AngularJS Pagination with PHP/MySQLi
Submitted by nurhodelta_17 on Tuesday, January 2, 2018 - 17:10.
Getting Started
I've used CDN for Bootstrap and Angular JS in this tutorial so you need internet connection for them to work. I'm going to used an external js for pagination which you can view using this link. This is included in the downloadable of this tutorial.Creating our Database
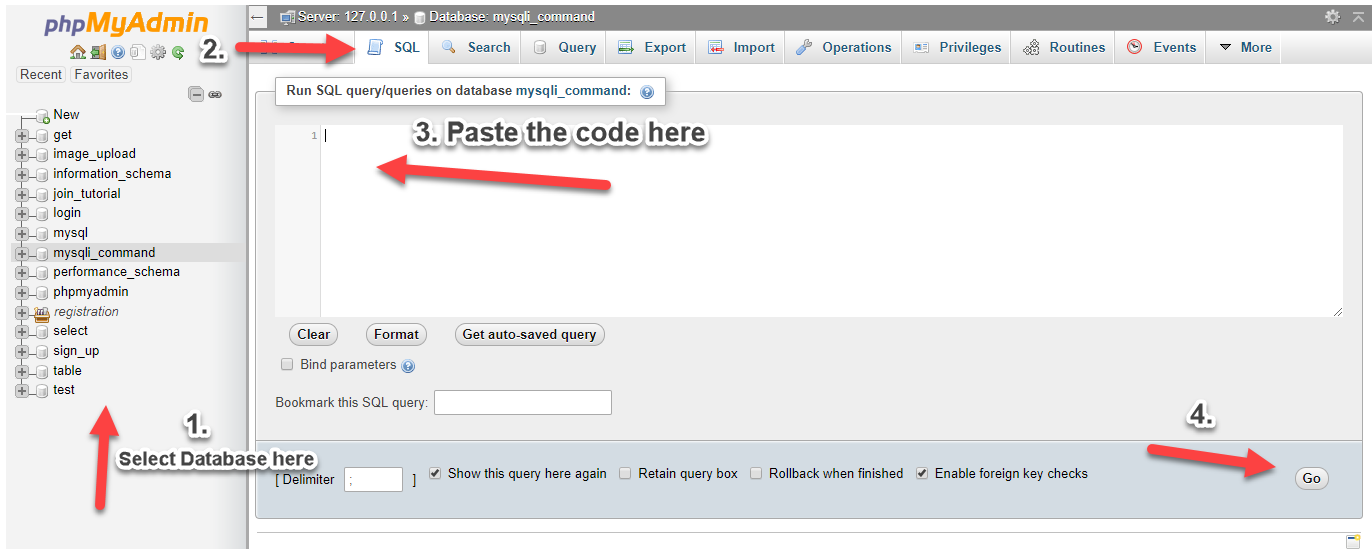
First, we're going to create our database and insert sample data. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as angular. 3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.- (1, 'Neovic', 'Devierte', 'Silay City'),
- (2, 'Julyn', 'Divinagracia', 'E.B. Magalona'),
- (3, 'Gemalyn', 'Cepe', 'Bohol'),
- (4, 'Matet', 'Devierte', 'Silay City'),
- (5, 'Tintin', 'Devierte', 'Silay City'),
- (6, 'Bien', 'Devierte', 'Cebu City'),
- (7, 'Cherry', 'Ambayec', 'Cebu City'),
- (8, 'Jubilee', 'Limsiaco', 'Silay City'),
- (9, 'Janna ', 'Atienza', 'Talisay City'),
- (10, 'Desire', 'Osorio', 'Bacolod City'),
- (11, 'Debbie', 'Osorio', 'Talisay City'),
- (12, 'Nipoy ', 'Polondaya', 'Victorias City'),
- (13, 'Johnedel', 'Balino', 'Cauyan, Negros'),
- (14, 'Nereca', 'Tajonera', 'Cauayan, Negros'),
- (15, 'Jerome', 'Robles', 'Cebu City');

index.php
Next, we're going to create our index which contains the table that we are going to paginate.- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="utf-8">
- <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body ng-controller="memberdata">
- <div class="container">
- <div class="row">
- <div class="col-md-8 col-md-offset-2">
- <table class="table table-bordered table-striped" style="margin-top:10px;">
- <thead>
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr dir-paginate="member in members|itemsPerPage:5">
- </tr>
- </tbody>
- </table>
- <div class="pull-right" style="margin-top:-30px;">
- <dir-pagination-controls
- max-size="5"
- direction-links="true"
- boundary-links="true" >
- </dir-pagination-controls>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
angular.js
This is our angular.js code which contains the script in fetching data from our API.- var app = angular.module('app', ['angularUtils.directives.dirPagination']);
- app.controller('memberdata',function($scope, $http){
- $http.get("fetch.php").success(function(data){
- $scope.members = data;
- });
- });
fetch.php
Lastly, this is our PHP API that fetches data from our MySQL Table.- <?php
- $conn = new mysqli('localhost', 'root', '', 'angular');
- $sql = "SELECT * FROM members";
- $query=$conn->query($sql);
- while($row=$query->fetch_array()){
- $output[] = $row;
- }
- ?>
Add new comment
- 288 views

