Installing CodeIgniter
If you don't have CodeIgniter installed yet, you can use
this link to download the latest version of CodeIgniter which is 3.1.7 that I've used in this source code.
After downloading, extract the file in the folder of your server. Since I'm using XAMPP as my localhost server, I've put the folder in
htdocs folder of my XAMPP.
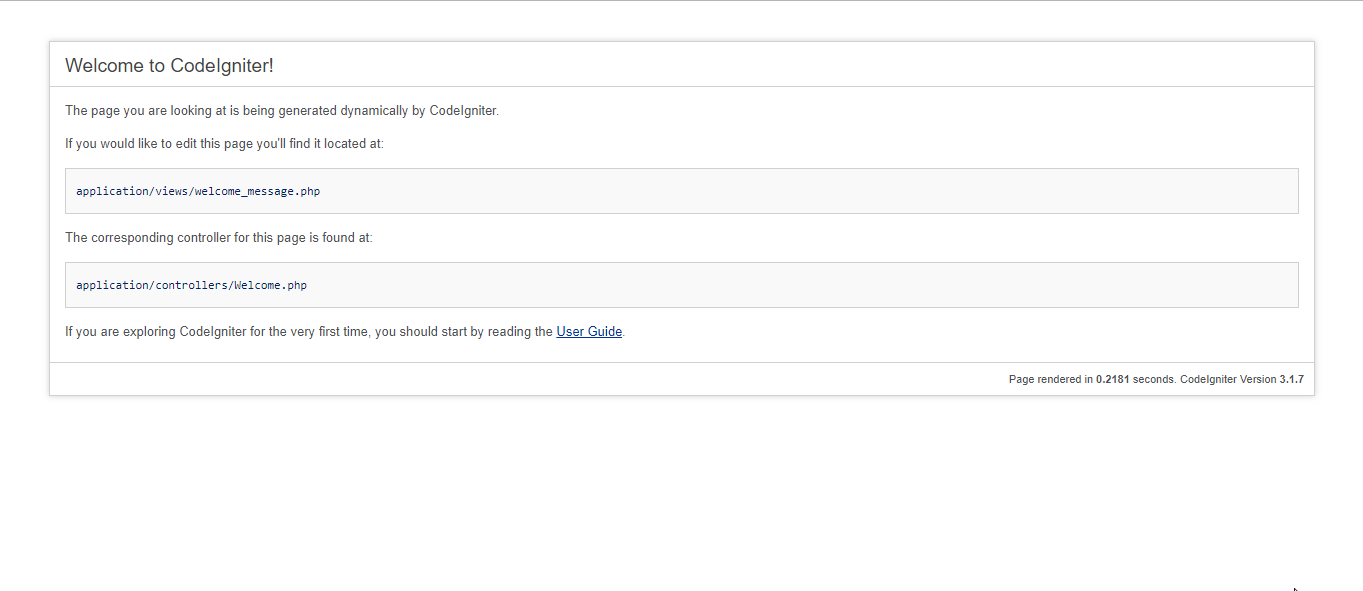
Then, you can test whether you have successfully installed codeigniter by typing your app name in your browser. In my case, I named my app as
codeigniter_login so I'm using the below code.
localhost/codeigniter_login/

Creating our Database
First we are going to create our database and insert sample data for this tutorial.
