A Simple Password Generator Using Django With jQuery
Submitted by razormist on Wednesday, August 16, 2017 - 17:48.
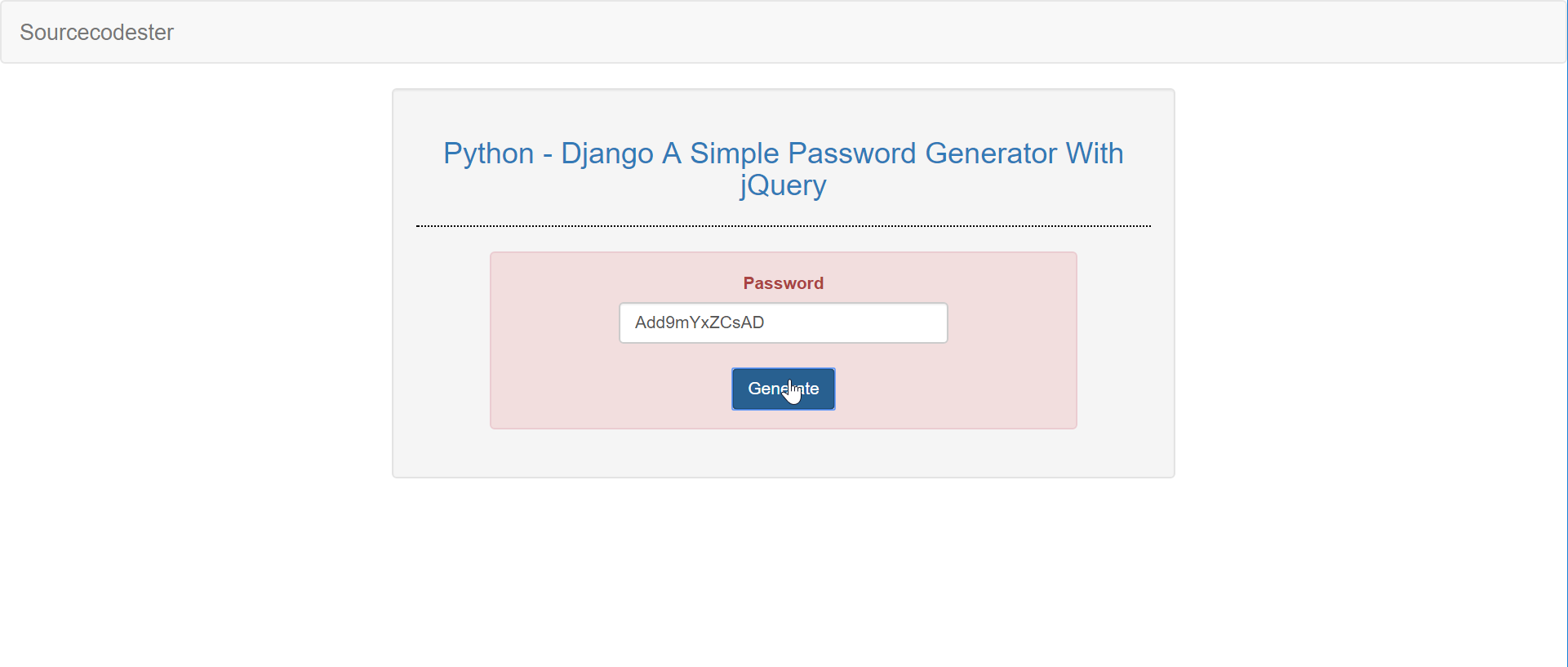
In this tutorial we will create a Simple Password Generator With jQuery using django web framework. Django is a free and open source web application framework, written in Python. The official project site describes Django as "a high-level Python Web framework that encourages rapid development and clean, pragmatic design. So let's now do the coding...
Getting Started
First you will have to download & install the Python IDLE's, here's the link for the Integrated Development And Learning Environment for Python https://www.python.org/downloads/.
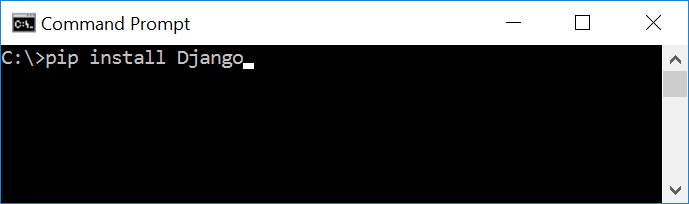
After Python IDLE's is installed, open the command prompt then type "pip install Django", and hit enter.
