PHP - Dynamically Add/Delete Inputs
Submitted by razormist on Sunday, June 17, 2018 - 23:21.
In this tutorial we will create a Dynamically Add/Delete Inputs using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. So Let's do the coding.
 There you have it we successfully created a Dynamically Add/Delete Inputs using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created a Dynamically Add/Delete Inputs using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
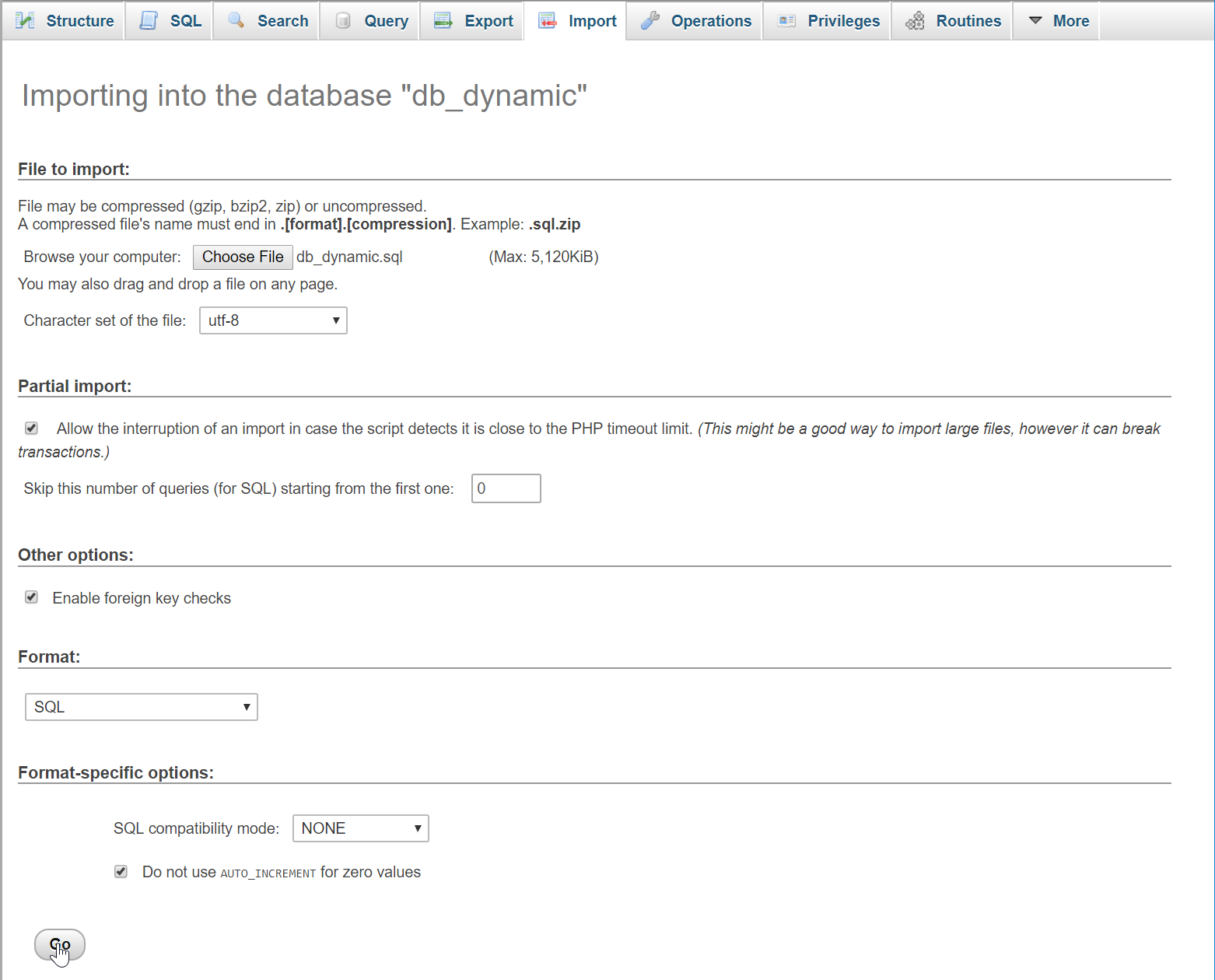
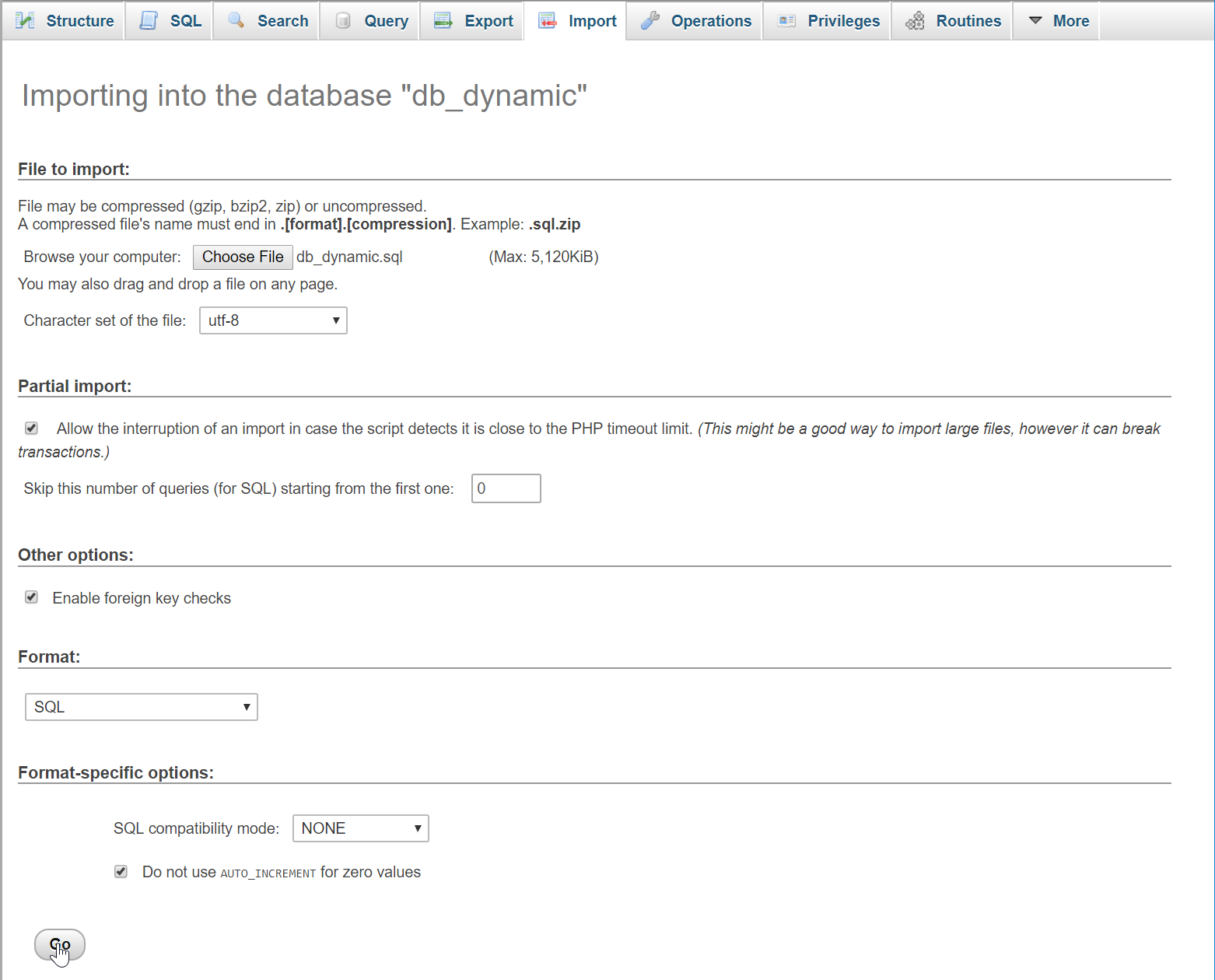
Open your database web server then create a database name in it db_dynamic, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_dynamic');
- if(!$conn){
- }
- ?>
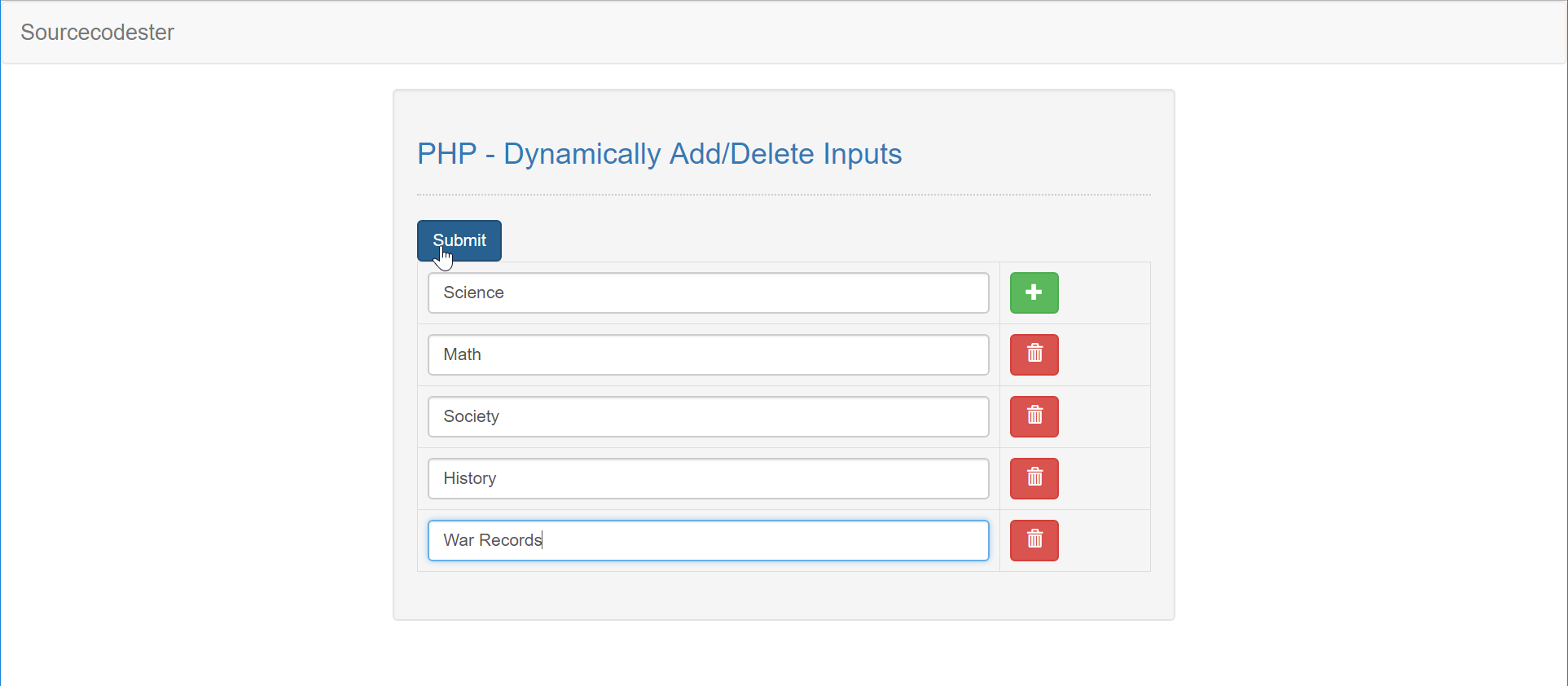
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below. index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Dynamically Add/Delete Inputs</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form id="add_name">