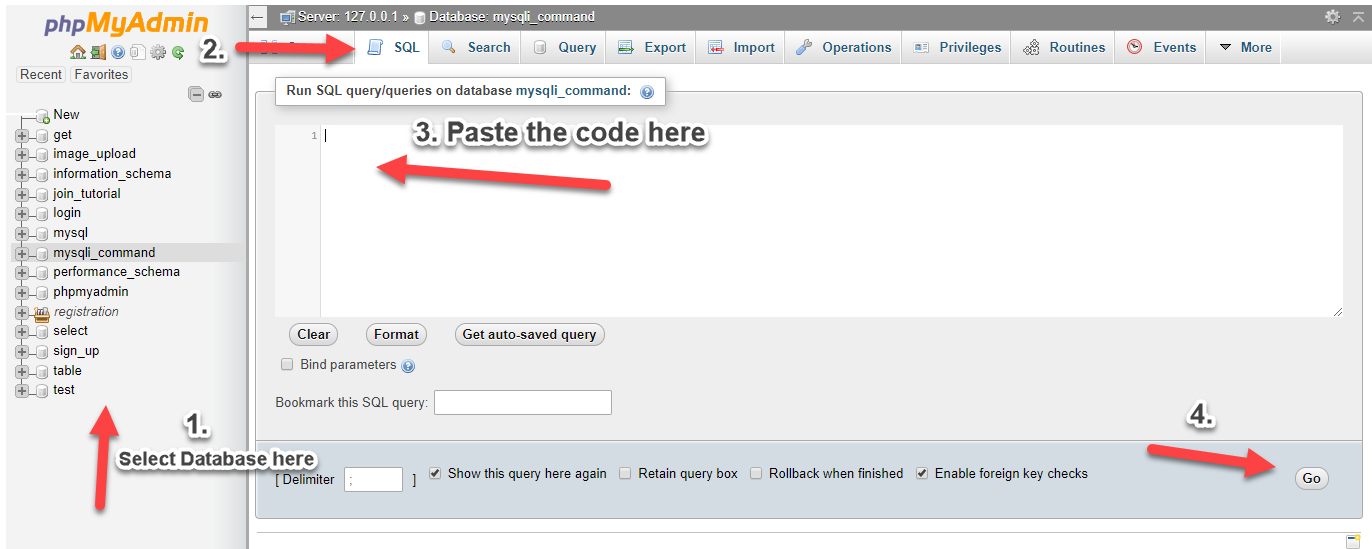
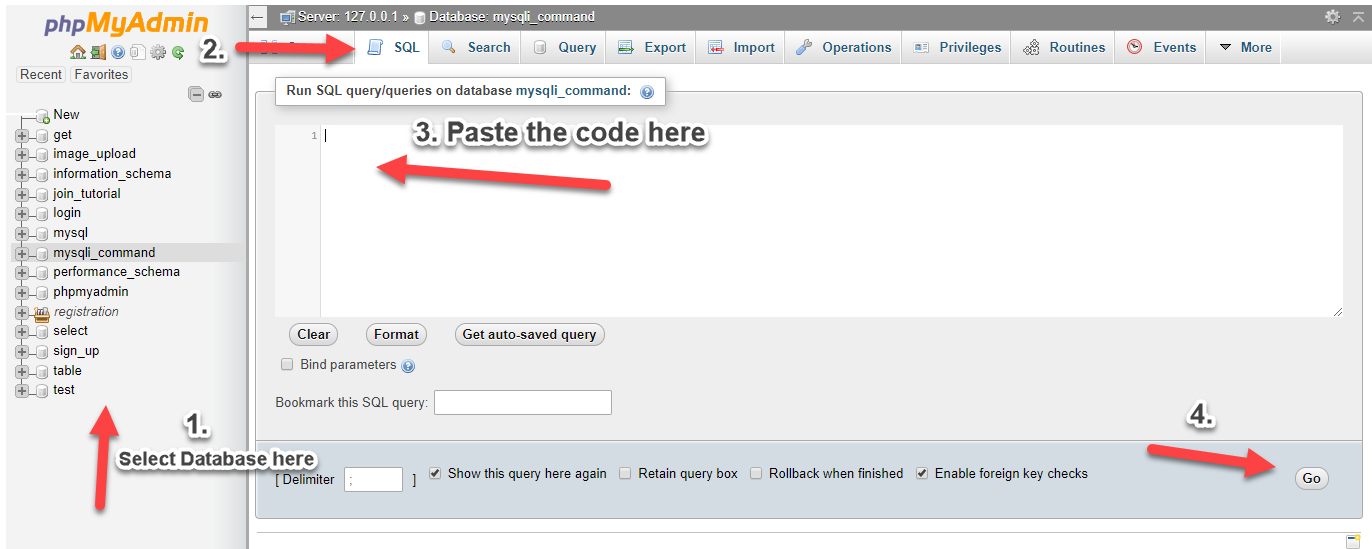
- Open your phpMyAdmin.
- Create a new database named codeigniter.
- Click the database that we created, click SQL tab then paste the below code or import the included .sql file in the downloadable of this source code located in db folder.

You can then use the ff. login credentials:
Email:
[email protected]
Password: nurhodelta
Email:
[email protected]
Password: cepe
Connecting our App into our Database
Next, we're going to connect our codeigniter application to the database that we created earlier.
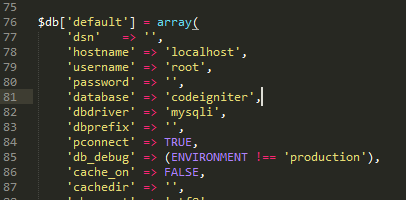
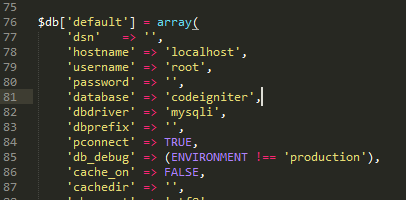
- In your codeigniter app folder, open database.php located in application/config folder.
