Python - Pygame Simple Animation
Submitted by razormist on Thursday, November 9, 2017 - 22:41.
In this tutorial we will create a Simple Animation Using Pygame. Pygame is a Free and Open Source python programming language framework for making game applications. It is highly portable and runs on nearly every platform and operating system. It is highly recommended for beginner to learn Pygame when making basic games. So let's now do the coding...
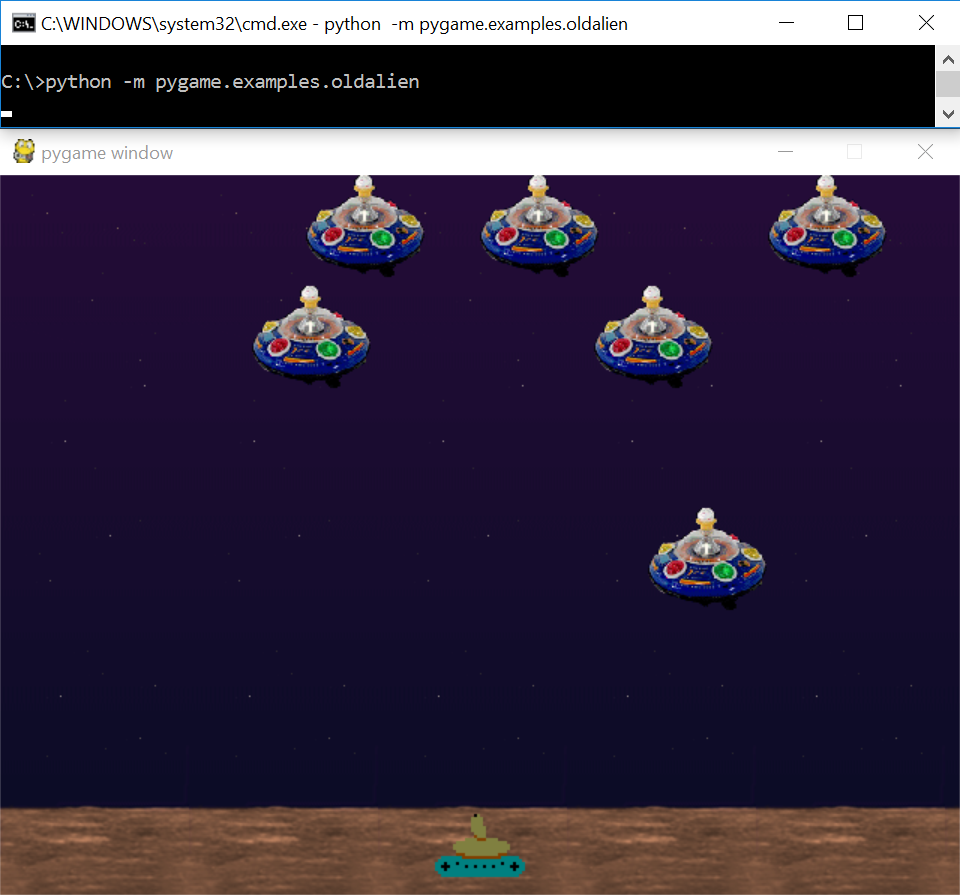
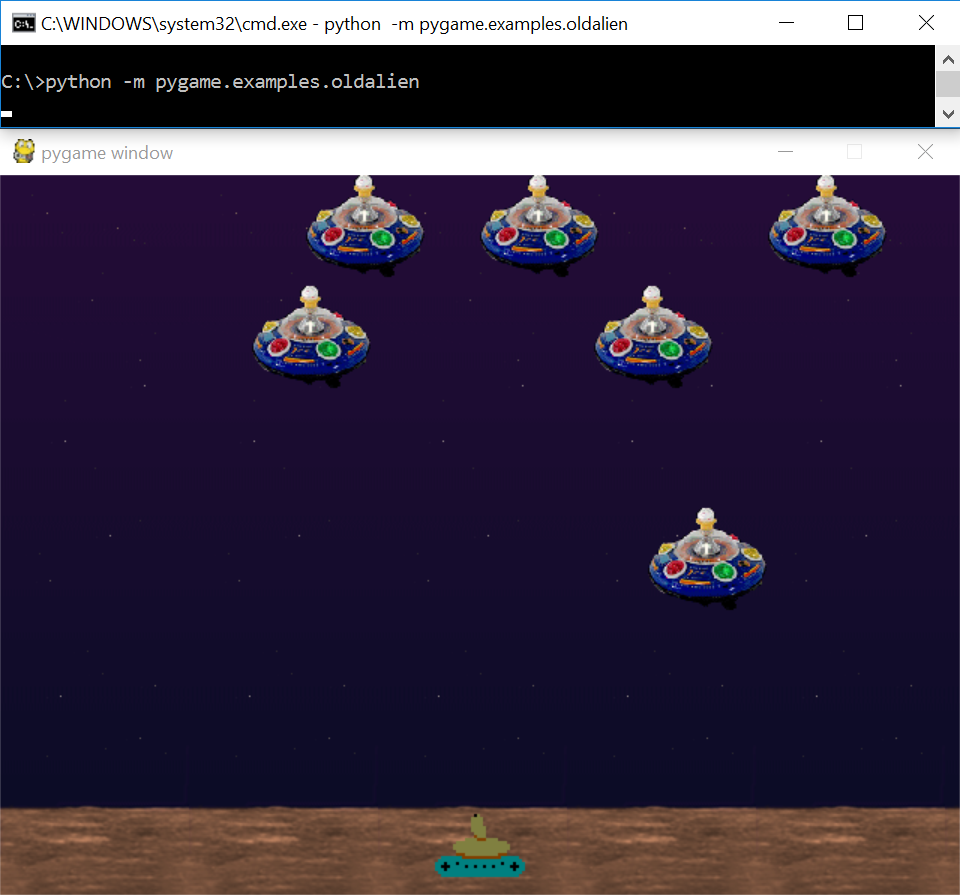
