Creating Gameplay UI
Submitted by razormist on Monday, March 12, 2018 - 20:17.
Creating Gameplay UI
Create a GameObject that will hold the image for the background and name it as Background. Then drag all the necessary image to fit the desire image for the background just like as shown below. Then duplicate the Background GameObject then adjust x axis to widen the background like this.
Then duplicate the Background GameObject then adjust x axis to widen the background like this.
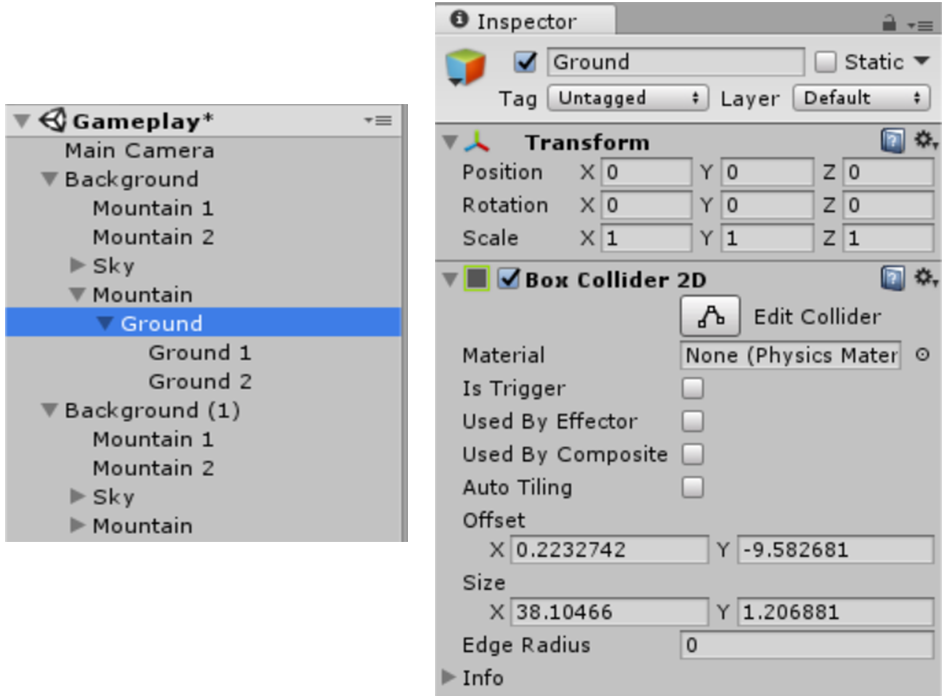
 For the Ground GameObject add a Box Collider 2D to make the gameobject stand above the ground.
For the Ground GameObject add a Box Collider 2D to make the gameobject stand above the ground.
 Note: All the needed Sprites is already included in the sourcecode just locate the file inside the Sprites Directory.
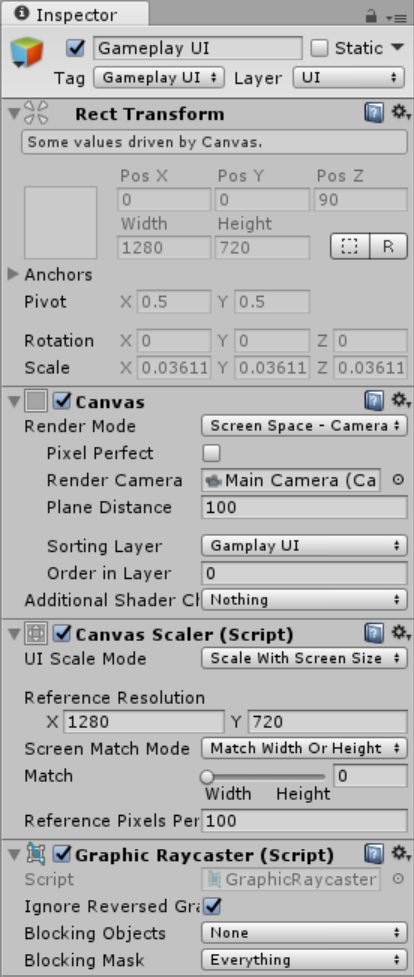
Next create a UI Canvas by going in the menu clicking the GameObject , and UI then select Canvas. Rename the Canvas as Gameplay UI and set the component values as show in the image below.
