Animation Duration in CSS
Submitted by alpha_luna on Wednesday, June 22, 2016 - 17:31.
Language
In this tutorial, we are going to learn about animation-duration.
So, what is animation-duration?
The animation-duration property specifies how many seconds or milliseconds an animation takes to complete one cycle.
This property has a syntax:
The complete code.
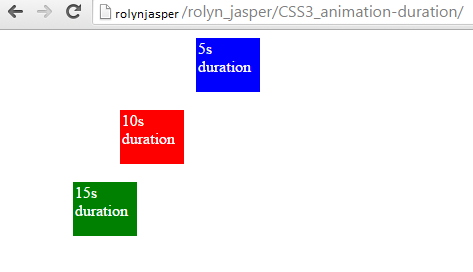
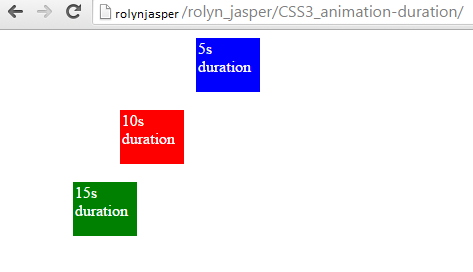
This is the result of the codes above:
 Hope that this tutorial will help you a lot.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
animation-duration: time | initial | inherit ;
Property Values
time - it specifies the length of time an animation takes to finish. The default value is equal to 0s.
initial - it specifies that the value of the property should be set to the default value.
inherit - it specifies that the value of the property should be inherited from the parent element.
Example
This example shows the use of the animation-duration property in a three (3) different value of time.
CSS Source Code
- <style type="text/css">
- div.animation {
- width:60px;
- height:50px;
- color:white;
- padding:2px;
- background:blue;
- position:relative;
- }
- div.animation1 {
- width:60px;
- height:50px;
- color:white;
- padding:2px;
- background:red;
- position:relative;
- }
- div.animation2 {
- width:60px;
- height:50px;
- color:white;
- padding:2px;
- background:green;
- position:relative;
- }
- #test1 {
- animation-name:boxmove;
- animation-duration:5s;
- animation-iteration-count:infinite;
- /* Firefox */
- -moz-animation-name:boxmove;
- -moz-animation-duration:5s;
- -moz-animation-iteration-count:infinite;
- /* Safari and Google Chrome */
- -webkit-animation-name:boxmove;
- -webkit-animation-duration:5s;
- -webkit-animation-iteration-count:infinite;
- }
- #test2 {
- animation-name:boxmove;
- animation-duration:10s;
- animation-iteration-count:infinite;
- /* Firefox */
- -moz-animation-name:boxmove;
- -moz-animation-duration:10s;
- -moz-animation-iteration-count:infinite;
- /* Safari and Google Chrome */
- -webkit-animation-name:boxmove;
- -webkit-animation-duration:10s;
- -webkit-animation-iteration-count:infinite;
- }
- #test3 {
- animation-name:boxmove;
- animation-duration:15s;
- animation-iteration-count:infinite;
- /* Firefox */
- -moz-animation-name:boxmove;
- -moz-animation-duration:15s;
- -moz-animation-iteration-count:infinite;
- /* Safari and Google Chrome */
- -webkit-animation-name:boxmove;
- -webkit-animation-duration:15s;
- -webkit-animation-iteration-count:infinite;
- }
- @keyframes boxmove
- {
- from {left:0px;}
- to {left:210px;}
- }
- @-moz-keyframes boxmove /* Firefox */
- {
- from {left:0px;}
- to {left:210px;}
- }
- @-webkit-keyframes boxmove /* Safari and Google Chrome */
- {
- from {left:0px;}
- to {left:210px;}
- }
- </style>
- <!DOCTYPE html>
- <html>
- <head>
- <style type="text/css">
- div.animation {
- width:60px;
- height:50px;
- color:white;
- padding:2px;
- background:blue;
- position:relative;
- }
- div.animation1 {
- width:60px;
- height:50px;
- color:white;
- padding:2px;
- background:red;
- position:relative;
- }
- div.animation2 {
- width:60px;
- height:50px;
- color:white;
- padding:2px;
- background:green;
- position:relative;
- }
- #test1 {
- animation-name:boxmove;
- animation-duration:5s;
- animation-iteration-count:infinite;
- /* Firefox */
- -moz-animation-name:boxmove;
- -moz-animation-duration:5s;
- -moz-animation-iteration-count:infinite;
- /* Safari and Google Chrome */
- -webkit-animation-name:boxmove;
- -webkit-animation-duration:5s;
- -webkit-animation-iteration-count:infinite;
- }
- #test2 {
- animation-name:boxmove;
- animation-duration:10s;
- animation-iteration-count:infinite;
- /* Firefox */
- -moz-animation-name:boxmove;
- -moz-animation-duration:10s;
- -moz-animation-iteration-count:infinite;
- /* Safari and Google Chrome */
- -webkit-animation-name:boxmove;
- -webkit-animation-duration:10s;
- -webkit-animation-iteration-count:infinite;
- }
- #test3 {
- animation-name:boxmove;
- animation-duration:15s;
- animation-iteration-count:infinite;
- /* Firefox */
- -moz-animation-name:boxmove;
- -moz-animation-duration:15s;
- -moz-animation-iteration-count:infinite;
- /* Safari and Google Chrome */
- -webkit-animation-name:boxmove;
- -webkit-animation-duration:15s;
- -webkit-animation-iteration-count:infinite;
- }
- @keyframes boxmove
- {
- from {left:0px;}
- to {left:210px;}
- }
- @-moz-keyframes boxmove /* Firefox */
- {
- from {left:0px;}
- to {left:210px;}
- }
- @-webkit-keyframes boxmove /* Safari and Google Chrome */
- {
- from {left:0px;}
- to {left:210px;}
- }
- </style>
- </head>
- <body>
- <br />
- <br />
- </body>
- </html>
 Hope that this tutorial will help you a lot.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.

