In this tutorial we will create a Search Filter using PHP/PDO. This code can search data in the database server with the use of a PDO query when the user enters the keyword value in the form. The code uses a PDO query to search and locate a specific data in the table row by adding a WHERE Clause and Like Operator to the query in order to display the list of data that based on the given keyword.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.
Before we proceed to the creation of the web application, we will start our web-server and database first. To do this, open the XAMPP's Control Panel and start the "Apache" and "MySQL".
Creating Database
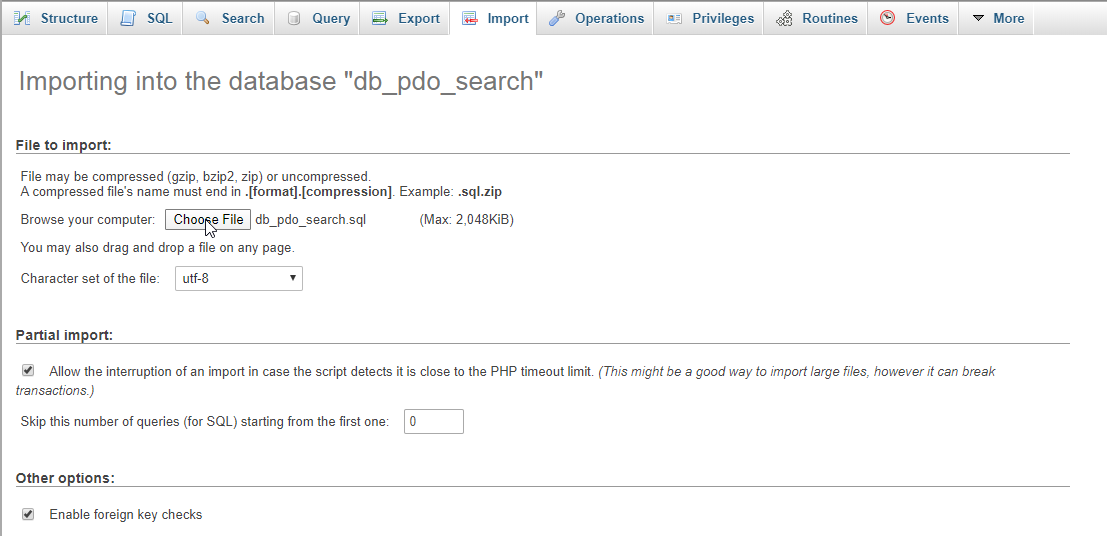
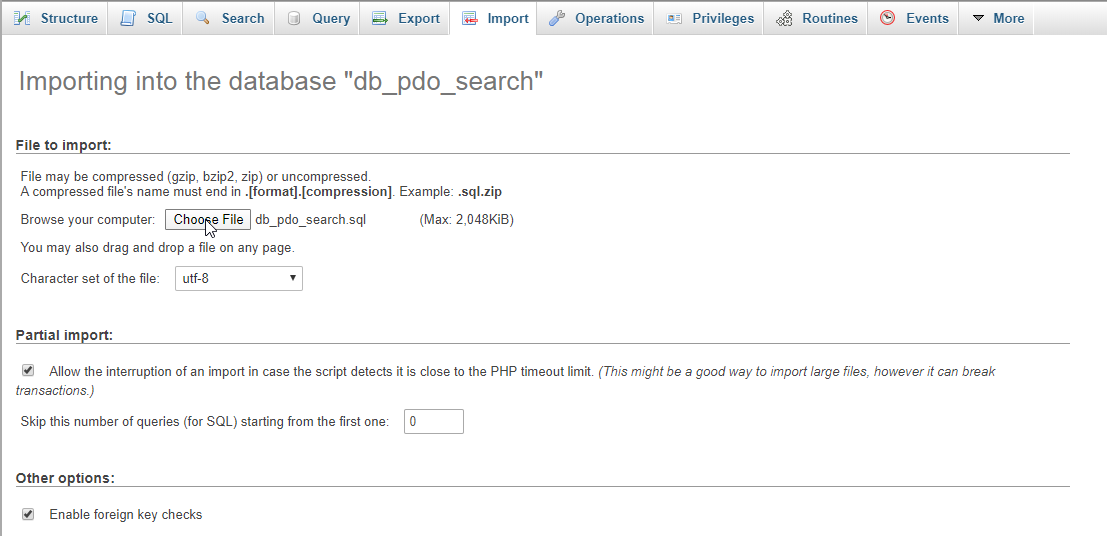
Open your database web server (PHPMyAdmin [http://localhost/phpmyadmin]) then create a database naming "db_pdo_search", after that click "Import" then locate the database file inside the extracted folder of the application then click the "Go" button.

