PHP - Simple Sort MySQLi Data Using AngularJS
Submitted by razormist on Friday, July 19, 2019 - 20:26.
In this tutorial we will create a Simple Sort MySQLi Data Using AngularJS. This code will sort the MySQLi data in the table when user submit the keyword. The code use angular directives that enable you to sort the MySQLi table by using orderBy with the assign value of a keyword. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
 data.php
script.js
Note: Make sure you save this file inside the js directory in order the script works.
There you have it we successfully created a Simple Sort MySQLi Data using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
data.php
script.js
Note: Make sure you save this file inside the js directory in order the script works.
There you have it we successfully created a Simple Sort MySQLi Data using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Lastly, this is the link for the AngularJS https://angularjs.org/.Creating Database
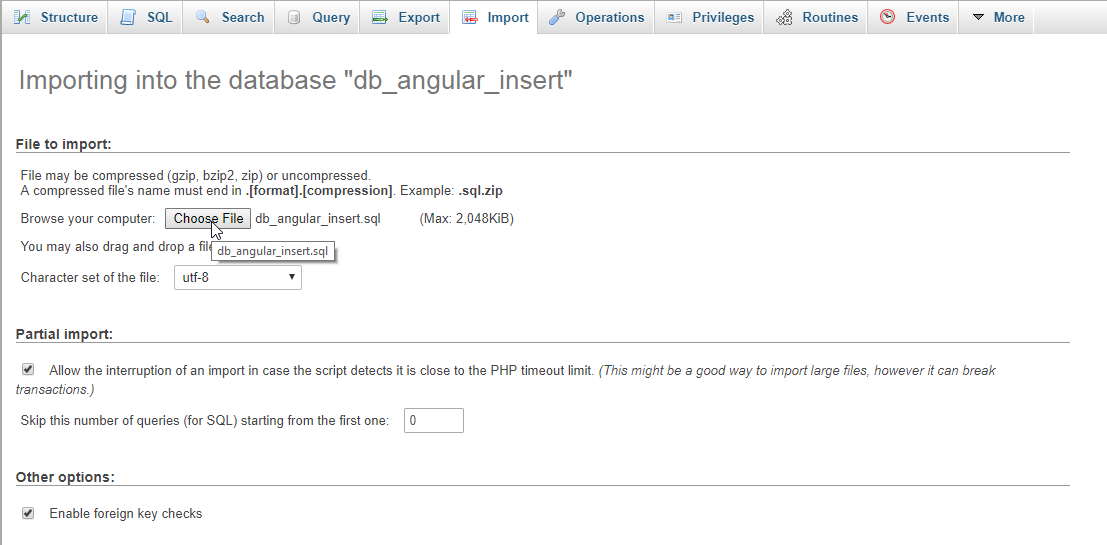
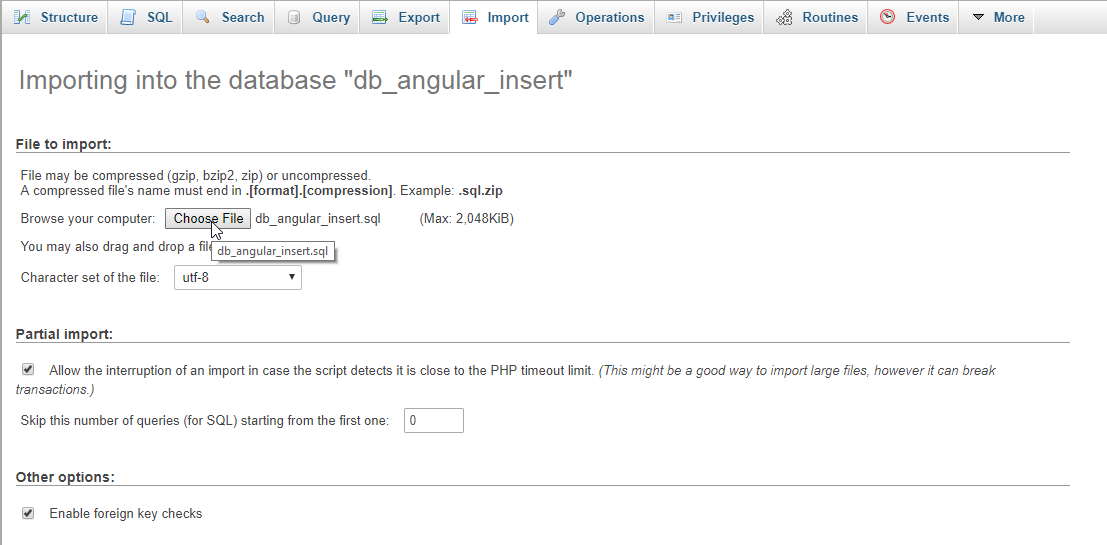
Open your database web server then create a database name in it db_angular_insert, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.php.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com" >Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;">
- <div class="col-md-8">
- <div class="form-inline">
- <label>Order By:</label>
- <select class="form-control" ng-model="sort">
- <option ng-repeat="x in keyword">{{x}}</option>
- </select>
- <button class="btn btn-primary" ng-click="sortBy()">Sort</button>
- </div>
- <br />
- <table class = "table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat = "member in members | orderBy: sortKey">
- <td>{{member.firstname}}</td>
- <td>{{member.lastname}}</td>
- <td>{{member.address}}</td>
- </tr>
- </tbody>
- </table>
- </div>
- <div class="col-md-4">
- <form>
- <div class="form-inline">
- <input type="text" class="form-control" ng-model="firstname" placeholder="Firstname"/>
- <input type="text" class="form-control" ng-model="lastname" placeholder="Lastname"/>
- <input type="text" class="form-control" ng-model="address" placeholder="Address"/>
- <br /><br />
- <center><button type = "button" class = "btn btn-primary" ng-click = "insertData()" ><span class = "glyphicon glyphicon-save"></span> Insert</button></center>
- </div>
- </form>
- </div>
- </div>
- <script src = "js/angular.js"></script>
- <script src = "js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will sort the MySQLi data when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as shown below. insert.php- <?php
- require_once 'conn.php';
- $firstname = $data->firstname;
- $lastname = $data->lastname;
- $address = $data->address;
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- ?>
- <?php
- require_once 'conn.php';
- $data[] = $fetch;
- }
- ?>
- var app = angular.module("myModule", [])
- .controller("myController", function($scope, $http, $timeout){
- $http.get('data.php').then(function(response){
- $scope.members = response.data;
- });
- $scope.insertData = function(){
- if($scope.firstname == null || $scope.lastname == null || $scope.address == null){
- alert("Please complete the required field");
- }else{
- $http.post("insert.php", {firstname: $scope.firstname, lastname: $scope.lastname, address: $scope.address})
- .then(function(){
- $scope.firstname = "";
- $scope.lastname = "";
- $scope.address = "";
- $scope.getData();
- });
- }
- }
- $scope.getData = function(){
- $http.get('data.php').then(function(response){
- $scope.members = response.data;
- });
- }
- var keyword = ["firstname", "lastname", "address"];
- $scope.keyword = keyword;
- $scope.sortBy = function(){
- $scope.sortKey = $scope.sort;
- }
- });