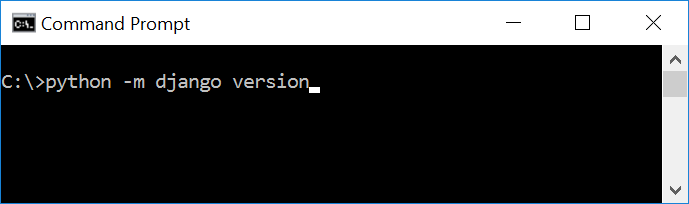
 Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
 Creating the App
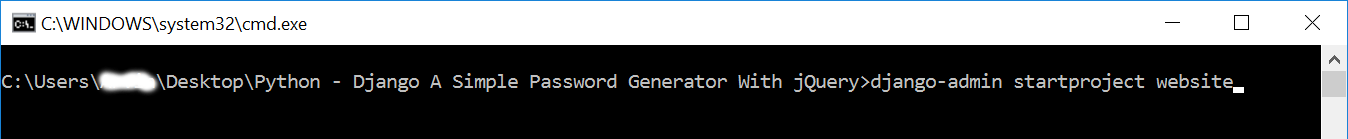
After setting django we will now create the web app for the web server. First create a new folder named "Python - Django A Simple Password Generator With jQuery", then cd to a newly created folder, then type "django-admin startproject website" and hit enter. A new folder will be created on the directory named 'website'.
Creating the App
After setting django we will now create the web app for the web server. First create a new folder named "Python - Django A Simple Password Generator With jQuery", then cd to a newly created folder, then type "django-admin startproject website" and hit enter. A new folder will be created on the directory named 'website'.
 Running The Server
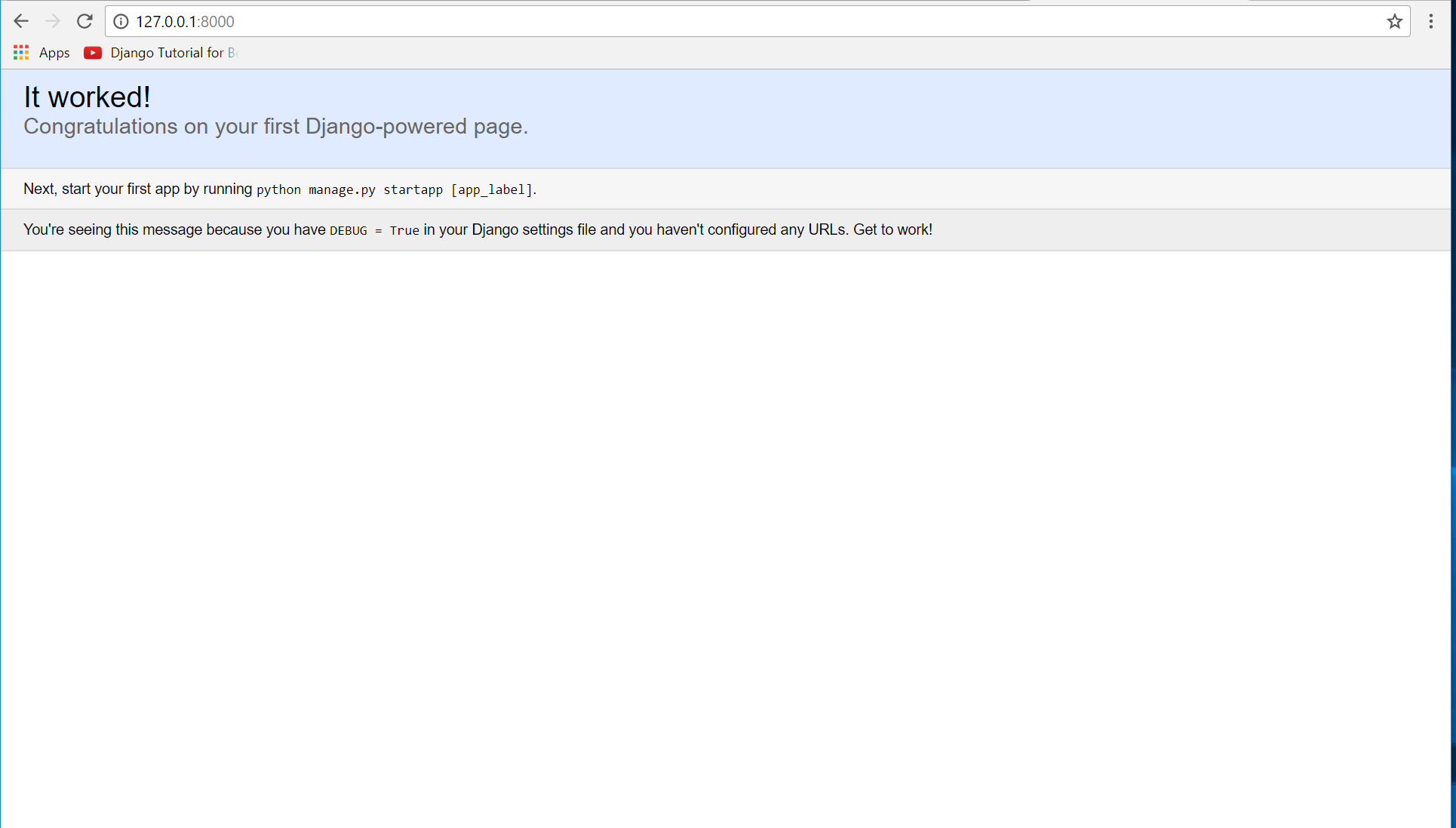
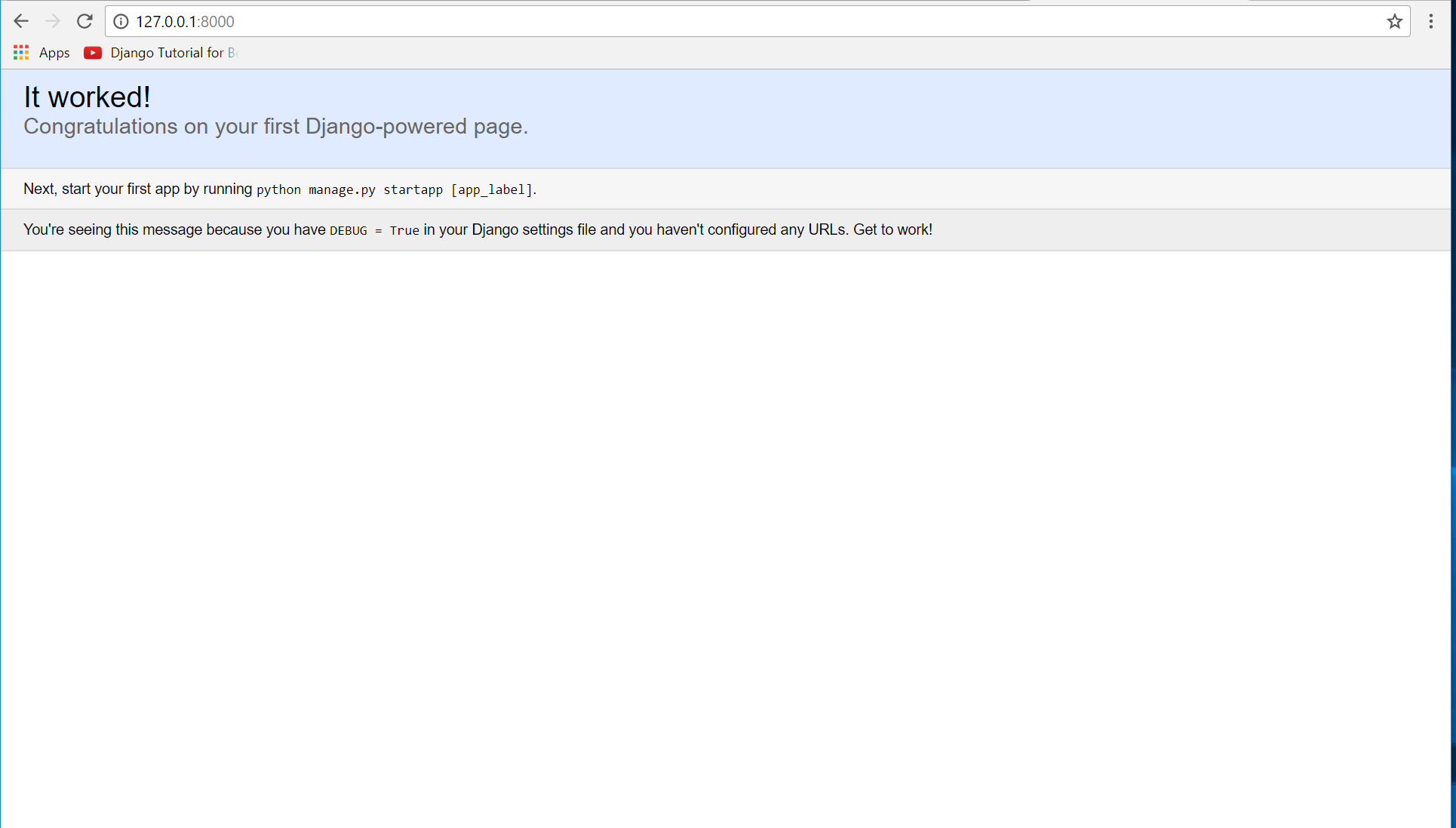
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
Here is the image of python web server:
Running The Server
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
Here is the image of python web server:
 Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