- Update database.php with your credential the same as what I did in the image below.
database is where we define the database that we created earlier.

Configuring Base URL
Next, we configure our base url to tell codeigniter that this is the URL of our site/application. We're gonna be using this a lot that's why we need to configure this.
1. In your codeigniter app folder, open
config.php located in application/config folder.
2. Find and edit the ff line:
$config['base_url'] = 'http://localhost/codeigniter_login';
where
codeigniter_login is the name of your app folder.
Creating our Models
Next, we create the model for our app. Take note that the first letter of your model name should be in CAPITAL letter and the name of the model should be the same as the file name to avoid confusion.
Create a file named
Users_model.php in application/models folder of our app and put the ff codes.
<?php
class Users_model extends CI_Model {
function __construct(){
parent::__construct();
$this->load->database();
}
public function login($email, $password){
$query = $this->db->get_where('users', array('email'=>$email, 'password'=>$password)); return $query->row_array();
}
}
?>
Creating our Controller
Next step is to create our controller. Controllers follow the same naming convention as models.
Create a file named
User.php in application/controllers folder of our app and put the ff codes.
<?php
defined('BASEPATH') OR
exit('No direct script access allowed');
class User extends CI_Controller {
function __construct(){
parent::__construct();
$this->load->helper('url');
$this->load->model('users_model');
}
public function index(){
//load session library
$this->load->library('session');
//restrict users to go back to login if session has been set
if($this->session->userdata('user')){
redirect('home');
}
else{
$this->load->view('login_page');
}
}
public function login(){
//load session library
$this->load->library('session');
$email = $_POST['email'];
$password = $_POST['password'];
$data = $this->users_model->login($email, $password);
if($data){
$this->session->set_userdata('user', $data);
redirect('home');
}
else{
header('location:'.base_url
().$this->index()); $this->session->set_flashdata('error','Invalid login. User not found');
}
}
public function home(){
//load session library
$this->load->library('session');
//restrict users to go to home if not logged in
if($this->session->userdata('user')){
$this->load->view('home');
}
else{
redirect('/');
}
}
public function logout(){
//load session library
$this->load->library('session');
$this->session->unset_userdata('user');
redirect('/');
}
}
Creating our Routes
Next, we are going to set our default route and add a new route for our home which is the goto page after a successful login.
Open
routes.php located in application/config folder and set the default route to our user controller. Note: While we name controllers using CAPITAL letter in this first letter, we refer to them in SMALL letter.
$route['default_controller'] = 'user';
$route['home'] = 'user/home';
Creating our Views
Lastly, we create the views of our app. Take note that I've use Bootstrap in the views. You may download bootstrap using
this link.
Create the ff files inside application/views folder.
login_page.php
This contains our login page.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CodeIgniter Login</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="page-header text-center">CodeIgniter Login with Session</h1>
<div class="row">
<div class="col-sm-4 col-sm-offset-4">
<div class="login-panel panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><span class="glyphicon glyphicon-lock"></span> Login
</h3>
</div>
<div class="panel-body">
<form method="POST" action="<?php echo base_url(); ?>index.php/user/login">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="Email" type="email" name="email" required>
</div>
<div class="form-group">
<input class="form-control" placeholder="Password" type="password" name="password" required>
</div>
<button type="submit" class="btn btn-lg btn-primary btn-block"><span class="glyphicon glyphicon-log-in"></span> Login</button>
</fieldset>
</form>
</div>
</div>
<?php
if($this->session->flashdata('error')){
?>
<div class="alert alert-danger text-center" style="margin-top:20px;">
<?php echo $this->session->flashdata('error'); ?>
</div>
<?php
}
?>
</div>
</div>
</div>
</body>
</html>
This is our login success landing page.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CodeIgniter Login</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="page-header text-center">CodeIgniter Login with Session</h1>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<?php
$user = $this->session->userdata('user');
?>
<h2>Welcome to Homepage </h2>
<h4>User Info:</h4>
<p>Fullname: <?php echo $fname; ?></p>
<p>Email: <?php echo $email; ?></p>
<p>Password: <?php echo $password; ?></p>
<a href="<?php echo base_url(); ?>index.php/user/logout" class="btn btn-danger">Logout</a>
</div>
</div>
</div>
</body>
</html>
Demo
That ends the explanation for this tutorial. Happy Coding :)



 You can then use the ff. login credentials:
Email:
You can then use the ff. login credentials:
Email: