SQLite Live Search Using PHP Source Code
Submitted by razormist on Thursday, February 13, 2020 - 23:21.
In this tutorial we will create a SQLite Live Search using PHP. This code will auto search a data in the table when user enter a keyword in the textbox. The code use jQueryajax to call a php request without refreshing the page into the HTML. To search a data use SELECT query and adding a parameter in the WHERE clause LIKE with keyword between two %. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
search.php
script.js
Note: To make the script work make sure you save the file inside the js folder.
There you have it we successfully created a SQLite Live Search using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
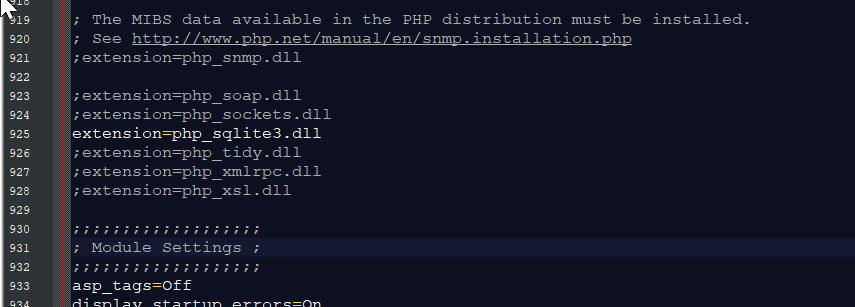
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">SQLite Live Search Using PHP Source Code</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="save_member.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required" />
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required" />
- </div>
- <center><button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span>Save</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <div class="form-inline pull-right">
- <input type="text" id="search" class="form-control" placeholder="Search here..."/>
- </div>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody id="result"></tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as insert.php.- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- $query="INSERT INTO `member` (firstname, lastname, address) VALUES('$firstname', '$lastname', '$address')";
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will auto search a data in the SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as shown below. data.php- <?php
- require_once'conn.php';
- while($fetch=$query->fetchArray()){
- echo"<tr><td>".$fetch['firstname']."</td><td>".$fetch['lastname']."</td><td>".$fetch['address']."</td></tr>";
- }
- ?>
- <?php
- require_once'conn.php';
- $keyword = $_POST['keyword'];
- $query=$conn->query("SELECT * FROM `member` WHERE `firstname` LIKE '%$keyword%' OR `lastname` LIKE '%$keyword%' OR `address` LIKE '%$keyword%'") or die("Failed to fetch row!");
- while($fetch=$query->fetchArray()){
- echo"<tr><td>".$fetch['firstname']."</td><td>".$fetch['lastname']."</td><td>".$fetch['address']."</td></tr>";
- }
- ?>
- $(document).ready(function(){
- getData();
- $('#search').on('keyup', function(){
- var keyword = $(this).val();
- if(keyword === ""){
- getData();
- }else{
- search(keyword);
- }
- });
- });
- function getData(){
- $.ajax({
- url: 'data.php',
- type: 'POST',
- data: {res: 1},
- success: function(data){
- $('#result').html(data);
- }
- });
- }
- function search(searchText){
- $.ajax({
- url: 'search.php',
- type: 'POST',
- data: {keyword: searchText},
- success: function(data){
- $('#result').html(data);
- }
- });
- }
Add new comment
- 604 views

