In this tutorial we will create a
Display Data From Database Table using PDO. This code will display a PDO data from database table when user click the button. The code use a PDO
SELECT query to read all the available data in the database then display it as a readable content using
fetch(). This is a user friendly kind of program, feel free to modify it.
We will be using
PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
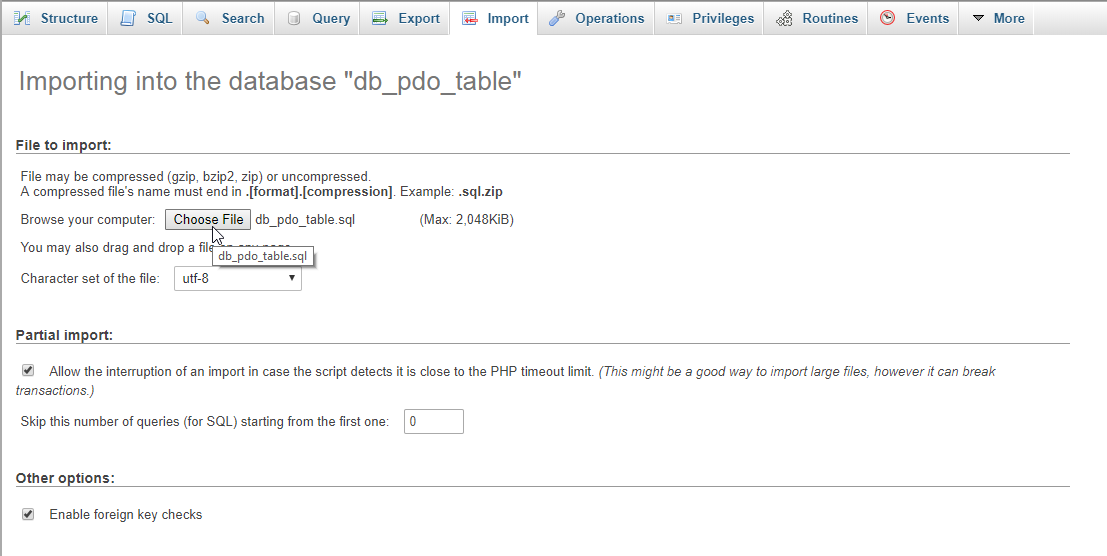
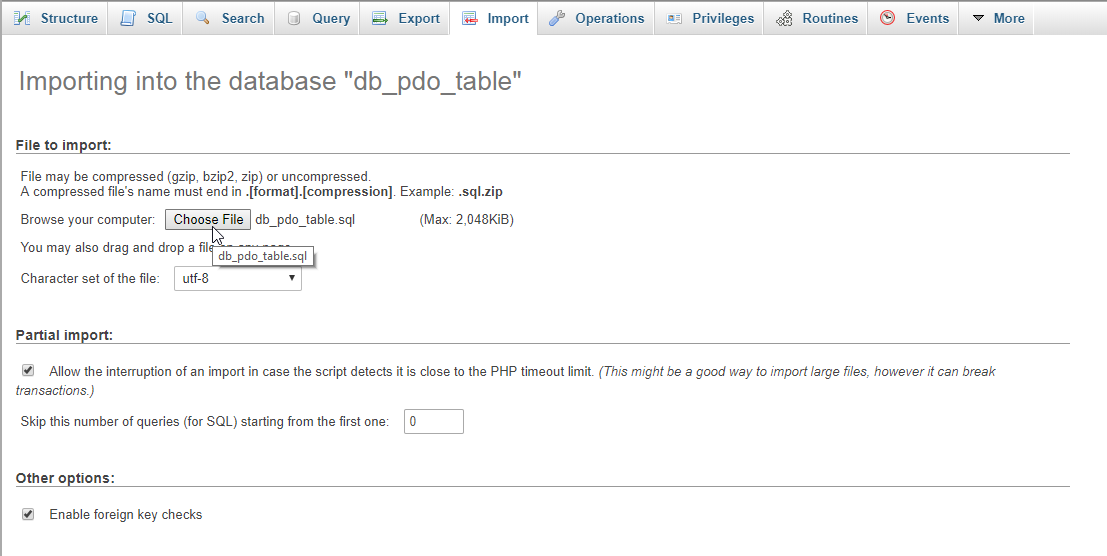
Creating Database
Open your database web server then create a database name in it
db_pdo_table, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
$conn = new PDO( 'mysql:host=localhost;dbname=db_pdo_table', 'root', '');
if(!$conn){
die("Fatal Error: Connection Failed!"); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as
index.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="cotaniner-fluid">
<a class="navbar-brand">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Display Data From Database Table Using PDO</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-2"></div>
<div class="col-md-8">
<form method="POST" action="">
<button class="btn btn-primary" name="display">Display PDO Table</button>
</form>
<br /><br />
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
</tr>
</thead>
<tbody style="background-color:#fff;">
<?php include'pdo_table.php'?>
</tbody>
</table>
</div>
</div>
</body>
</html>
Creating the Main Function
This code contains the main function of the application. This code will display data from the database when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as
pdo_table.php.
<?php
require_once 'conn.php';
if(ISSET($_POST['display'])){ $sql = "SELECT * FROM `user`";
$query = $conn->prepare($sql);
$query->execute();
while($fetch = $query->fetch()){
?>
<tr>
<td><?php echo $fetch['firstname']?></td>
<td><?php echo $fetch['lastname']?></td>
<td><?php echo $fetch['address']?></td>
</tr>
<?php
}
}
?>
There you have it we successfully created a
Display Data From Database Table using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!