PHP - Submit Post Data Using PDO & AngularJS
Submitted by razormist on Monday, January 14, 2019 - 21:58.
In this tutorial we will create a Submit Post Data using PDO & AngularJS. AngularJS is a structural framework for dynamic web apps. PDO stands for PHP Data Objects. It is a lean and consistent way to access databases. This means developers can write portable code much easier. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding.
 data.php
data.php
script.js inside the js folder.
There you have it we successfully created a Submit Post Data using PDO & AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Lastly, this is the link for the AngularJS https://angularjs.org/.Creating Database
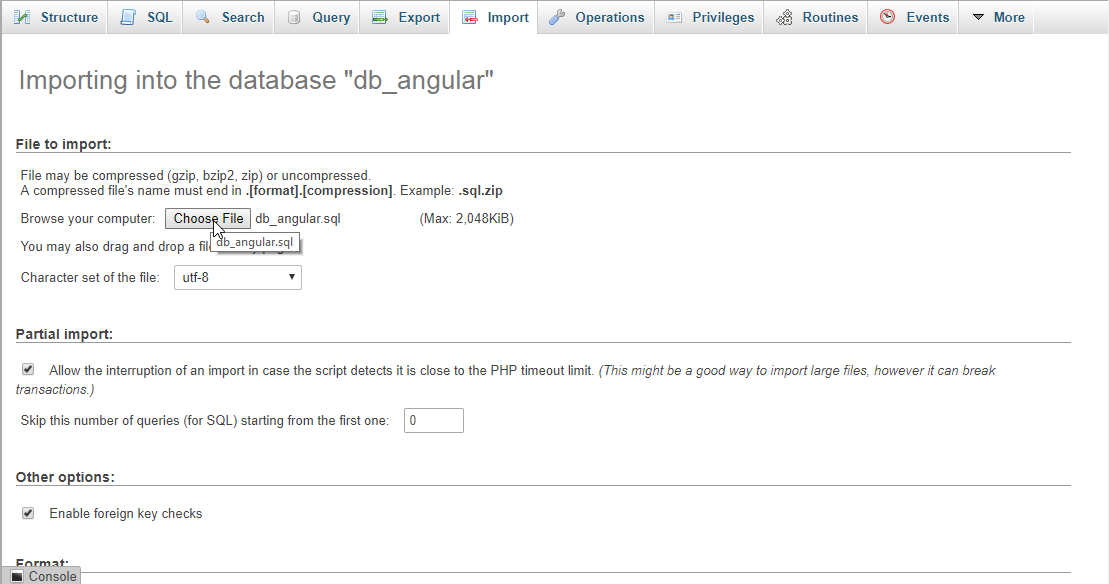
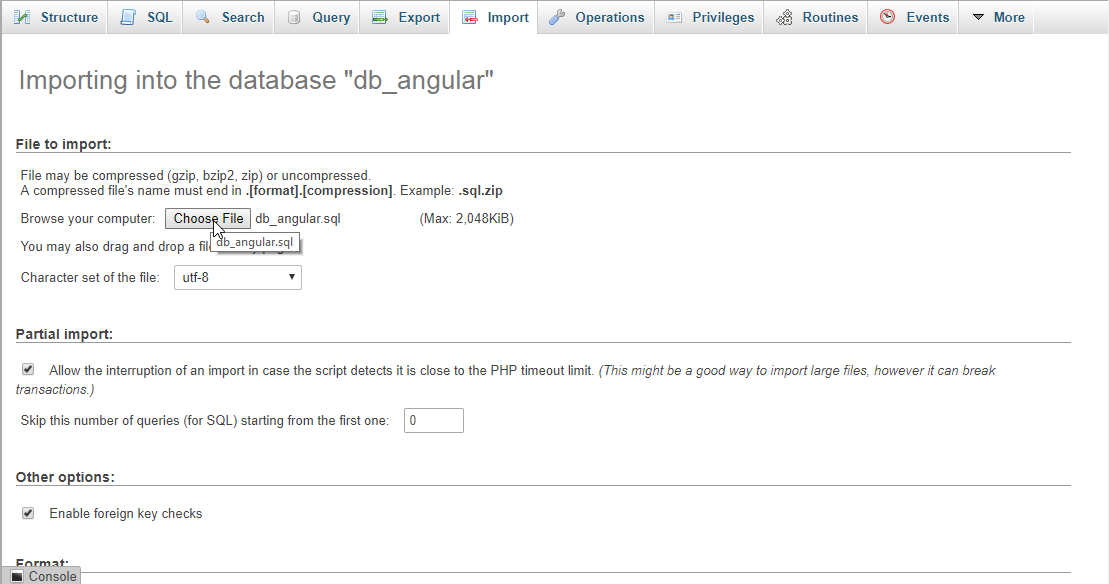
Open your database web server then create a database name in it db_angular, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO('mysql:host=localhost;dbname=db_angular', 'root', '');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang = "en">
- <head>
- <meta charset = "UTF-8" name = "viewport" content = "width=device-width, initial-scale=1"/>
- </head>
- <body ng-app = "myModule" ng-controller = "myController">
- <nav class = "navbar navbar-default">
- <div class = "container-fluid">
- <a class = "navbar-brand" href = "https://sourcecodester.com" >Sourcecodester</a>
- </div>
- </nav>
- <div class = "col-md-3"></div>
- <div class = "col-md-6 well">
- <h3 class = "text-primary">PHP - Submit Post Data Using PDO & AngularJS</h3>
- <hr style = "border-top:1px dotted #ccc;">
- <form>
- <div class = "form-inline">
- <input type = "text" class = "form-control" ng-model = "firstname" placeholder="Firstname"/>
- <input type = "text" class = "form-control" ng-model = "lastname" placeholder="Lastname"/>
- <input type = "text" class = "form-control" ng-model = "address" placeholder="Address"/>
- <br /><br />
- <center><button type = "button" class = "btn btn-primary" ng-click = "saveData()" ><span class = "glyphicon glyphicon-save"></span> Submit</button></center>
- </div>
- </form>
- <br />
- <table class = "table table-bordered">