Note: All the needed Sprites is already included in the sourcecode just locate the file inside the Sprites Directory.
Next create a UI Canvas by going in the menu clicking the GameObject , and UI then select Canvas. Rename the Canvas as Gameplay UI and set the component values as show in the image below.
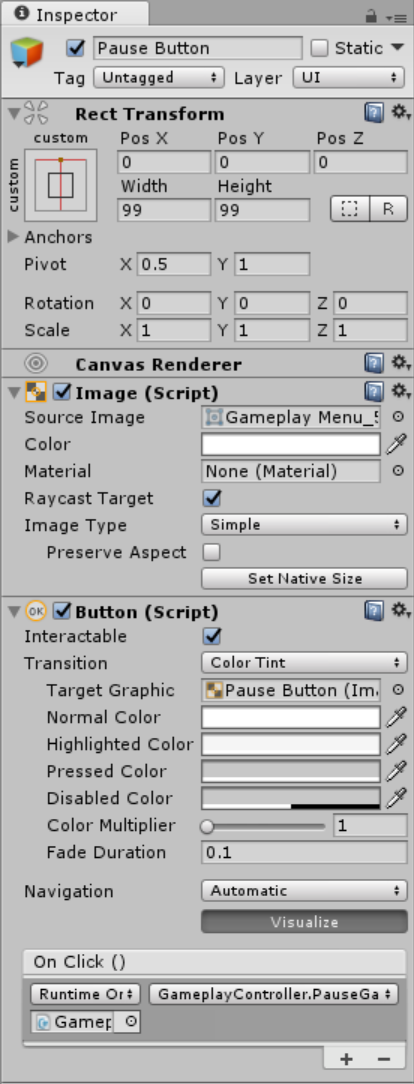
 After that we will add a buttons to be able to pause the game.
After that we will add a buttons to be able to pause the game.
Pause Button

Gameplay UI – Game Over Panel
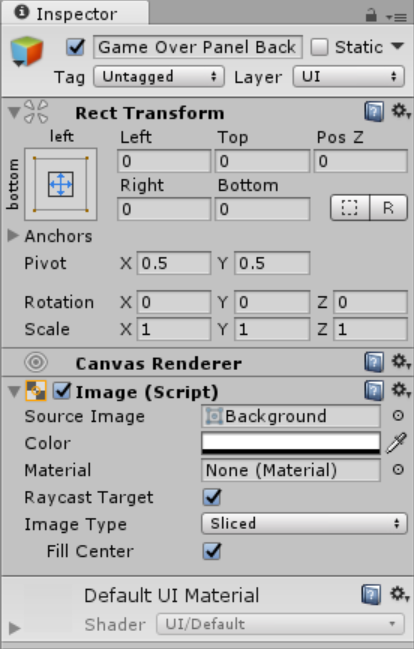
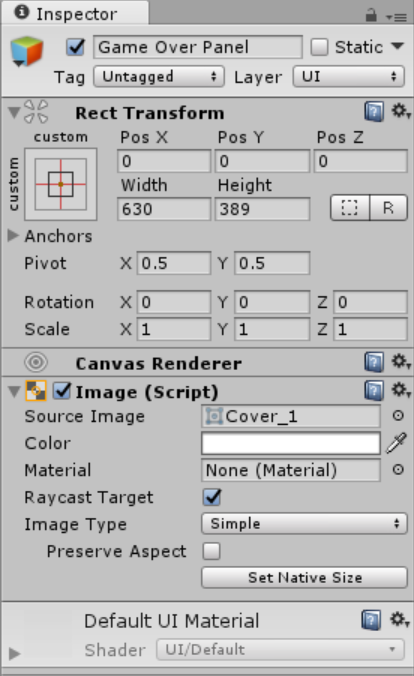