You can also create our sample table programmatically. To do this, after creating a new databse, click the "SQL" Menu at the menu bar then copy the code below and paste into the textarea provided.
(1, 'John', 'Smith', 'New York'),
(2, 'Claire', 'Temple', 'Racoon City');
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy and paste the code below then save the file as "conn.php".
<?php
$conn = new PDO( 'mysql:host=localhost;dbname=db_pdo_search', 'root', '');
if(!$conn){
die("Error: Failed to coonect to database!"); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as "index.php".
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a href="https://www.sourcecodester.com" class="navbar-brand">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Search Filter Using PDO</h3>
<hr style="border-top:1px dotted #ccc;" />
<div class="col-md-4">
<form method="POST" action="insert.php">
<div class="form-group">
<label>Firstname</label>
<input type="text" name="firstname" class="form-control" required="required"/>
</div>
<div class="form-group">
<label>Lastname</label>
<input type="text" name="lastname" class="form-control" required="required" />
</div>
<div class="form-group">
<label>Address</label>
<input type="text" name="address" class="form-control" required="required"/>
</div>
<center><button name="save" class="btn btn-primary">Save</button></center>
</form>
</div>
<div class="col-md-8">
<form method="POST" action="">
<div class="form-inline">
<input type="search" class="form-control" name="keyword" value="
<?php echo isset($_POST['keyword']) ?
$_POST['keyword'] : '' ?>" placeholder="Search here..." required=""/>
<button class="btn btn-success" name="search">Search</button>
<a href="./" class="btn btn-info">Reload</a>
</div>
</form>
<br /><br />
<?php include'search.php'?>
</div>
</div>
</body>
</html>
Creating the PDO Query for the Insertion of Data
This code contains the pdo query of the application. This code will store the form inputs to the MySQL database server. To make this just copy and paste the script below inside the text editor, then save it as "insert.php".
<?php
//require the database connection
require_once 'conn.php';
if(ISSET($_POST['save'])){ //setting up the variables
$firstname = $_POST['firstname'];
$lastname = $_POST['lastname'];
$address = $_POST['address'];
try{
//setting attribute on the database handle
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
//Inserstion Query
$sql = "INSERT INTO `member`(firstname, lastname, address) VALUES ('$firstname', '$lastname', '$address')";
//Execute Query
}catch(PDOException $e){
// Display error message
echo $e->getMessage();
}
//Closing the connection
$conn = null;
//redirecting to the index page
header("location: index.php");
}
?>
Creating the Main Function
This code contains the main function of the application which is the "Search Filter". This code will search data when the button is clicked or submitting the keyword. To do this just kindly write these block of codes inside the text editor, then save it as "search.php".
<?php
require 'conn.php';
if(ISSET($_POST['search'])){ ?>
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<?php
$keyword = $_POST['keyword'];
$query = $conn->prepare("SELECT * FROM `member` WHERE `firstname` LIKE '%$keyword%' or `lastname` LIKE '%$keyword%' or `address` LIKE '%$keyword%'");
$query->execute();
while($row = $query->fetch()){
?>
<tr>
<td><?php echo $row['firstname']?></td>
<td><?php echo $row['lastname']?></td>
<td><?php echo $row['address']?></td>
</tr>
<?php
}
?>
</tbody>
</table>
<?php
}else{
?>
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<?php
$query = $conn->prepare("SELECT * FROM `member`");
$query->execute();
while($row = $query->fetch()){
?>
<tr>
<td><?php echo $row['firstname']?></td>
<td><?php echo $row['lastname']?></td>
<td><?php echo $row['address']?></td>
</tr>
<?php
}
?>
</tbody>
</table>
<?php
}
?>
There you have it, we successfully created a "Search Filter" using PDO. I hope that this simple tutorial helps you with what you are looking for. For more projects and tutorials just kindly visit and explore this site.
Enjoy Coding!
You can also download my working source code that I have created for this tutorial. Just click the download button below.