._html = html
- this.init()
- }
- }
- /**
- * This simple project was developed by:
- *
- * SourceCode has been published @:
- * https://sourcecodester.com
- *
- * 01-07-2023
- */
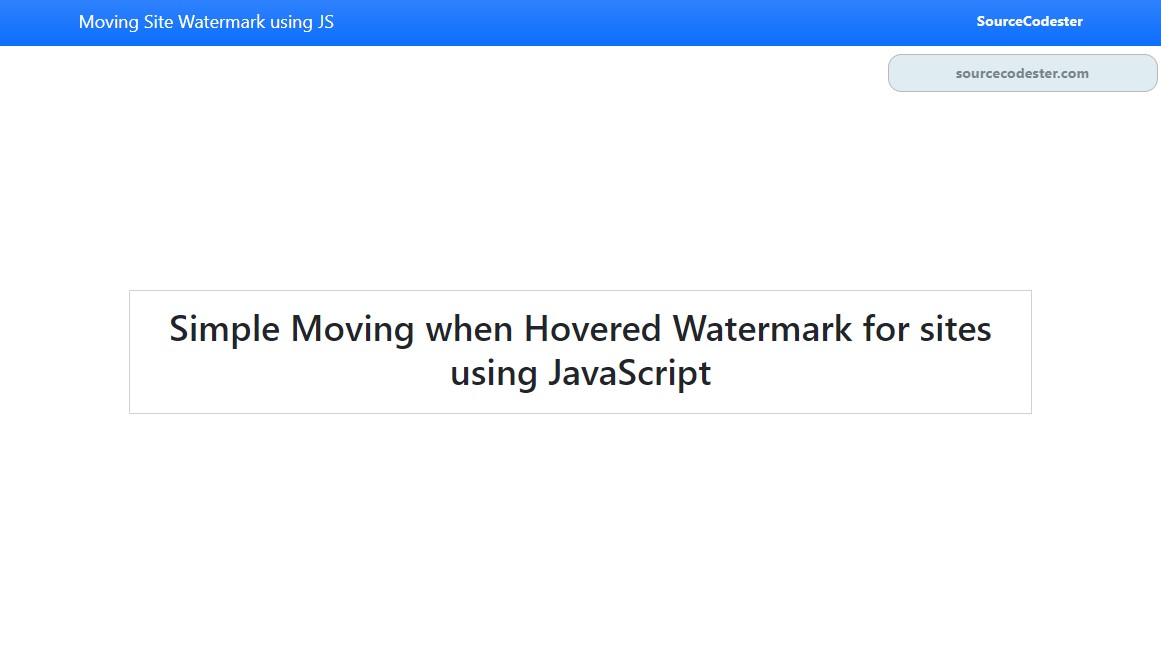
Using the JS Plugin above, developers can simply initiate or generate a watermark for the site that they are building or managing. The created watermarks move around the four (4) corners of the site window when hovered. Each time that the end-users puts the mouse cursor on the watermark, the watermark is automatically moved or transferred to the other corner of the window. Developers can also initiate the watermark with their desired style.
Syntax
Here's a sample snippet that demonstrates the usage of the Simple JS Watermark Plugin.
- /**
- * new SiteWatermark()
- * @param {string} id
- * @param {html || string} _html
- * @param {"bottom-right" || "bottom-left" || "top-left" || "top-right"} defaultLocation
- * @param {object(width, background, padding, border, position, zIndex, borderRadius, opacity, textAlign)} styleOptions
- */
- var styles = {
- background:'#DAEAF1',
- width : '300px',
- opacity : '.9',
- textAlign : 'center',
- }
- let wm = new SiteWatermark('SampleWaterMark',"SourceCodester","top-right",styles)
- //Initialize Watermark
- wm.init()
Change Watermark Container Style/CSS
You can also manipulate or update the Watermark container style using the setStyle() method. See the following snippet for the usage of this method.
- /**
- * setStyle(style, value)
- * Update Watermark Container Styles
- * @param {str} style
- * @param {str} value
- */
- wm.setStyle('background', '#bbafaf')
Change Watermark Content
You can also manipulate or update the Watermark container content using the setHTML() method. See the following snippet for the usage of this method.
- /**
- * setHTML(html)
- * Update Watermark Content
- * @param {HTML or string} html
- */
- wm.setHTML(`<h2 style="text-center">Sample Watermark</h2>`)
Change Watermark Container Position
You can also manipulate or update the Watermark container position using the setLocation() method. See the following snippet for the usage of this method.
- /**
- * Set Watermark Location
- * @param {"bottom-right" || "bottom-left" || "top-left" || "top-right"} location
- */
- wm.setHTML(`<h2 style="text-center">Sample Watermark</h2>`)
- wm.init()
Watermark JS's styleOptions object
Here are the following valid styles that can be set by default using the styleOptions.
- width = container width
- background = container background
- padding = container padding
- zIndex = container z-index
- borderRadius = container border-radius
- opacity = container opacity
- textAlign = container text-align
If your desired CSS option is not valid for styleOptions, you set it using the setStyle() method.
Example
Here's an example source code script that demonstrates the usage of the Simple Watermark JS plugin.
Interface
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
- <style>
- html, body{
- height: 100%;
- width: 100%;
- }
- body{
- display: flex;
- flex-direction: column;
- }
- body>nav{
- flex-shrink: 1;
- }
- body>#main{
- flex-grow: 1;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-expand-lg navbar-dark bg-primary bg-gradient">
- <div class="container">
- <div>
- </div>
- </div>
- </nav>
- <div class="container-fluid px-5 my-3 d-flex h-100 justify-content-center flex-column" id="main">
- <div class="col-lg-10 col-md-11 col-sm-12 col-xs-12 mx-auto">
- <div class="card rounded-0">
- <div class="card-body bg-white border-3">
- <div class="container-fluid">
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- <div id="0623">
- </div> -->
- <script>
- var wm;
- window.onload = function(){
- styles = {
- background:'#DAEAF1',
- width : '300px',
- opacity : '.9',
- textAlign : 'center',
- }
- wm.init()
- }
- </script>
- </body>
- </html>
Result
I have also provided the sample working source code zip file that I created that demonstrates the Simple Watermark JS Plugin. You can download it by clicking the Download button located below.
That's it! I hope this Simple Watermark JS plugin for websites will be useful for your current and future projects.
Happy Coding=)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 657 views