PHP - Submit Post When Drag Using jQuery
Submitted by razormist on Saturday, January 26, 2019 - 21:42.
In this tutorial we will create a Submit Post When Drag Using jQuery. Ajax is a client-side script that communicates to a server/database without the need for a page refresh. It is mostly use by a well known websites like facebook. AJAX is a new technique for creating better, faster, and more interactive web applications. So let's do the coding...
 There you have it we successfully created Submit Post When Drag Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Submit Post When Drag Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
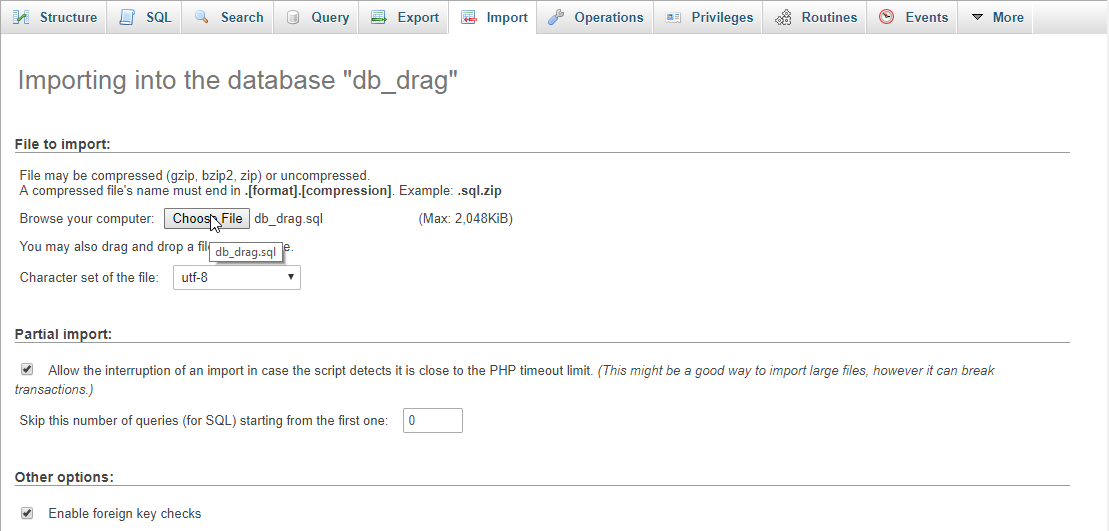
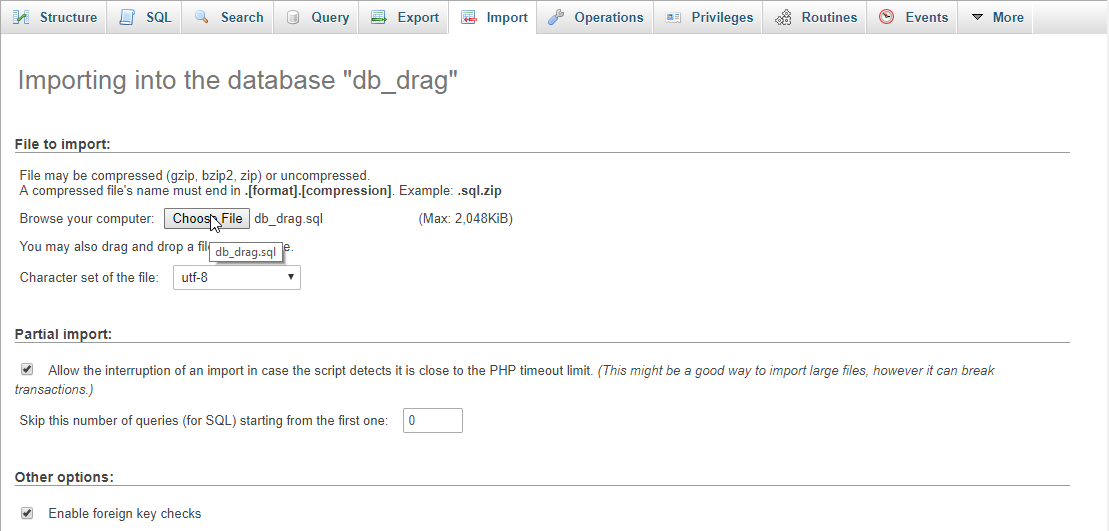
Open your database web server then create a database name in it db_drag, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Submit Post When Drag Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <label draggable="true" style="font-size:18px;" class="animal" id="animal1">Elephant</label>
- <br />
- <label draggable="true" style="font-size:18px;" class="animal" id="animal2">Zebra</label>
- <br />
- <label draggable="true" style="font-size:18px;" class="animal" id="animal3">Lion</label>
- <br />
- <label draggable="true" style="font-size:18px;" class="animal" id="animal4">Kangaroo</label>
- <br />
- <label draggable="true" style="font-size:18px;" class="animal" id="animal5">Monkey</label>
- </div>
- <div class="col-md-6">
- <div id="drop-zone">
- <img src="image/cage.png" height="200"/>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data to the database server using ajax request. To do that just copy and write this block of codes inside the text editor, then save it as save.php.- <?php
- require_once 'conn.php';
- if($_POST['name']){
- $name = $_POST['name'];
- echo "Successfully save data!";
- }
- ?>
Creating Main Function
This code contains the main function of the application. This code will store the data after dragging the object in the drop zone. To do that just copy and write this block of codes inside the text editor, then save it inside the js directory as script.js.- $(document).ready(function(){
- $("#drop-zone").on('dragenter', function (e){
- e.preventDefault();
- $(this).css('background', '#ccc');
- });
- $("#drop-zone").on('dragleave', function (e){
- e.preventDefault();
- $(this).css('background', '#fff');
- });
- $("#drop-zone").on('dragover', function (e){
- e.preventDefault();
- });
- $(".animal").on('dragstart', function (e){
- e.originalEvent.dataTransfer.setData("data", e.target.id);
- });
- $("#drop-zone").on('drop', function (e){
- $(this).css('background', '#fff');
- e.preventDefault();
- var data = e.originalEvent.dataTransfer.getData("data");
- var animal = $("#"+data).html();
- $.post( "save.php", { name: animal}, function(data){
- alert(data)
- });
- });
- });
Add new comment
- 63 views

