PHP - Check User Availability Using Ajax
Submitted by razormist on Friday, July 13, 2018 - 20:40.
In this tutorial we will create a Check User Availability Using Ajax. PHP is a server-side scripting language designed primarily for web development. Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. It is designed to simplify the traditional way of coding in javascript. So let's now do the coding...
 There you have it we successfully created Check User Availability Using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created Check User Availability Using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
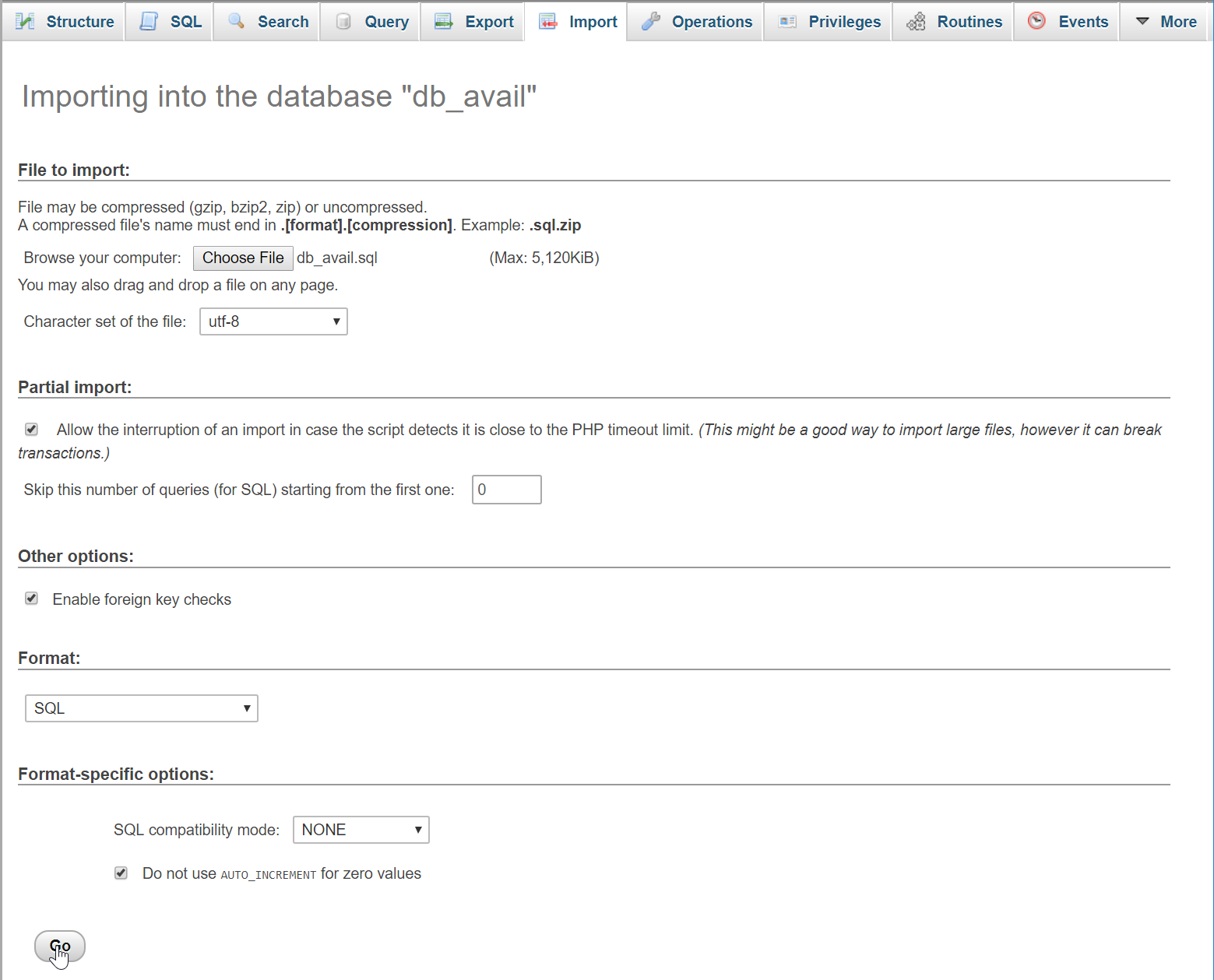
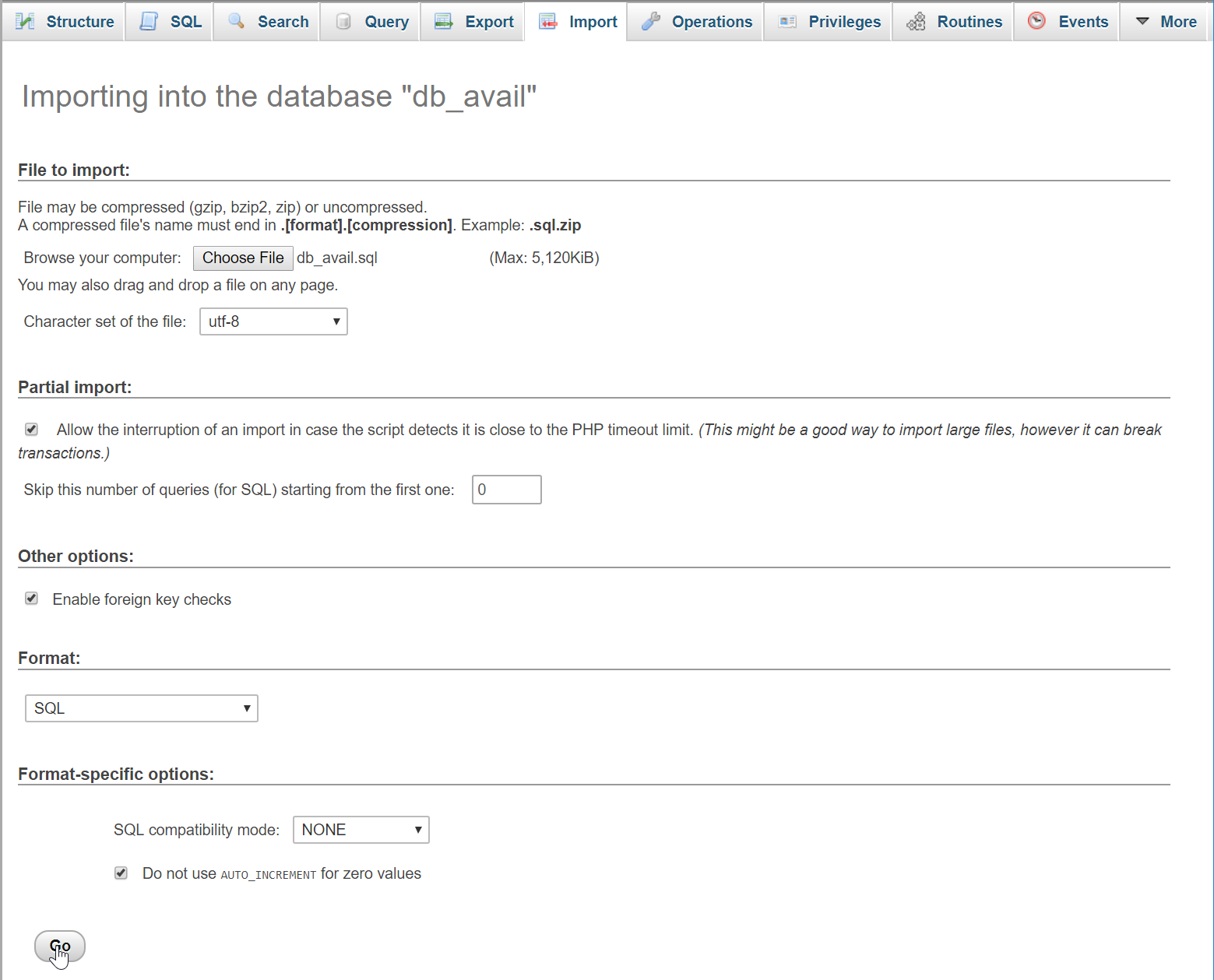
Open your database web server then create a database name in it db_avail, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_avail');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Check Username Availability Using Ajax</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <form>
- <div class="form-group">
- <label>Username:</label>
- <input type="text" id="username" class="form-control"/>
- <div id="check_user"></div>
- </div>
- <br />
- <div class="form-group">
- <label>Password:</label>
- <input type="password" id="password" class="form-control"/>
- <div id="checK_password"></div>
- </div>
- <br />
- <div class="form-group">
- <label>Name:</label>
- <input type="text" id="name" class="form-control"/>
- </div>
- <br />
- <div class="form-group">