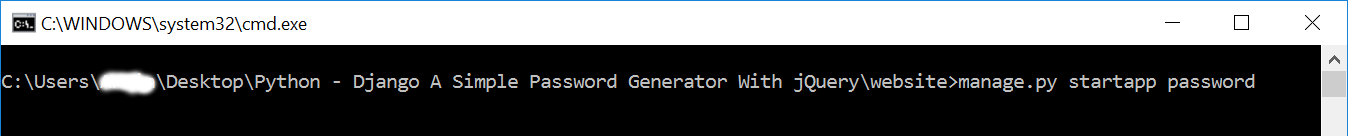
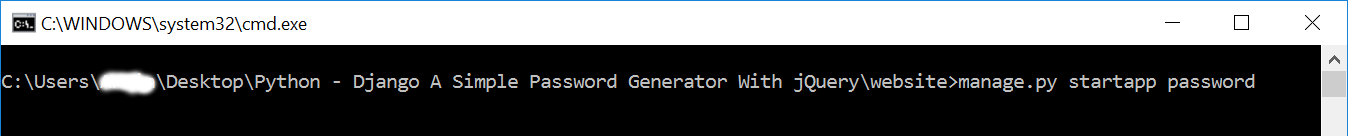
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp password" and hit enter. A new directory will be create inside the app named "password".
Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp password" and hit enter. A new directory will be create inside the app named "password".
 Setting up The URL
This time will now create a url address to connect the app from the server. First Go to website directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from website import views". After that copy/paste the code below inside the urlpatterns.
It will be look like this:
Then after that create a view that will catch the redirect url. To do that create a file "views.py" then copy/paste the code below and save it as "views.py".
Creating The Path For The Pages
Now that we set the connect we will now create a path for the web pages. All you have to do first is to go to password directory, then copy/paste the code below and save it inside "password" directory named 'urls.py' The file name must be urls.py or else there will be an error in the code.
Creating A Static Folder
This time we will create a directory to import the statics and templates. First go to the password directory then create a directory called "static", after that create a sub directory called "password". You'll notice that it is the same as your main app directory name, to assure the absolute link. This is where you import the css, js, etc directory.
Creating The Views
The views contains the interface of the website. This is where you assign the html code for rendering it to django framework. To do that first open the views.py, the copy/paste the code below.
Registering The App To The Server
Now that we created the interface we will now then register the app to the server. To do that go to the website directory, then open "settings.py" via Python IDLE's or any text editor. Then copy/paste this script inside the INSTALLED_APP variables 'password'.
It will be like this:
Creating The Mark up Language
Now we will create the html interface for the django framework. First go to password directory, then create a directory called "templates" and create a sub directory on it called password.
index.html
Save it as "index.html" inside the website directory "sub directory of templates".
