PHP - Import CSV File Into MySQLi Database
Submitted by razormist on Saturday, July 27, 2019 - 13:26.
In this tutorial we will create a Import CSV File Into MySQLi Database using PHP. This code will upload csv file as an array data to the database server when user click the upload button. The code use MySQLi INSERT query to store csv array object to the database server by using fgetcsv() in order to break down the array element. This is a user-friendly kind of program feel free to modify it.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites and it has a modern technology that can easily be use by the next generation.
 There you have it we successfully created Import CSV File Into MySQLi Database using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Import CSV File Into MySQLi Database using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
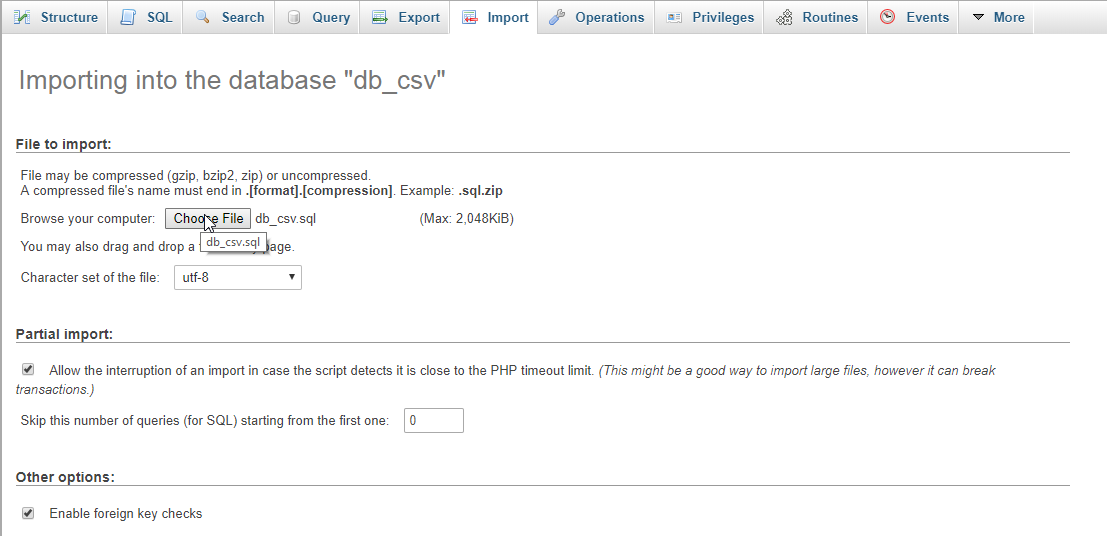
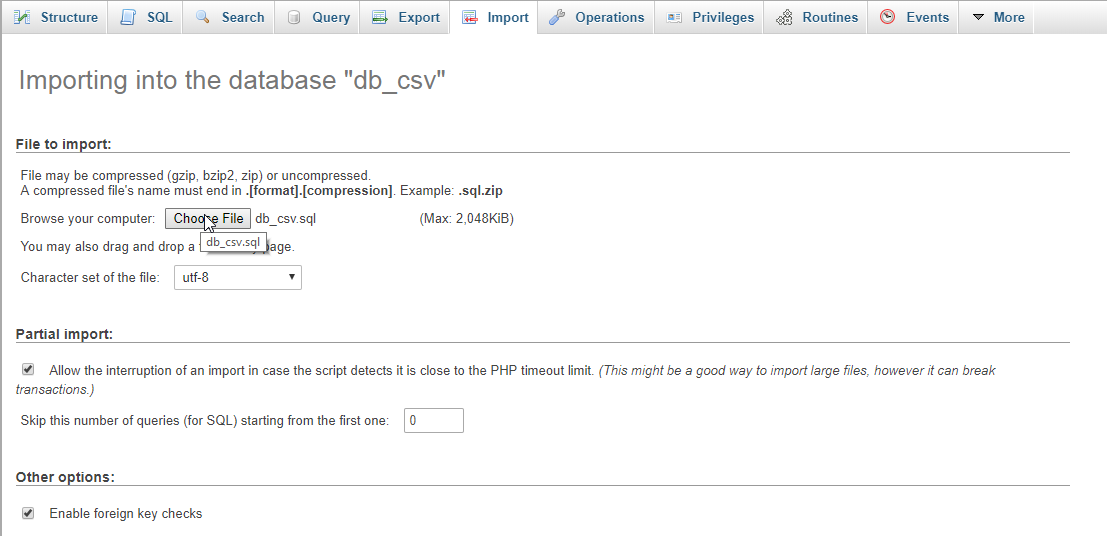
Open your database web server then create a database name in it db_csv, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE HTML>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href = "https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class = "text-primary">PHP - Import CSV File Into MySQLi Database</h3>
- <hr style = "border-top:1px dotted #ccc;"/>
- <div class="col-md-4" style='overflow:hidden;'>
- <form action="upload.php" class="form-inline" method="POST" enctype="multipart/form-data">
- <div class="form-group">
- <label>Upload CSV file here:</label>
- <br />
- <input type="file" name="file"/>
- <br />
- <center><button name="upload" class="btn btn-primary"><span class="glyphicon glyphicon-upload"></span> Upload</button></center>
- </div>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will upload csv file when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as upload.php- <?php
- require 'conn.php';
- if($_FILES['file']['name']){
- if($ext=="csv"){
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$data[0]', '$data[1]')") or die(mysqli_error());
- }
- }else{
- echo"<script>alert('Only csv file is allowed to be upload!')</script>";
- echo"<script>window.location='index.php'</script>";
- }
- }
- }
- ?>