- <thead class="alert-success">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <tr ng-repeat = "member in members">
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr ng-repeat = "member in members">
- <td>{{member.firstname}}</td>
- <td>{{member.lastname}}</td>
- <td>{{member.address}}</td>
- </tr>
- </tbody>
- </table>
- </div>
- <script src = "js/angular.js"></script>
- <script src = "js/script.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the database and display the data in the page after storing. To do this just copy and write these block of codes inside the text editor and save it as shown below. save.php- <?php
- require_once 'conn.php';
- $firstname = $data->firstname;
- $lastname = $data->lastname;
- $address = $data->address;
- try{
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `member`(firstname, lastname, address) VALUES ('$firstname', '$lastname', '$address')";
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- $conn = null;
- ?>
- <?php
- require_once 'conn.php';
- $sql = "SELECT * FROM `member`";
- $query = $conn->prepare($sql);
- $query->execute();
- while($fetch = $query->fetch()){
- $data[] = $fetch;
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will sent a PDO POST request to the database using the angular directives. To do this just copy and write these block of codes as shown below inside the text editor and save it as- var app = angular.module("myModule", [])
- .controller("myController", function($scope, $http, $timeout){
- $http.get('data.php').then(function(response){
- $scope.members = response.data;
- });
- $scope.saveData = function(){
- if($scope.firstname == null || $scope.lastname == null || $scope.address == null){
- alert("Please complete the required field");
- }else{
- $http.post("save.php", {firstname: $scope.firstname, lastname: $scope.lastname, address: $scope.address})
- .then(function(){
- $scope.firstname = "";
- $scope.lastname = "";
- $scope.address = "";
- $scope.getData();
- });
- }
- }
- $scope.getData = function(){
- $http.get('data.php').then(function(response){
- $scope.members = response.data;
- });
- }
- });
Add new comment
- 294 views