We will now create Game Over Panel, this panel will show if the player is already defeated. Create a panel then name it as Game Over Panel Background. And create another panel by just right clicking the GameObject then set its name as Game Over Panel and set the components as shown in the inspector below.Game Over Panel Background

Game Over Panel
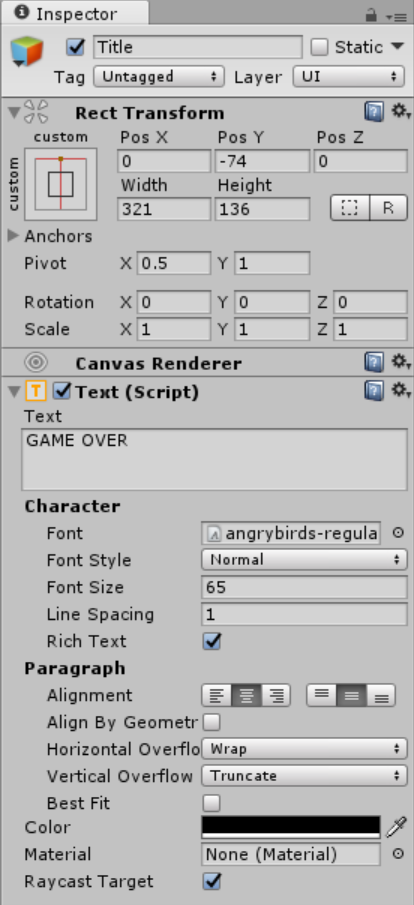
 Then add a several children (Text, Buttons) for the Game Over Panel. Then set the values of each component as shown below.
Then add a several children (Text, Buttons) for the Game Over Panel. Then set the values of each component as shown below.
