PHP - Display Data By Brand In SQLite
Submitted by razormist on Tuesday, December 17, 2019 - 13:30.
In this tutorial we will create a Display Data By Brand In SQLite using PHP. This code will filter the data in the table when user submit a specific string in the form. The code use PHP POST method to launch a specific function that filter a data in the SQLite database using SELECT query and adding a conditional statement in the WHERE clause LIKE with string between the % . This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
There you have it we successfully created a Display Data By Brand In SQLite using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
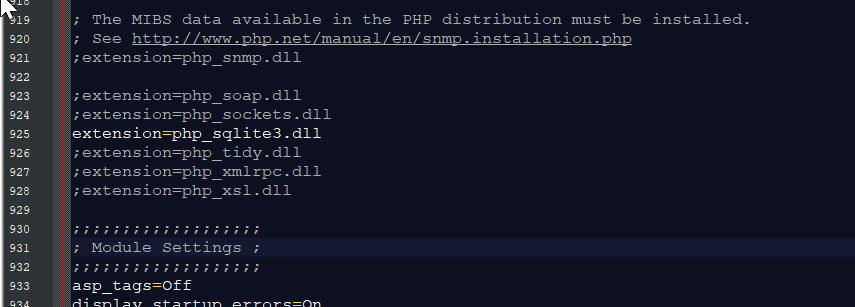
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Display Data By Brand In SQLite</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Product</label>
- <input type="text" class="form-control" name="product_name" required="required"/>
- </div>
- <div class="form-group">
- <label>Brand</label>
- <input type="text" class="form-control" name="brand" required="required"/>
- </div>
- <div class="form-group">
- <label>Price</label>
- <input type="number" min="0" class="form-control" name="price" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="insert" >Insert</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <form method="POST" action="">
- <div class="form-inline">
- <label>Display By Brand: </label>
- <input type="text" class="form-control" name="filter_brand" required="required"/>
- <button class="btn btn-success" name="filter">Filter</button>
- </div>
- </form>
- <br />
- <?php include'filter.php'?>
- </div>
- </div>
- </body>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as insert.php.- <?php
- require_once'conn.php';
- $product_name=$_POST['product_name'];
- $brand=$_POST['brand'];
- $price=$_POST['price'];
- $query="INSERT INTO `product` (product_name, brand, price) VALUES('$product_name', '$brand', '$price')";
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will filter the data in the SQLite database when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor, then save it as filter.php.- <?php
- require_once'conn.php';
- $filter_brand=$_POST['filter_brand'];
- ?>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr >
- <th>Product</th>
- <th>Brand</th>
- <th>Price</th>
- </tr>
- </thead>
- <tbody>
- <?php
- $query=$conn->query("SELECT * FROM `product` WHERE `brand` LIKE '%$filter_brand%'") or die("Failed to fetch row!");
- while($fetch=$query->fetchArray()){
- echo"<tr><td>".$fetch['product_name']."</td><td>".$fetch['brand']."</td><td>".number_format($fetch['price'])."</td></tr>";
- }
- ?>
- </tbody>
- </table>
- <?php
- }else{
- ?>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr >
- <th>Product</th>
- <th>Brand</th>
- <th>Price</th>
- </tr>
- </thead>
- <tbody>
- <?php
- while($fetch=$query->fetchArray()){
- echo"<tr><td>".$fetch['product_name']."</td><td>".$fetch['brand']."</td><td>".number_format($fetch['price'])."</td></tr>";
- }
- ?>
- </tbody>
- </table>
- <?php
- }
- ?>
Add new comment
- 158 views