 Wait for the Pygame to be downloaded and installed at the same time. When its completed type "python -m pygame.examples.oldaliens" and hit enter to check if Pygame is good to go.
Wait for the Pygame to be downloaded and installed at the same time. When its completed type "python -m pygame.examples.oldaliens" and hit enter to check if Pygame is good to go.
 Then write these several line of codes to make the application work properly
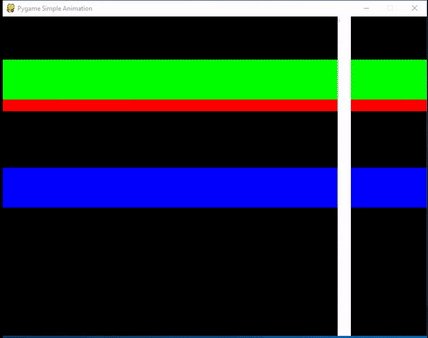
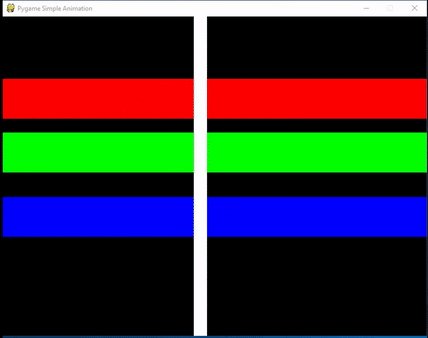
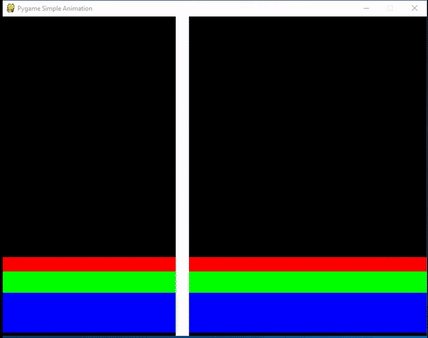
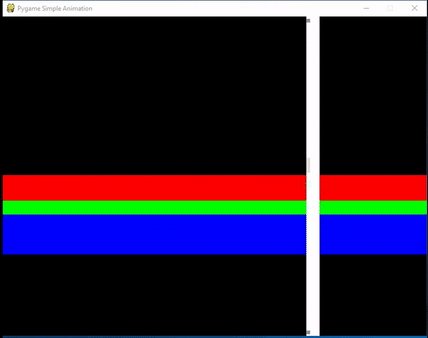
Then try to run it and see if it works.
