PHP - Simple Multiple Update Data
Submitted by razormist on Friday, March 15, 2019 - 08:40.
In this tutorial we will create a Simple Multiple Update Data using PHP. This code can update multiple data in just one transaction. The code use php array to handle multiple of data to be process. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language that interepret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
 update_query.php
There you have it we successfully created Simple Multiple Update Data using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
update_query.php
There you have it we successfully created Simple Multiple Update Data using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
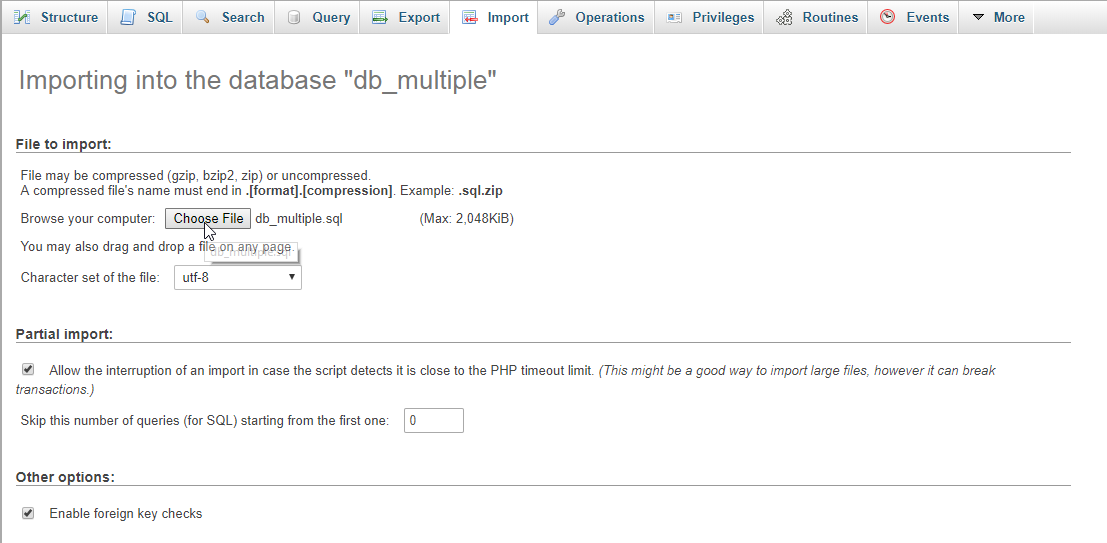
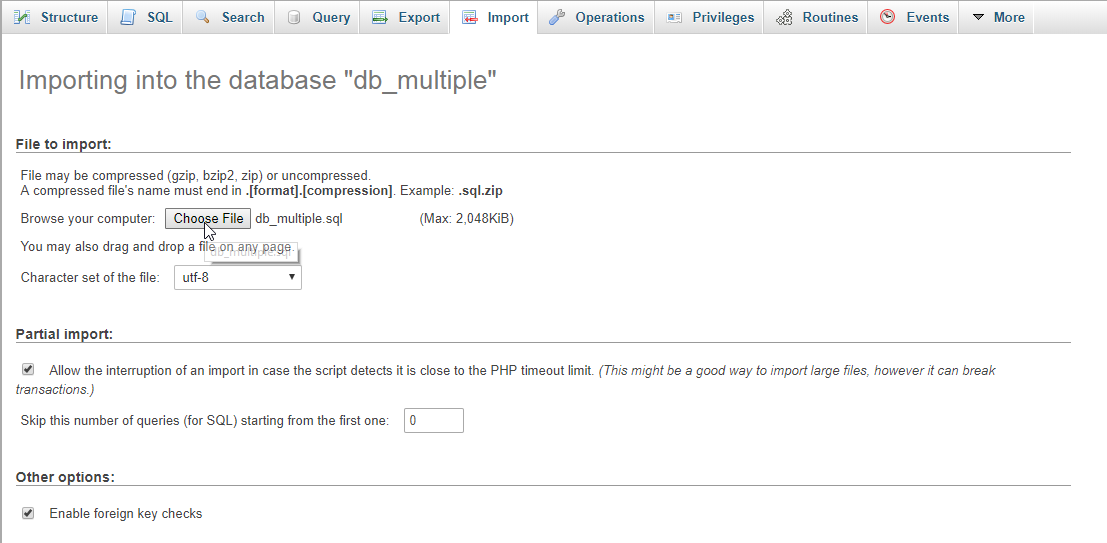
Open your database web server then create a database name in it db_multiple, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Multiple Update Data</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-success" type="button" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Employee</button>
- <br /><br />
- <table class="table table-bordered">
- <form method="POST" action="update.php">
- <thead class="alert-info">
- <tr>
- <th>#</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Position</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><input type="checkbox" name="emp_id[]" value="<?php echo $fetch['emp_id']?>"></td>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['position']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- <tfoot>
- <tr>
- <td colspan="4"><button class="btn btn-warning pull-right" name="edit"><span class="glyphicon glyphicon-edit"></span> Update</button></td>
- </tr>
- </tfoot>
- </form>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Employee</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required" />
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required" />
- </div>
- <div class="form-group">
- <label>Position</label>
- <input type="text" class="form-control" name="position" required="required" />
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the MySQLi database server. To do that just copy and write this block of codes inside the text editor, then save it as save.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $position = $_POST['position'];
- mysqli_query($conn, "INSERT INTO `employee` VALUES('', '$firstname', '$lastname', '$position')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will update multiple data in the table. To make this just copy and write these block of codes below inside the text editor, then save it as shown below. update.php- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Multiple Update Data</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form method="POST" action="update_query.php">
- <?php
- ?>
- <button class="btn btn-warning" name="update"><span class="glyphicon glyphicon-save"></span> Update</button>
- <br />
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `employee` WHERE `emp_id` IN (".implode(',',$_POST['emp_id']).")") or die(mysqli_error());
- ?>
- <div class="col-md-4" style="border:1px SOLID #ccc; padding:10px; margin:10px 0px 10px 0px;">
- <div class="form-group">
- <label>Firstname</label>
- <input type="hidden" name="emp_id[]" value="<?php echo $fetch['emp_id']?>"/>
- <input type="text" class="form-control" value="<?php echo $fetch['firstname']?>" name="firstname[]" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" value="<?php echo $fetch['lastname']?>" name="lastname[]" required="required"/>
- </div>
- <div class="form-group">
- <label>Position</label>
- <input type="text" class="form-control" value="<?php echo $fetch['position']?>" name="position[]" required="required"/>
- </div>
- </div>
- <?php
- }
- ?>
- </form>
- <?php
- }else{
- echo "<center><h2 class='text-danger'>No data selected</h2></center>";
- }
- ?>
- </div>
- </body>
- </html>
- <?php
- require_once 'conn.php';
- foreach($_POST['emp_id'] as $key => $value){
- $emp_id = $value;
- $firstname = $_POST['firstname'][$key];
- $lastname = $_POST['lastname'][$key];
- $position = $_POST['position'][$key];
- mysqli_query($conn, "UPDATE `employee` SET `firstname` = '$firstname', `lastname` = '$lastname', `position` = '$position' WHERE `emp_id` = '$emp_id'") or die(mysqli_error());
- }
- }
- ?>
Add new comment
- 646 views