- <button type="button" class="btn btn-primary form-control"><span class="glyphicon glyphicon-save"></span> Register</button>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will check if the user input is already been used. To do that just copy and write this block of codes inside the text editor, then save it as check.php.- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $query = $conn->query("SELECT * FROM `user` WHERE `username` = '$username'");
- $rows = $query->num_rows;
- echo "<span class='text-danger'>Username must be 5 length more</span>";
- }else{
- if($rows > 0){
- echo "<span class='text-danger'>Username is not available</span>";
- }else{
- echo "<span class='text-success'>Username is available</span>";
- }
- }
- }
- $password = $_POST['password'];
- $query = $conn->query("SELECT * FROM `user` WHERE `password` = '$password'");
- $rows = $query->num_rows;
- echo "<span class='text-danger'>Password too short</span>";
- }else{
- echo "<span class='text-success'>Password is available</span>";
- }
- }
- ?>
Creating Ajax Script
This is where the main function of the application. This code will check the user input the throw some validation every typing.To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- $('#username').on('keyup', function(){
- var username = $(this).val();
- if(username != ''){
- $.ajax({
- url: 'check.php',
- type: 'POST',
- data: {username: username},
- success: function(data){
- setTimeout(function(){
- $('#check_user').html(data);
- }, 2000);
- }
- });
- }
- });
- $('#password').on('keyup', function(){
- var password = $(this).val();
- if(password != ''){
- $.ajax({
- url: 'check.php',
- type: 'POST',
- data: {password: password},
- success: function(data){
- setTimeout(function(){
- $('#checK_password').html(data);
- }, 2000);
- }
- });
- }
- });
- });
Add new comment
- 177 views

