Python - Django Styling/Adding CSS
Submitted by nurhodelta_17 on Friday, October 20, 2017 - 16:10.
Getting Started
Before proceeding into this tutorial, please make sure to visit my previous tutorial about Python - Django Templating so that I won't have to repeat the same steps again.Creating our Static Directory
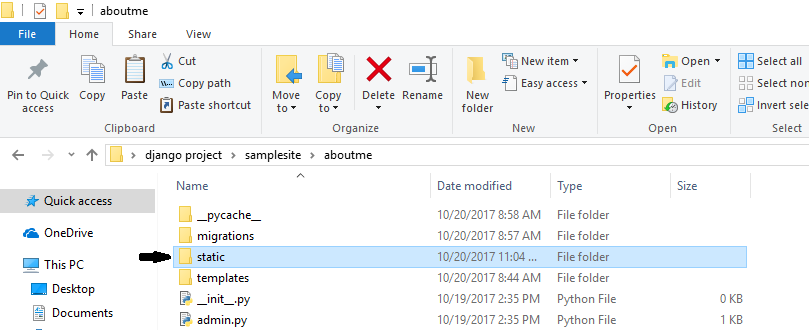
In our app directory, which in my case aboutme folder, create a new directory named static. This is where we put all our static files and it can be access by others apps of your website. In this tutorial, we're gonna put out bootstrap in this directory.
Checking out Static Directory
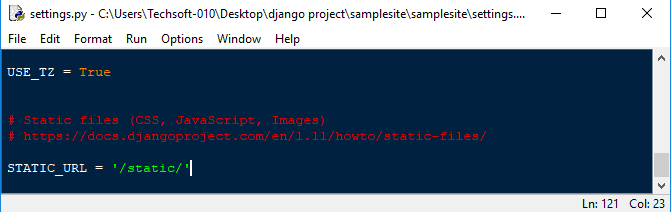
We're gonna check if we have set up the directory of our static files. Go to your main app, in my case in samplesite, then open settings.py. Then check the directory for static files if it matches the directory that we have created.
Adding our Style
Go to the html files of our app and open header.html that we have created in the previous tutorial. Update this with the following codes:Running the Server
Run our server and our site should look like this after adding bootstrap. That ends this tutorial. After adding the CSS, you can now style your website by editing our home.html. Happy Coding :)
That ends this tutorial. After adding the CSS, you can now style your website by editing our home.html. Happy Coding :)
Add new comment
- 95 views