Creating The jQuery Script
Now we created the mark up language we will now then create the script that make the password generate. First go to the static directory then website directory after that select js directory, and then copy/paste the code below and save it as ''passwordgen.js".
Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple Password Generator With jQuery using django framework. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Setting up The URL
This time will now create a url address to connect the app from the server. First Go to website directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from website import views". After that copy/paste the code below inside the urlpatterns.
It will be look like this:
Then after that create a view that will catch the redirect url. To do that create a file "views.py" then copy/paste the code below and save it as "views.py".
Creating The Path For The Pages
Now that we set the connect we will now create a path for the web pages. All you have to do first is to go to password directory, then copy/paste the code below and save it inside "password" directory named 'urls.py' The file name must be urls.py or else there will be an error in the code.
Creating A Static Folder
This time we will create a directory to import the statics and templates. First go to the password directory then create a directory called "static", after that create a sub directory called "password". You'll notice that it is the same as your main app directory name, to assure the absolute link. This is where you import the css, js, etc directory.
Creating The Views
The views contains the interface of the website. This is where you assign the html code for rendering it to django framework. To do that first open the views.py, the copy/paste the code below.
Registering The App To The Server
Now that we created the interface we will now then register the app to the server. To do that go to the website directory, then open "settings.py" via Python IDLE's or any text editor. Then copy/paste this script inside the INSTALLED_APP variables 'password'.
It will be like this:
Creating The Mark up Language
Now we will create the html interface for the django framework. First go to password directory, then create a directory called "templates" and create a sub directory on it called password.
index.html
Save it as "index.html" inside the website directory "sub directory of templates".
Creating The jQuery Script
Now we created the mark up language we will now then create the script that make the password generate. First go to the static directory then website directory after that select js directory, and then copy/paste the code below and save it as ''passwordgen.js".
Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple Password Generator With jQuery using django framework. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
 Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
 Creating the App
After setting django we will now create the web app for the web server. First create a new folder named "Python - Django A Simple Password Generator With jQuery", then cd to a newly created folder, then type "django-admin startproject website" and hit enter. A new folder will be created on the directory named 'website'.
Creating the App
After setting django we will now create the web app for the web server. First create a new folder named "Python - Django A Simple Password Generator With jQuery", then cd to a newly created folder, then type "django-admin startproject website" and hit enter. A new folder will be created on the directory named 'website'.
 Running The Server
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
Here is the image of python web server:
Running The Server
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
Here is the image of python web server:
 Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp password" and hit enter. A new directory will be create inside the app named "password".
Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp password" and hit enter. A new directory will be create inside the app named "password".
 Setting up The URL
This time will now create a url address to connect the app from the server. First Go to website directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from website import views". After that copy/paste the code below inside the urlpatterns.
Setting up The URL
This time will now create a url address to connect the app from the server. First Go to website directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from website import views". After that copy/paste the code below inside the urlpatterns.
- url(r'^$', views.index_redirect, name='index_redirect'),
- url(r'^password/', include('password.urls')),
- from django.conf.urls import include, url
- from django.contrib import admin
- from website import views
- urlpatterns = [
- url(r'^$', views.index_redirect, name='index_redirect'),
- url(r'^password/', include('password.urls')),
- url(r'^admin/', admin.site.urls),
- ]
- from django.shortcuts import redirect
- def index_redirect(request):
- return redirect('/password/')
- from django.conf.urls import url
- from . import views
- urlpatterns = [
- url(r'^$', views.index, name='index'),
- ]
- from django.shortcuts import render
- # Create your views here.
- def index(request):
- return render(request, 'password/index.html')
- INSTALLED_APPS = [
- 'password',
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- ]
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- {% load static %}
- <link rel="stylesheet", type="text/css" href="{% static 'password/css/bootstrap.css' %}"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #000;"/>
- <center>
- <div class="alert alert-danger" style="width:80%;">
- <input class="form-control" type='text' id="password" style="width:60%;"/>
- <br />
- </div>
- </center>
- </div>
- </body>
- </html>
- $(document).ready(function(){
- $('#generate').on('click', function(){
- var chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ123456789";
- var pass = "";
- for(var x = 0; x < 12; x++){
- var i = Math.floor(Math.random() * chars.length);
- pass += chars.charAt(i);
- }
- $('#password').val(pass);
- });
- });