PHP - Upload Images To SQLite Using PDO
Submitted by razormist on Friday, September 28, 2018 - 15:59.
In this tutorial we will create a Upload Images To SQLite Using PDO. PHP is a server-side scripting language designed primarily for web development. SQLite provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP. So Let's do the coding..
 3. Save changes and Restart Server.
There you have it we successfully created a Upload Images To SQLite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
3. Save changes and Restart Server.
There you have it we successfully created a Upload Images To SQLite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
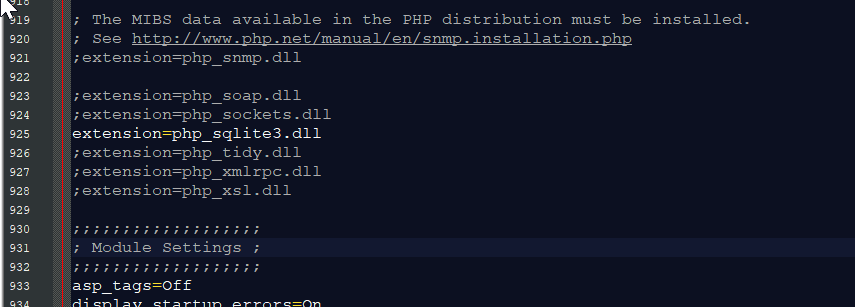
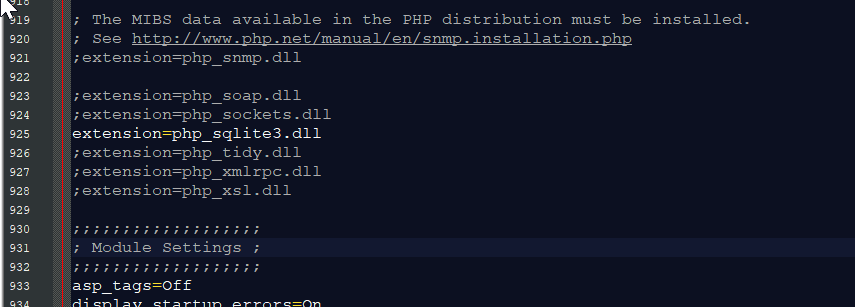
First, we are going to enable SQLite 3 in our PHP. 1. Open localhost server folder XAMPP, etc and locate php.ini. 2. Open php.ini and enable sqlite3 by removing the semicolon in the line. 3. Save changes and Restart Server.
3. Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO('sqlite:db/db_image.sqlite3');
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $query = "CREATE TABLE IF NOT EXISTS image (image_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, image_name TEXT, location TEXT)";
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Upload Images To SQLite Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Image</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Image</th>
- <th>Image Name</th>
- <th>Image Path</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = $conn->prepare("SELECT * FROM `image` ORDER BY `image_id` ASC");
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><img height="100px" width="150px" src="<?php echo $fetch['location']?>"/></td>
- <td><?php echo $fetch['image_name']?></td>
- <td><?php echo $fetch['location']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="upload_image.php" enctype="multipart/form-data">
- <div class="modal-header">
- <h3 class="modal-title">Add Image</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Image File</label>
- <input type="file" name="image" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will store the image details to the SQLite database and move the image file to the target directory. To do this just copy and write these block of codes as shown below inside the text editor and save it as upload_image.php.- <?php
- require_once 'conn.php';
- $file_name = $_FILES['image']['name'];
- $file_temp = $_FILES['image']['tmp_name'];
- $file_size = $_FILES['image']['size'];
- if($file_size < 2000000){
- $location = 'upload/'.$name.".".$end;
- $query = "INSERT INTO `image` (image_name, location) VALUES(:image_name, :location)";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':image_name', $name);
- $stmt->bindParam(':location', $location);
- $stmt->execute();
- $conn = null;
- }
- }else{
- echo "<script>alert('Invalid Image Format!')</script>";
- }
- }else{
- echo "<script>alert('Image file too large!')</script>";
- }
- }
- ?>

