PHP - Fetching MySQLi Server Using AngularJS
Submitted by razormist on Wednesday, July 31, 2019 - 21:40.
In this tutorial we will create a Fetching MySQLi Server Using AngularJS. This code will retrieve MySQLi server when the user click the get button. The code use angular directives to retrieve and process the MySQLi server to encrypt the selected data using json_encode, then populate the HTML table with angular $http.get(). This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
 data2.php
script.js
Note: Make sure you save this file inside the js directory in order the script works.
There you have it we successfully created a Fetching MySQLi Server using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
data2.php
script.js
Note: Make sure you save this file inside the js directory in order the script works.
There you have it we successfully created a Fetching MySQLi Server using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Lastly, this is the link for the AngularJS https://angularjs.org/.Creating Database
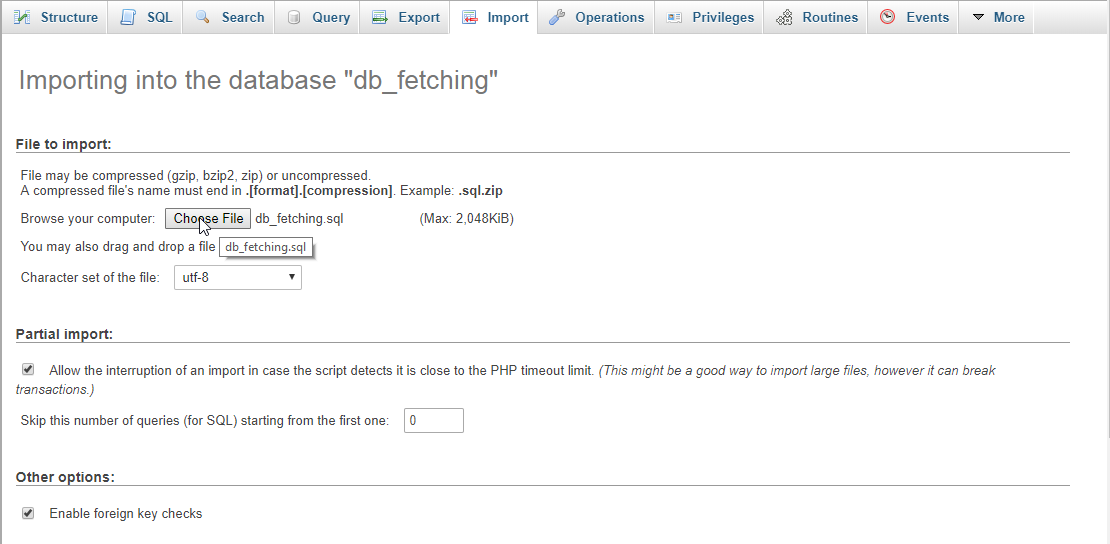
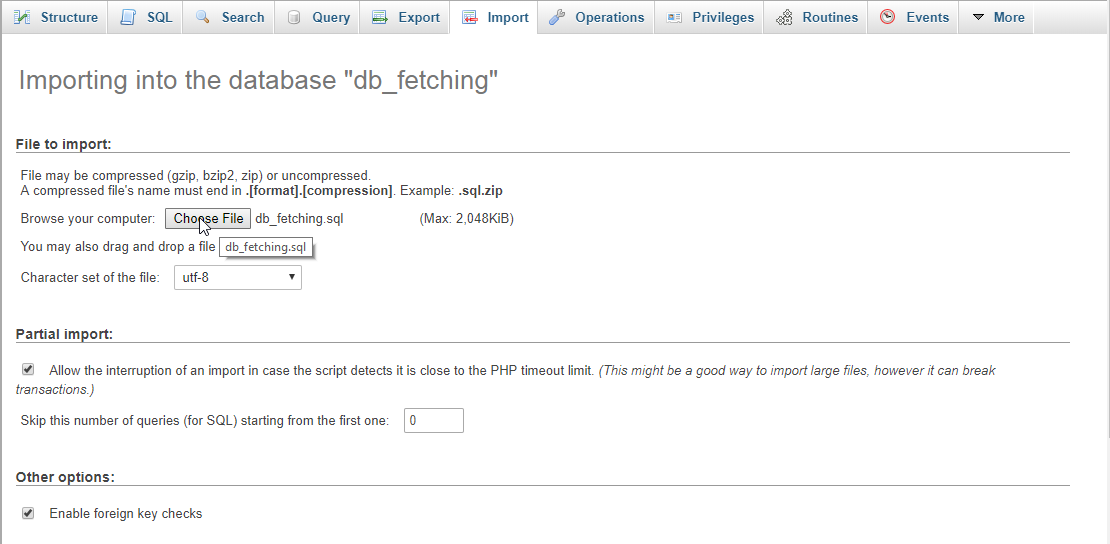
Open your database web server then create a database name in it db_fetching, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.php.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com" >Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Fetching MySQLi Server Using AngularJS</h3>
- <hr style="border-top:1px dotted #ccc;">
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Gender</th>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat = "student in students">
- <td>{{student.firstname}}</td>
- <td>{{student.lastname}}</td>
- <td>{{student.gender}}</td>
- </tr>
- </tbody>
- </table>
- </div>
- <div class="col-md-4">
- <center><button class="btn btn-primary" ng-click="fetchAll()">Fetch All</button></center>
- <br />
- <center><button class="btn btn-info" ng-click="fetchOne()">Fetch One</button></center>
- </div>
- </div>
- <script src="js/angular.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will retrieve the MySQLi server when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as shown below. data1.php- <?php
- require_once 'conn.php';
- $data[] = $fetch;
- }
- ?>
- <?php
- require_once 'conn.php';
- $data[] = $fetch;
- ?>
- var app = angular.module("myModule", [])
- .controller("myController", function($scope, $http){
- $scope.fetchAll = function(){
- $http.get('data1.php').then(function(response){
- $scope.students = response.data;
- });
- }
- $scope.fetchOne = function(){
- $http.get('data2.php').then(function(response){
- $scope.students = response.data;
- });
- }
- });
Add new comment
- 66 views