Text

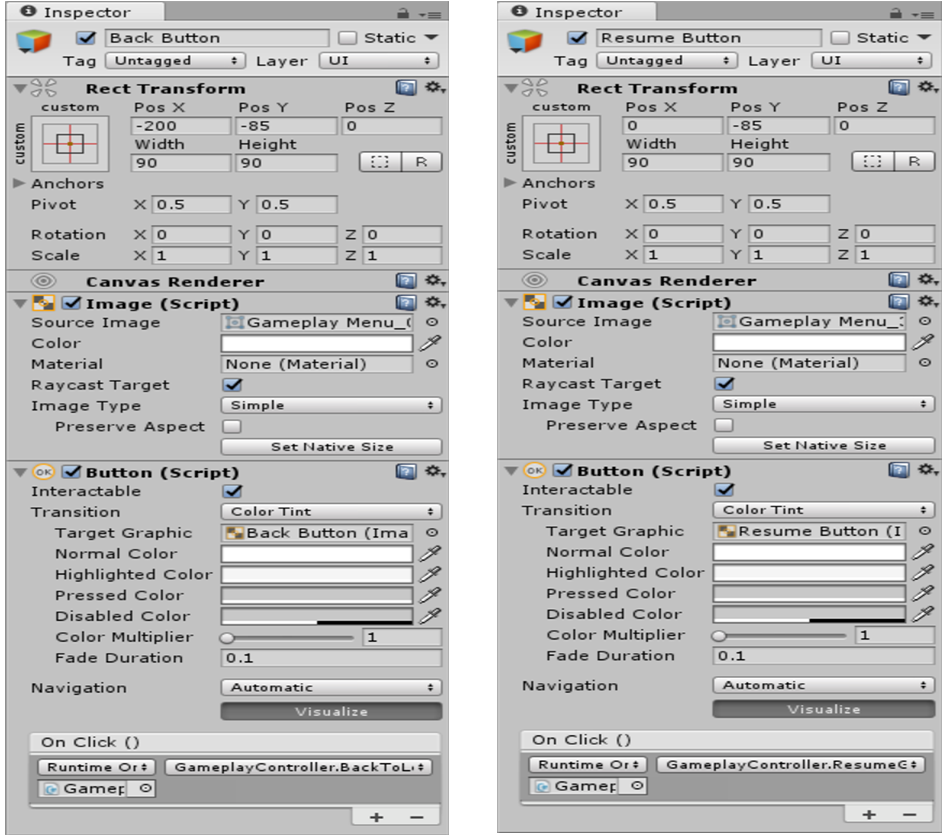
Buttons

Gameplay UI – Game Win Panel
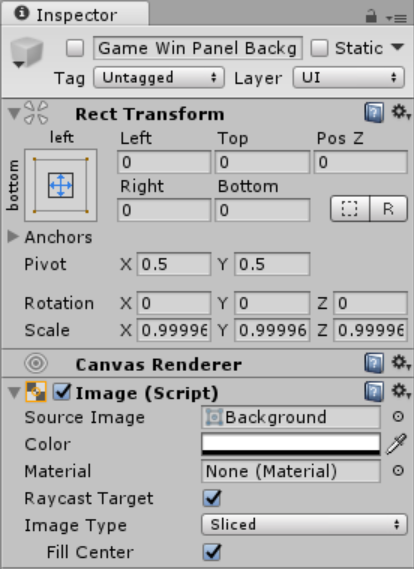
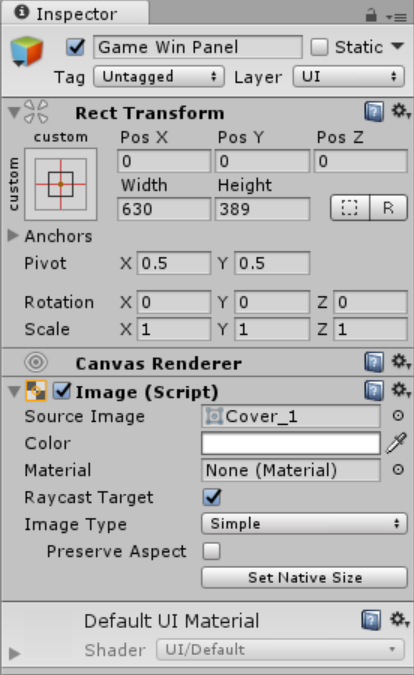
We will now create Game Win Panel, this panel will show if the player is already won the level. Create a panel then name it as Game Win Panel Background. And create another panel by just right clicking the GameObject then set its name as Game Win Panel and set the components as shown in the inspector below.Game Win Panel Background

Game Win Panel
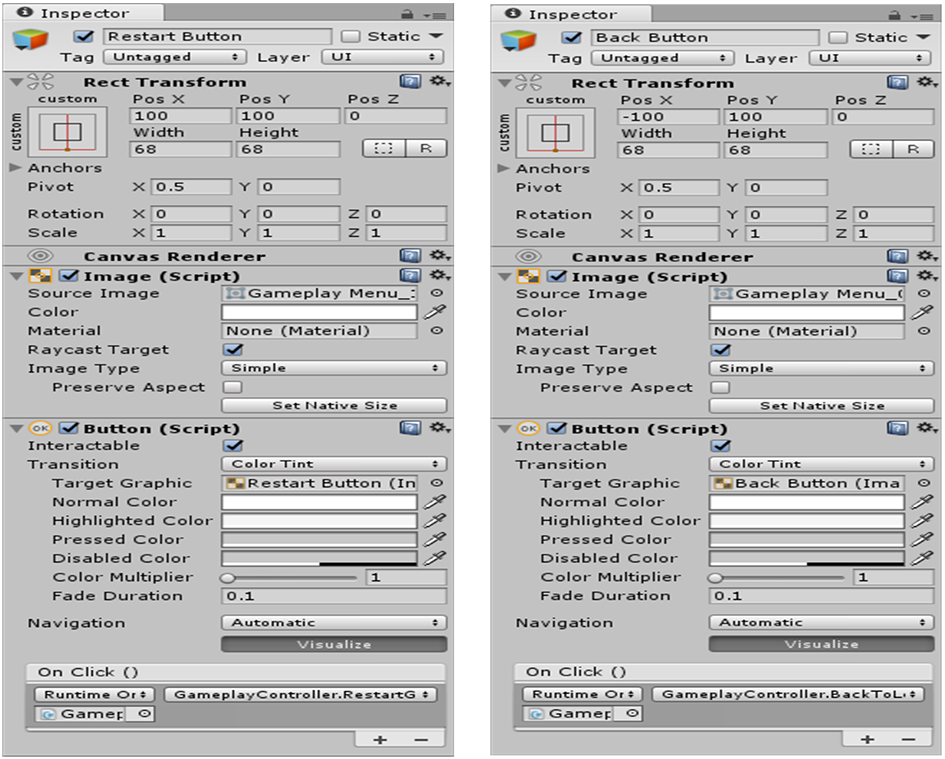
