PHP - Display Product Base On Date In SQLite3
Submitted by razormist on Wednesday, January 22, 2020 - 22:47.
In this tutorial we will create a Display Product Base On Date In SQLite3 using PHP. This code will search filter a data in the table when user send a keyword string in the form. The code use PHP POST method to launch a specific function that search filter a specific data in the SQLite database using SELECT query and by adding a conditional statement in the WHERE clause . This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
There you have it we successfully created a Display Product Base On Date In SQLite3 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
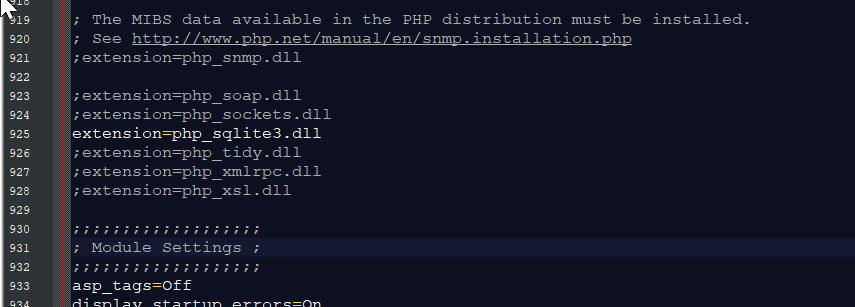
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <?php require'conn.php'?>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Display Product Base On Date In SQLite3</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="save.php">
- <div class="form-group">
- <label>Product Name</label>
- <input type="text" class="form-control" name="product_name" required="required"/>
- </div>
- <div class="form-group">
- <label>Price</label>
- <input type="number" min="0" class="form-control" name="price" required="required"/>
- </div>
- <div class="form-group">
- <label>Date</label>
- <input type="date" class="form-control" name="date" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="save">Save</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <form method="POST" action="">
- <div class="form-inline">
- <label>Display Row By Date: </label>
- <input type="date" class="form-control" name="filter_date" required="required"/>
- <button class="btn btn-success" name="filter">Filter</button>
- </div>
- </form>
- <br />
- <?php include'filter.php'?>
- </div>
- </div>
- </body>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as save.php.- <?php
- require_once'conn.php';
- $product_name=$_POST['product_name'];
- $price=$_POST['price'];
- $query="INSERT INTO `product` (product_name, price, date) VALUES('$product_name', '$price', '$date')";
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will search filter a data in the SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as filter.php.- <?php
- require_once'conn.php';
- $filter_date=$_POST['filter_date'];
- ?>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product Name</th>
- <th>Price</th>
- <th>Date</th>
- </tr>
- </thead>
- <tbody>
- <?php
- $query=$conn->query("SELECT * FROM `product` WHERE `date`='$filter_date'") or die("Failed to fetch row!");
- while($fetch=$query->fetchArray()){
- ?>
- <tr>
- <td><?php echo $fetch['product_name']?></td>
- <td><?php echo $fetch['price']?></td>
- <td><?php echo $fetch['date']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <?php
- }else{
- ?>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product Name</th>
- <th>Price</th>
- <th>Date</th>
- </tr>
- </thead>
- <tbody>
- <?php
- while($fetch=$query->fetchArray()){
- ?>
- <tr>
- <td><?php echo $fetch['product_name']?></td>
- <td><?php echo $fetch['price']?></td>
- <td><?php echo $fetch['date']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <?php
- }
- ?>