- <button id="save" type="button" class="btn btn-primary">Submit</button>
- <table class="table table-bordered" id="dynamic_input">
- <tr>
- <td><input type="text" class="form-control" name="name[]" placeholder="Enter here..."/></td>
- <td><button type="button" id="add" class="btn btn-success"><span class="glyphicon glyphicon-plus"></span></button></td>
- </tr>
- </table>
- </form>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Script
This code contains the php query of the application. This code can store your data inputs to the database server after ajax request has been sent. To do that just copy and write this block of codes inside the text editor, then save it as save.php- <?php
- require_once 'conn.php';
- foreach($_POST['name'] as $value){
- }
- echo "Save Data!";
- ?>
Creating The Ajax Funcition
This is where the code that uses ajax script. This code will sent ajax request to the php server and return confirmation of a success transaction.To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- var i = 1;
- $('#add').on('click', function(){
- i++;
- var input = $(
- '<tr id="row'+i+'">'
- + '<td><input type="text" class="form-control" name="name[]" placeholder="Enter here..."/></td>'
- + '<td><button type="button" id="'+i+'"class="btn btn-danger remove"><span class="glyphicon glyphicon-trash"></span></button></td>'
- + '</tr>'
- );
- $('#dynamic_input').append(input);
- });
- $(document).on('click', '.remove', function(){
- var btn_id = $(this).attr("id");
- $('#row'+btn_id+'').remove();
- })
- $('#save').on('click', function(){
- $.ajax({
- url: 'save.php',
- method: 'POST',
- data: $('#add_name').serialize(),
- success: function(data){
- alert(data);
- $('#add_name')[0].reset();
- }
- });
- });
- });
Add new comment
- 388 views