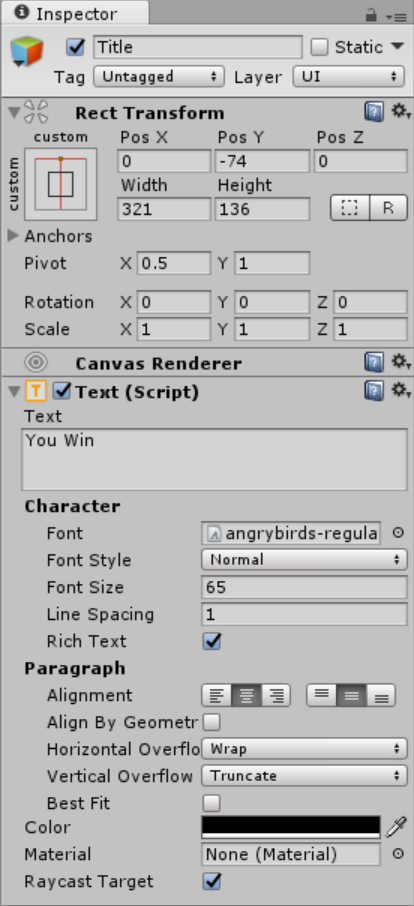
 Then add a several children (Text, Buttons) for the Game Win Panel. Then set the values of each component as shown below.
Then add a several children (Text, Buttons) for the Game Win Panel. Then set the values of each component as shown below.
Text

Buttons

Gameplay UI – Pause Panel Panel
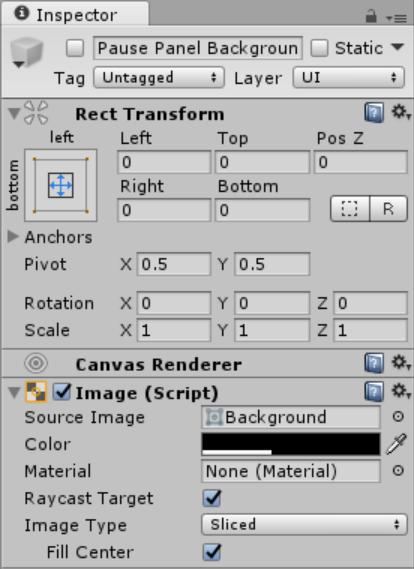
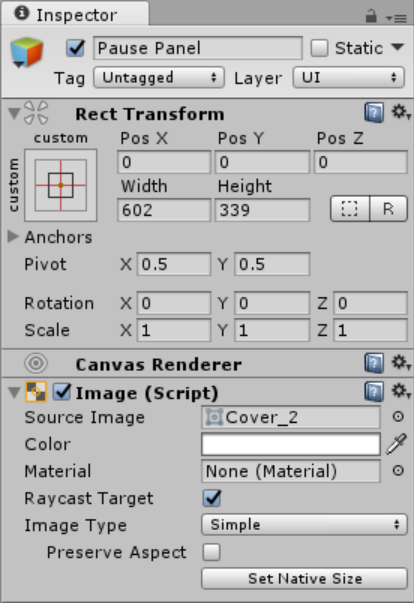
We will now create Game Win Panel, this panel will show if the player is already won the level. Create a panel then name it as Pause Panel Background. And create