PHP - Simple Password Hider Using JavaScript
Submitted by razormist on Thursday, January 31, 2019 - 21:48.
In this tutorial we will create a Simple Password Hider using JavaScript. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. JavaScript is designed to simplify the client-side scripting of HTML. It is designed to make it easier to navigate a document, via classes and id's attribute. So let's now do the coding...
 home.php
logout.php
There you have it we successfully created a Simple Password Hider using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
home.php
logout.php
There you have it we successfully created a Simple Password Hider using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
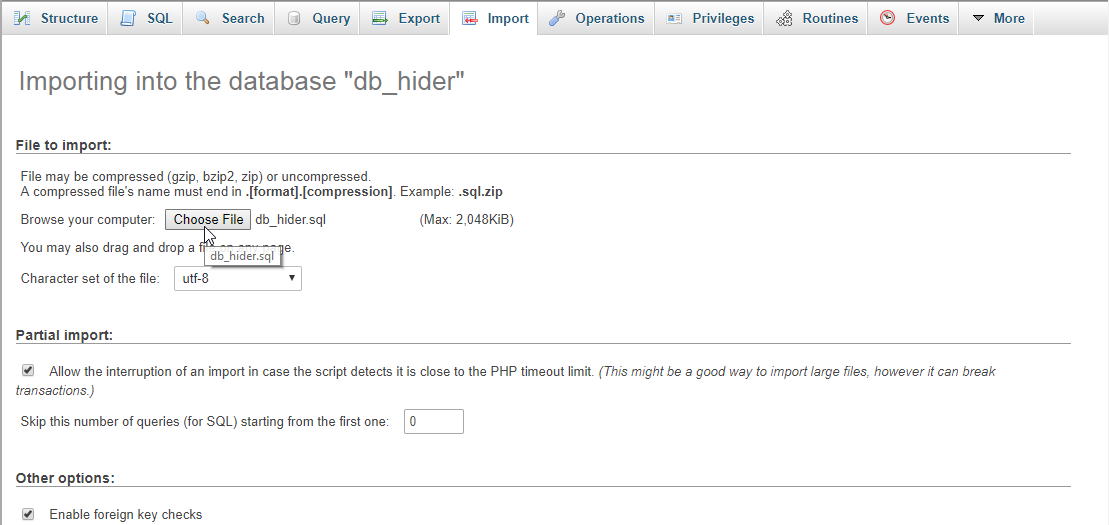
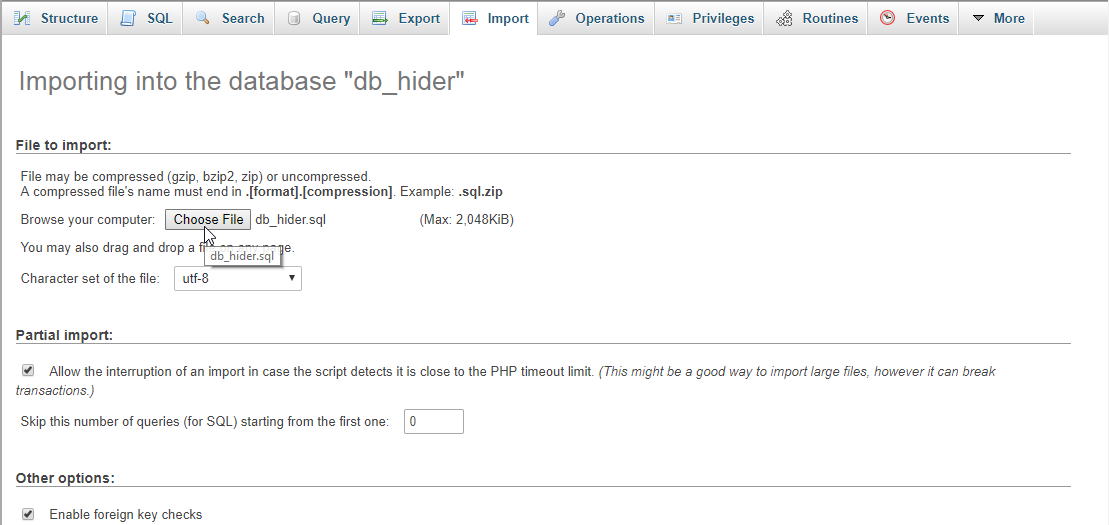
Open your database web server then create a database name in it db_hider, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- if($default_check === 0){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below. index.php- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Password Hider</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6" style="border:1px dotted #ccc; padding:20px;">
- <form method="POST" action="login.php">
- <div class="form-group">
- <label>Username</label>
- <input type="text" class="form-control" name="username" required="required"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" id="password" class="form-control" name="password" required="required"/>
- </div>
- <p><input type="checkbox" onclick="passwordHider();"/>Show Password</p>
- <button class="btn btn-primary" name="login"><span class="glyphicon glyphicon-log-in"></span> Login</button>
- </form>
- </div>
- </div>
- <script type="text/javascript">
- function passwordHider(){
- var input = document.getElementById('password');
- if(input.type === "password"){
- input.type = "text";
- }else{
- input.type = "password";
- }
- }
- </script>
- </body>
- </html>
- <!DOCTYPE html>
- <?php
- }
- ?>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Password Hider</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6" style="border:1px dotted #ccc; padding:20px;">
- <h2>Welcome!</h2>
- <a href="logout.php">Logout</a>
- </div>
- </div>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will login the user to the main page, and also can logout after exploring the page. To do this just copy and write these block of codes as shown below inside the text editor and save it as shown below. login.php- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $password = $_POST['password'];
- $query = mysqli_query($conn, "SELECT * FROM `user` WHERE `username` = '$username' && `password` = '$password'") or die(mysqli_error());
- if($rows > 0){
- $_SESSION['user'] = $fetch['user_id'];
- }else{
- echo "<script>alert('Invalid username or password')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
- <?php
- ?>
Add new comment
- 77 views