Then write these several line of codes to make the application work properly
Then try to run it and see if it works.
 There you have it we just created a Simple Animation Using Pygame. I hope that this tutorial help you understand about Pygame. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we just created a Simple Animation Using Pygame. I hope that this tutorial help you understand about Pygame. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started
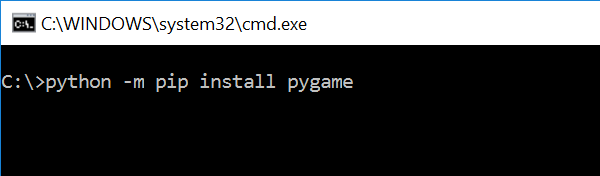
First you will have to download & install the Python IDLE's, here's the link for the Integrated Development And Learning Environment for Python https://www.python.org/downloads/. After Python IDLE's is installed, open the command prompt then type "python -m pip install pygame", and hit enter. Wait for the Pygame to be downloaded and installed at the same time. When its completed type "python -m pygame.examples.oldaliens" and hit enter to check if Pygame is good to go.
Wait for the Pygame to be downloaded and installed at the same time. When its completed type "python -m pygame.examples.oldaliens" and hit enter to check if Pygame is good to go.

Importing Modules
After setting up the installation, run the IDLE and click file and then new file. After that a new window will appear containing a black file this will be the text editor for the python. Then copy code that I provided below and paste it inside the IDLE text editor- import pygame, os
- from pygame.locals import *
- #Center the Application
- os.environ['SDL_VIDEO_CENTERED'] = '1'
- #Initialize the modules
- pygame.init()
Assigning Variables
We will assign the a certain variables that we will need to declare later in the main function. To do that just kindly write this code inside your text editor- y1 = 0
- y2 = 0
- y3 = 0
- x1 = 0
- speed1 = 0.5
- speed2 = 0.55
- speed3 = 0.6
- speed4 = 0.6
- bgColor = 0, 0, 0
- barHeight = 75
- barWidth = 25
- screen_width = 800
- screen_height = 600
- display = pygame.display.set_mode((screen_width, screen_height))
- pygame.display.set_caption("Pygame Simple Animation")
- progress = True
- barcolor1 = (255, 0, 0)
- barcolor2 = (0, 255, 0)
- barcolor3 = (0, 0, 255)
- barcolor4 = (255, 255, 255)
Creating The Main Function
This is the Main Code for the Pygame application. The code contains a several function that will render the objects of the application. To do that just write this code inside the IDLE text editor.- while progress:
- event = pygame.event.poll()
- if event.type == pygame.QUIT:
- progress = False
- pygame.quit()
- quit()
- display.fill((bgColor))
- for i in range(0, barHeight):
- pygame.draw.line(display, barcolor1, (0, y1+i), (screen_width-1, y1+i))
- y1 += speed1
- if y1 + barHeight > screen_height-1 or y1 < 0:
- speed1 *= -1
- for i in range(0, barHeight):
- pygame.draw.line(display, barcolor2, (0, y2+i), (screen_width-1, y2+i))
- y2 += speed2
- if y2 + barHeight > screen_height-1 or y2 < 0:
- speed2 *= -1
- for i in range(0, barHeight):
- pygame.draw.line(display, barcolor3, (0, y3+i), (screen_width-1, y3+i))
- y3 += speed3
- if y3 + barHeight > screen_height-1 or y3 < 0:
- speed3 *= -1
- for i in range(0, barWidth):
- pygame.draw.line(display, barcolor4, (x1+i, 0), (x1+i, screen_height-1))
- x1 += speed4
- if x1 + barWidth > screen_width-1 or x1 < 0:
- speed4 *= -1
- pygame.display.flip()
 There you have it we just created a Simple Animation Using Pygame. I hope that this tutorial help you understand about Pygame. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we just created a Simple Animation Using Pygame. I hope that this tutorial help you understand about Pygame. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!Add new comment
- 1884 views

