PHP - Simple Image Upload Using PDO
Submitted by razormist on Thursday, June 20, 2019 - 11:40.
In this tutorial we will create a Simple Image Upload using PDO. This code can upload a file to the database server through PDO query. The code use a PDO query to upload an image to the database server with a high data protection in order to avoid MySQl injection.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
 There you have it we successfully created a Simple Image Upload using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created a Simple Image Upload using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
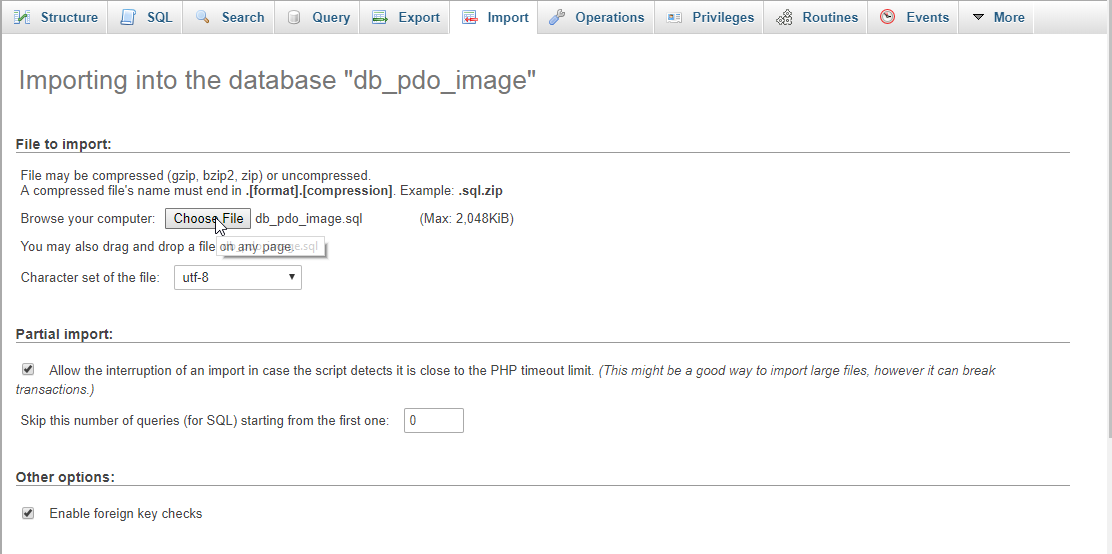
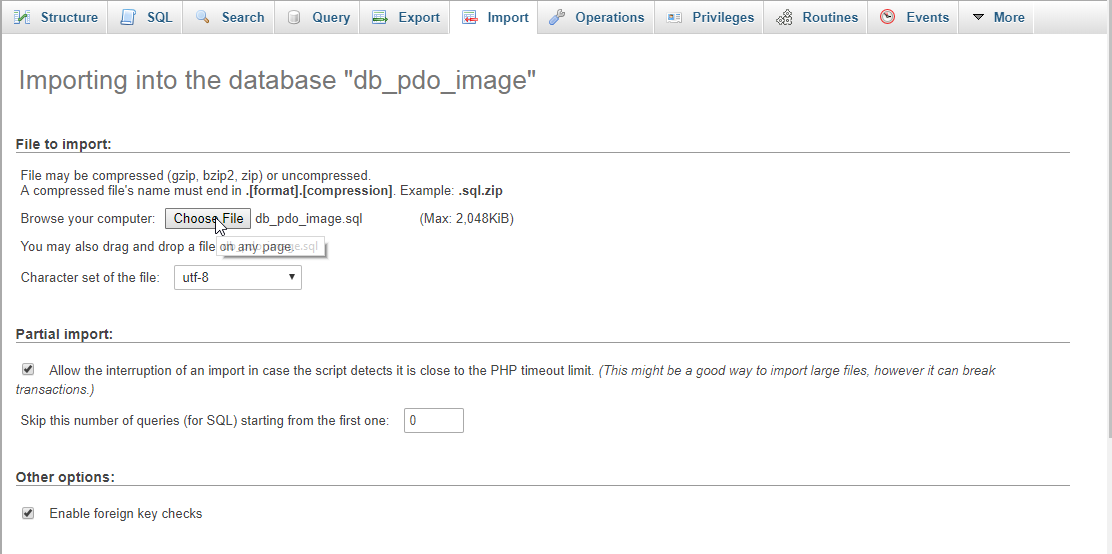
Open your database web server then create a database name in it db_pdo_image, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO('mysql:host=localhost;dbname=db_pdo_image', 'root', '');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-app="myModule" ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Image Upload Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;">
- <div class="col-md-3">
- <form method="POST" enctype="multipart/form-data" action="upload.php">
- <div class="form-group">
- <label>Upload here</label>
- <input name="image" type="file" class="form-control" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="upload">Upload</button></center>
- </form>
- </div>
- <div class="col-md-1"></div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="text-info">
- <tr>
- <th>Image Name</th>
- <th>Location</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require_once 'conn.php';
- $sql = "SELECT * FROM `image`";
- $query = $conn->prepare($sql);
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['image_name']?></td>
- <td><?php echo $fetch['location']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will upload an image when the button is clicked. To do that write these block of codes inside the text editor and save it as upload.php.- <?php
- require_once 'conn.php';
- $file_name = $_FILES['image']['name'];
- $file_temp = $_FILES['image']['tmp_name'];
- $path = "upload/".$file_name;
- try{
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `image`(image_name, location) VALUES ('$file_name', '$path')";
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- $conn = null;
- }
- }else{
- echo "<center><h3 class='text-danger'>Only image format can be upload</h3></center>";
- }
- }
- ?>

