Paginate SQLite Table Using AngularJS
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts.
Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Lastly, this is the link for the AngularJS https://angularjs.org/.
Installing SQLite Browser
We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.
Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.
- Open localhost server folder XAMPP, etc and locate php.ini.
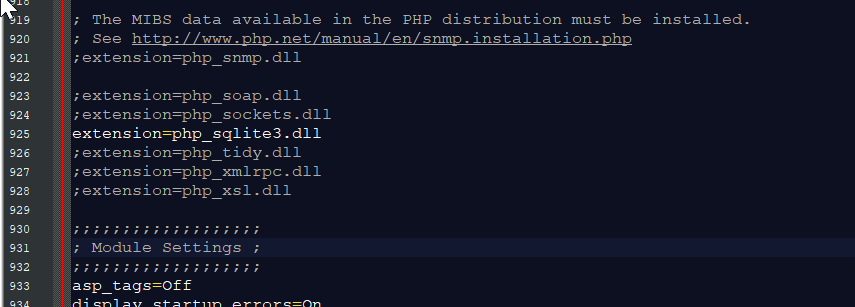
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodster</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">SQLite Paginate Table Using AngularJS</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="insert" >Insert</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <tr dir-paginate="member in members|orderBy:'lastname'| itemsPerPage:5">
- <td>{{member.firstname}}</td>
- <td>{{member.lastname}}</td>
- <td>{{member.address}}</td>
- </tr>
- </tbody>
- </table>
- <dir-pagination-controls
- direction-links="true"
- boundary-links="true" >
- </dir-pagination-controls>
- </div>
- </div>
- <script src="js/angular.js"></script>
- <script src="js/dirPagination.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. The code will automatically apply the plugin to SQLite table when use as your script source. To do this just copy and write these block of codes inside the text editor and save it as shown below.
insert.php
- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- $query="INSERT INTO `member` (firstname, lastname, address) VALUES('$firstname', '$lastname', '$address')";
- }
- ?>
data.php
- <?php
- require_once 'conn.php';
- while($fetch=$query->fetchArray()){
- $data[] = $fetch;
- }
- ?>
script.js
Note: To make this code works make sure to save this file to js folder.
- var app = angular.module('myModule', ['angularUtils.directives.dirPagination']);
- app.controller('myController', function($scope, $http){
- $http.get('data.php').then(function(response){
- $scope.members = response.data;
- });
- });
There you have it we successfully created a SQLite Paginate Table using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Comments
Add new comment
- Add new comment
- 320 views

