How To Create Login Form Using JavaScript
Submitted by alpha_luna on Wednesday, April 6, 2016 - 14:14.
In this tutorial, we are going to learn on How To Create Login Form Using JavaScript. This is simple Login Page using a simple script. The Username is username and the Password is password. But you can change this after you download the source code below, and go to the script to make it change. Then, create a target page.
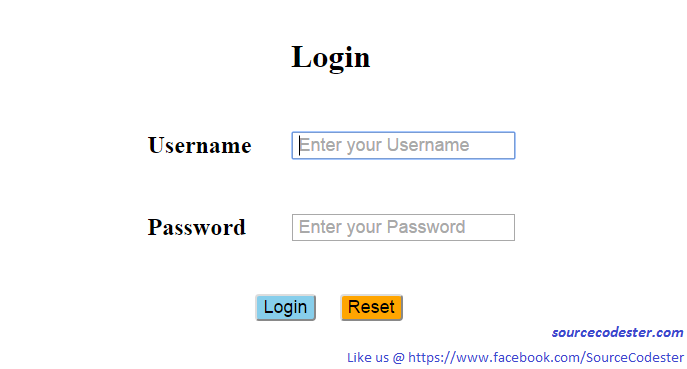
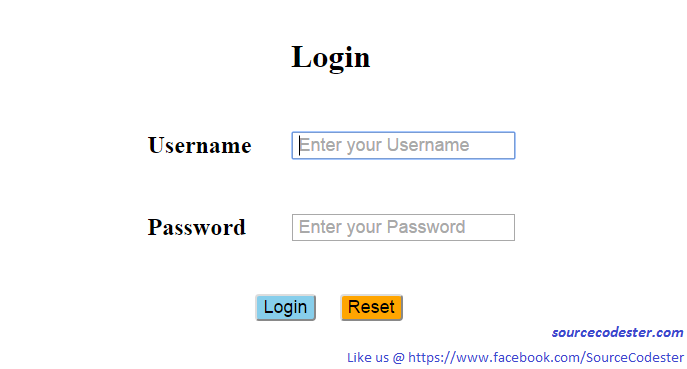
This is the Login Page:
 This is the Target Page:
This is the Target Page:
 Username: username
Password: password
Second Step: This source code below is simple Target Page. You can change or make one of your Target Page.
Username: username
Password: password
Second Step: This source code below is simple Target Page. You can change or make one of your Target Page.
 This is the Target Page:
This is the Target Page:
 Username: username
Password: password
Username: username
Password: password
Direction:
First Step: Kindly copy this code into the BODY tag of your Login Page.- <script language="javascript">
- function loginPage(form) {
- if (form.userName.value=="username") {
- if (form.passWord.value=="password") {
- location="home.html"
- } else {
- alert("Incorrect detail Password")
- }
- } else { alert("Incorrect detail Username")
- }
- }
- </script>
- <center>
- <form>
- <table cellpadding="5" cellspacing="5">
- <tr>
- <td colspan="3">
- <h1 style="text-align:center;">
- Login
- </h1>
- </td>
- </tr>
- <tr>
- <td>
- </td>
- <td width="10">
- </td>
- <td>
- <input type="text" name="userName" autofocus="autofocus" style="font-size:18px; text-indent:5px;" placeholder="Enter your Username">
- </td>
- </tr>
- <tr>
- <td>
- </td>
- <td width="10">
- </td>
- <td>
- <input type="password" name="passWord" autofocus="autofocus" style="font-size:18px; text-indent:5px;" placeholder="Enter your Password">
- </td>
- </tr>
- <tr>
- <td colspan="3" style="text-align:center;">
- <br />
- <input type="button" value="Login" onClick="loginPage(this.form)" style="margin-right:20px; border-radius:4px; background-color:skyblue; font-size:18px; cursor:pointer;">
- <input type="reset" value="Reset" style="font-size:18px; cursor:pointer; border-radius:4px; background-color:orange;">
- <br />
- <br />
- </td>
- </tr>
- </table>
- </form>
- </center>
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you.
Comments
Add new comment
- Add new comment
- 19830 views

