Mouse Move Paint using VB.NET
Submitted by donbermoy on Tuesday, April 1, 2014 - 23:25.
In this article, we will create a program that paints the form using the mouse movements through clicking.
Now, let's start this tutorial!
1. Let's start with creating a Windows Form Application for this tutorial by following the following steps in Microsoft Visual Studio: Go to File, click New Project, and choose Windows Application.
2. You don't have to design your interface because we will only focus on the mouse event.
3. Now put this code for your code module.
We used the selected mouse event functions of vb.net such as the MouseMove, MouseUp, and MouseDown. This event will function as we have the motion of the mouse and when we click the mouse. We have created first a variable mustPaint As Boolean that is equal to False, which means to say when the first run of the program, even if we hover the mouse to the form it will not paint any shapes. In MouseMove Event, If mustPaint is true then we have initialized variable graphics as Graphics. This Graphics class delivers methods for drawing objects to the display form. Our graphics variable has the FillEllipse Method which fills the inner of an ellipse defined by a rectangle specified by a pair of coordinates (x and y in our program), a width (that is 10), and a height (5). The SolidBrush Class defines a brush of a single color in which we use Green color. In the Form_Load, we initialized that our cursor is a Hand Cursor when making a paint to the form.
 Download the source code below and try it! :)
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
Download the source code below and try it! :)
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
- Public Class Form1
- Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
- Cursor = Cursors.Hand
- End Sub
- Dim mustPaint As Boolean = False
- Private Sub MouseEvent_MouseDown(ByVal sender As Object, ByVal e As System.Windows.Forms.MouseEventArgs) Handles MyBase.MouseDown
- mustPaint = True
- End Sub
- Private Sub MouseEvent_MouseMove(ByVal sender As Object, ByVal e As System.Windows.Forms.MouseEventArgs) Handles MyBase.MouseMove
- If mustPaint Then
- Dim graphic As Graphics = CreateGraphics()
- graphic.FillEllipse(New SolidBrush(Color.Green), e.X, e.Y, 10, 5)
- End If
- End Sub
- Private Sub MouseEvent_MouseUp(ByVal sender As Object, ByVal e As System.Windows.Forms.MouseEventArgs) Handles MyBase.MouseUp
- mustPaint = False
- End Sub
- End Class
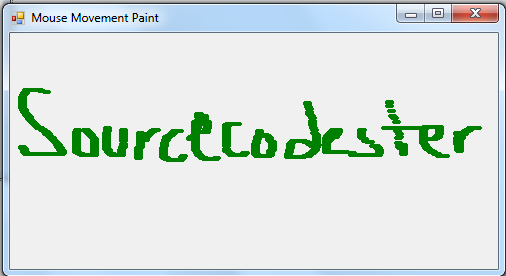
Output:
 Download the source code below and try it! :)
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
Download the source code below and try it! :)
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
Add new comment
- 447 views