another panel by just right clicking the GameObject then set its name as Pause Panel and set the components as shown in the inspector below.Pause Panel Panel Background

Pause Panel Panel
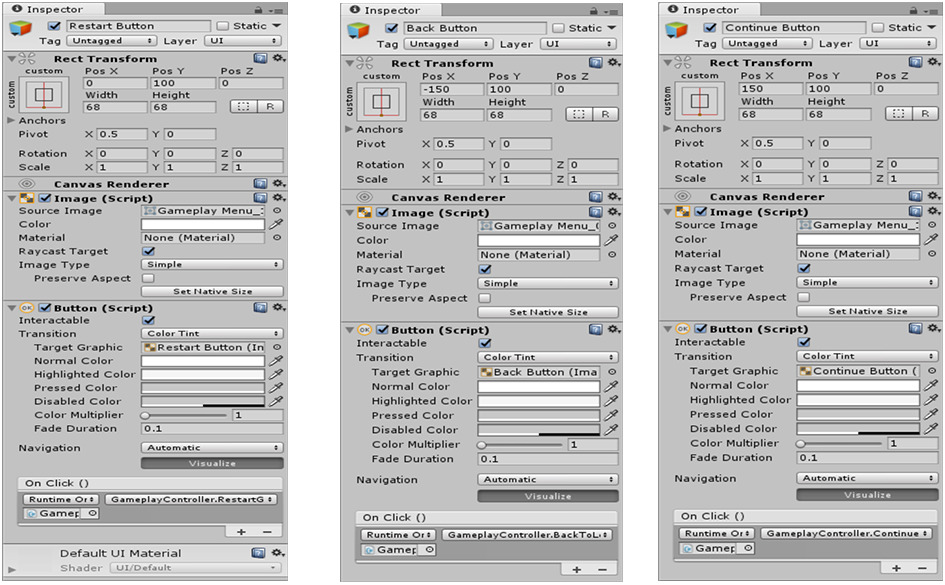
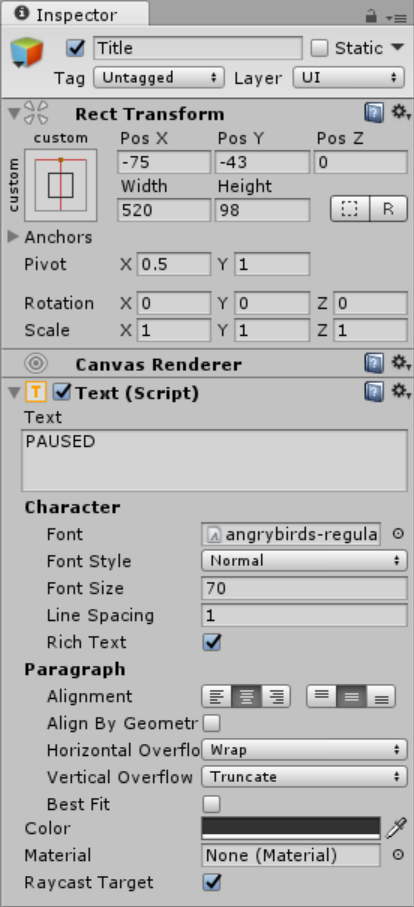
 Then add a several children (Text, Buttons) for the Pause Panel. Then set the values of each component as shown below.
Then add a several children (Text, Buttons) for the Pause Panel. Then set the values of each component as shown below.
Text

Buttons

Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 128 views

