PHP - Live Update on Select
Submitted by razormist on Sunday, April 7, 2019 - 09:22.
In this tutorial we will create a Live Update on Select using PHP. This code will allow the user to update the value of the HTML select tag. The code use MySQLi UPDATE query to change the value of the current select tag without doing it manually. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 There you have it we successfully created Live Update on Select using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Live Update on Select using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
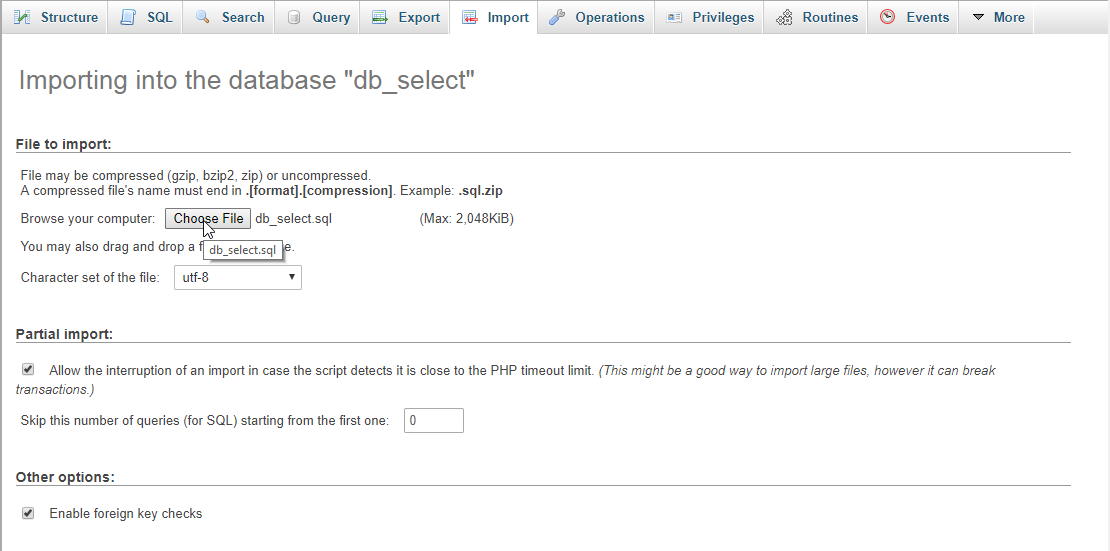
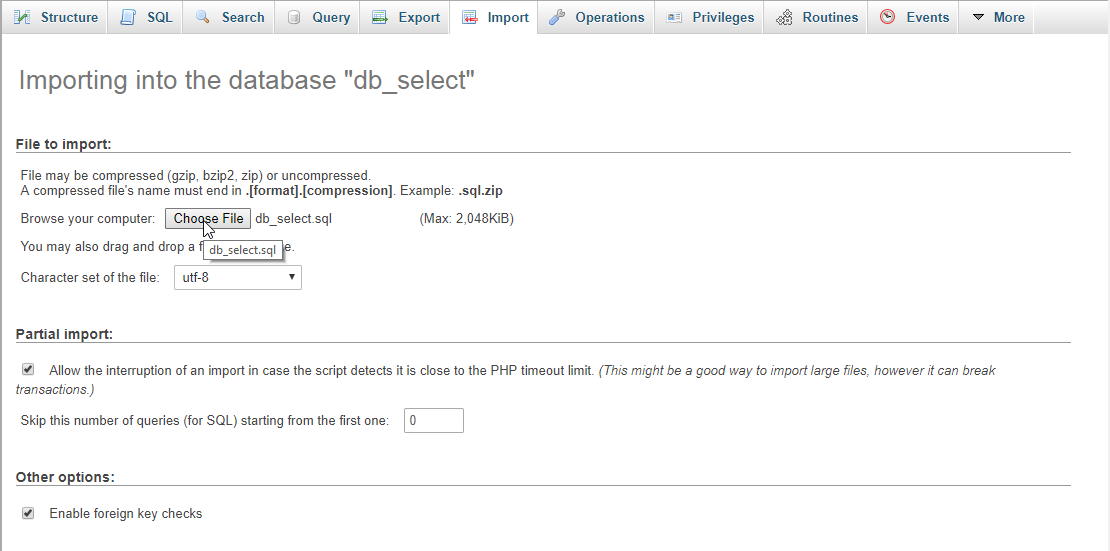
Open your database web server then create a database name in it db_select, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Live Update on Select</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form method="POST" action="add.php">
- <div class="form-inline">
- <label>Country</label>
- <input type="text" name="country" class="form-control" required="rqeuired"/>
- <button class="btn btn-success" name="add"><span class="glyphicon glyphicon-plus"></span> Add</button>
- </div>
- </form>
- <br /><br />
- <div class="col-md-8">
- <form method="POST" action="update.php">
- <div class="col-md-6">
- <div class="form-inline">
- <?php
- require'conn.php';
- echo "<input type='hidden' name='id[]' class='form-control' value='".$fetch['country_id']."'/><input type='text' name='country[]' class='form-control' value='".$fetch['name']."' required='required'/>";
- }
- ?>
- </div>
- </div>
- <div class="col-md-6">
- <button class="btn btn-warning" name="update"><span class="glyphicon glyphicon-edit"></span> Update</buttpn>
- </div>
- </form>
- </div>
- <div class="col-md-4">
- <div class="form-inline">
- <label>Country</label>
- <select class="form-control" name="country">
- <?php
- require'conn.php';
- ?>
- <option value="<?php echo $fetch['country_id']?>"><?php echo $fetch['name']?></option>
- <?php
- }
- ?>
- </select>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do this just copy and write these block of codes below inside the text editor, then save it as add.php.- <?php
- require_once'conn.php';
- $country = $_POST['country'];
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will update the list of select option when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as update.php.- <?php
- require_once 'conn.php';
- foreach($_POST['id'] as $key => $value){
- $country = $_POST['country'][$key];
- mysqli_query($conn, "UPDATE `country` SET `name` = '$country' WHERE `country_id` = '$value'") or die(mysqli_error());
- }
- }
- ?>
Add new comment
- 623 views

