Word Guess Game using HTML & CSS in VanillaJS with Source Code
The Word Guess Game is an interactive web application built entirely with VanillaJS. This game is simple and entertaining, challenging you to guess a word with a specific length. The Word Guess Game in VanillaJS offers an enjoyable experience as you try to guess the word, and you can even use a hint to make guessing easier. This program demonstrates simple coding techniques that help you learn more about game development in JavaScript.
The Word Guess Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Word Guess Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Word Guess Game
The Word Guess Game in VanillaJS is an interactive challenge where players attempt to guess a hidden word one letter at a time, with correct guesses revealing the letters in their respective positions and incorrect guesses being tracked to limit the number of attempts. The game continues until the player successfully completes the word or exhausts all attempts, and it relies on core JavaScript functionalities such as event handling, string manipulation, and DOM manipulation to create a dynamic and engaging experience.
Word Guess Game using HTML & CSS in VanillaJS with Source Code Features
- Random Word Generator
- Each round starts with a new random word from a built-in word list (or API).
- Words can range from easy (3-5 letters) to hard (7+ letters).
- Blanks & Letters Display
- The game shows the word as underscores (_ _ _ _), one for each letter.
- Correct guesses reveal the letters in place (e.g., _ A _ E).
- Guess Input System
- Player types a letter or clicks a virtual keyboard on-screen.
- Correct guess: letter fills the blank.
- Wrong guess: lose a life and see a visual cue (like a hangman part, heart loss, or progress bar drop).
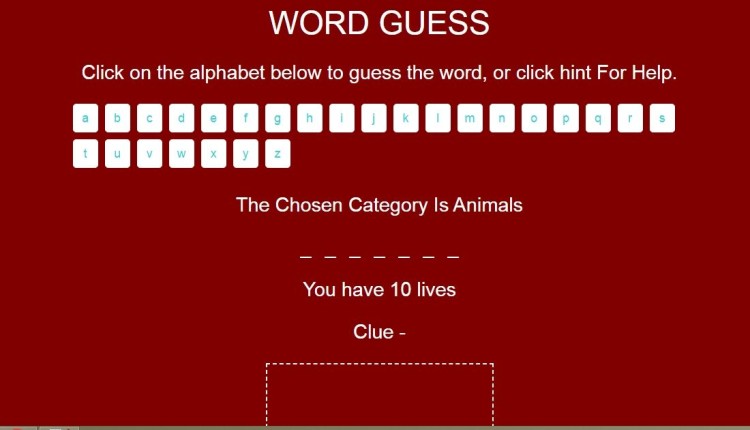
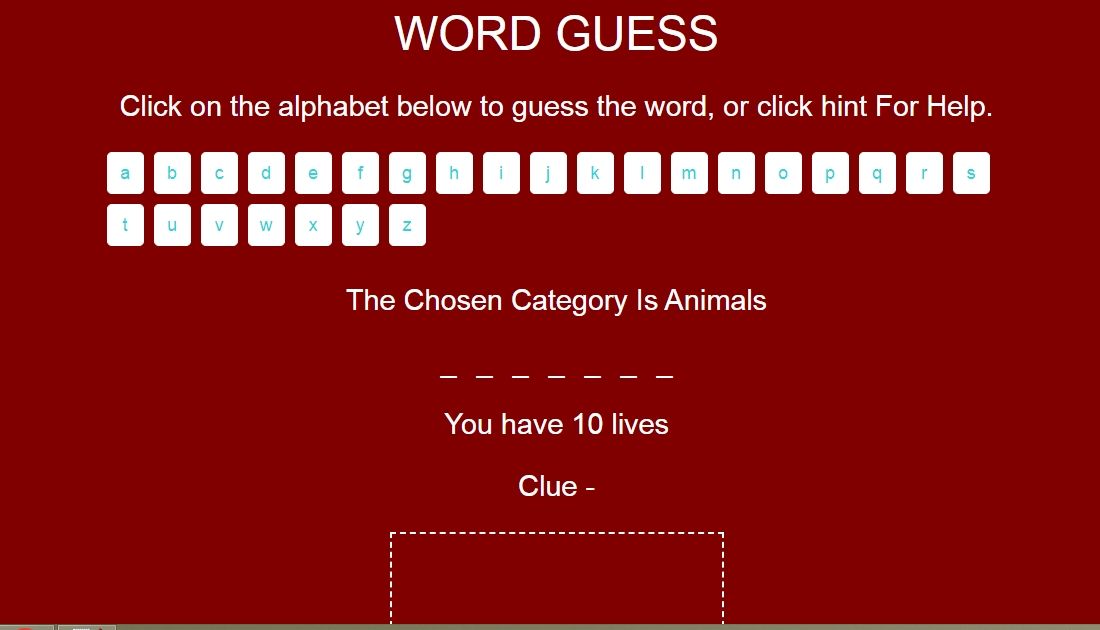
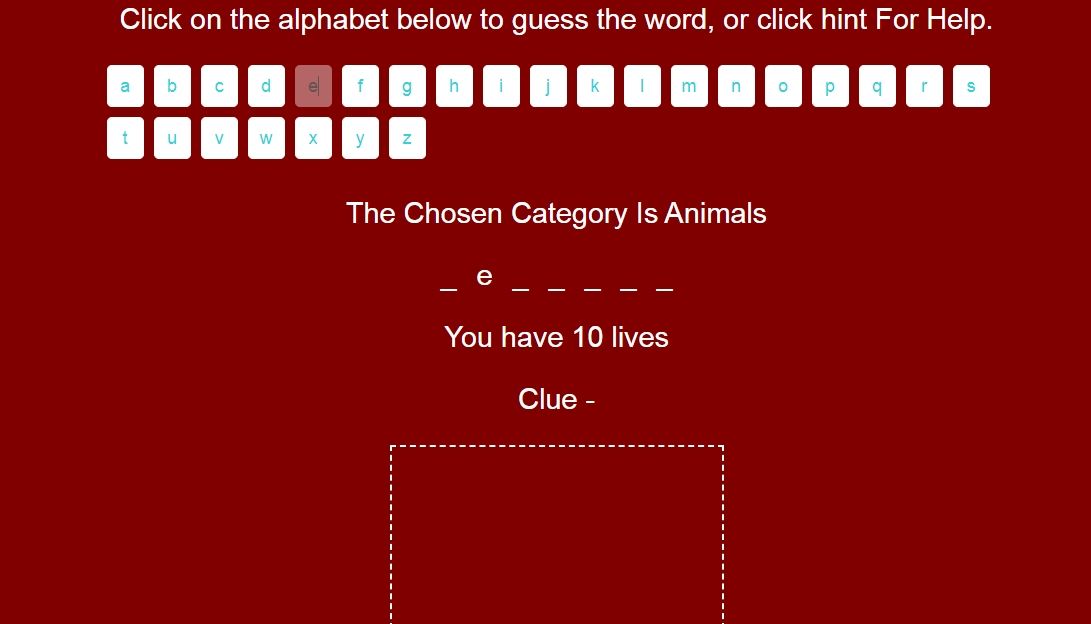
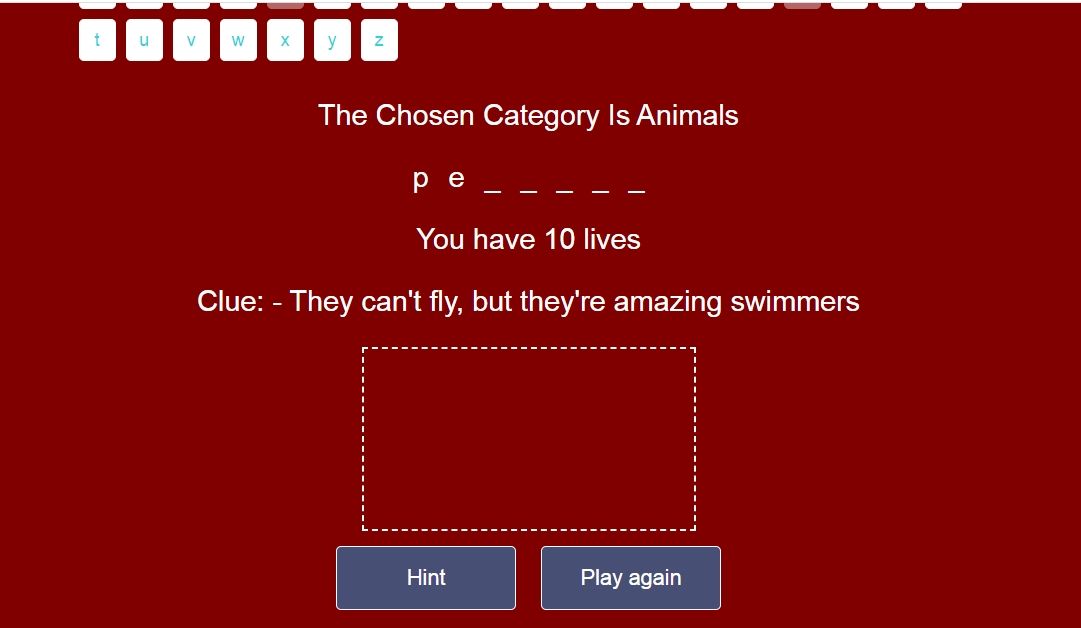
Sample Application Screenshot:



Word Guess Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Word Guess Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Word Guess Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Word Guess GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 140 views