How to implement Data Table on Table
Submitted by nurhodelta_17 on Wednesday, December 27, 2017 - 21:17.
Getting Started
If you want to read the documentation about Data Table, you may visit their official site using this link. I've used CDN for Bootstrap, jQuery and Font Awesome so you need internet connection for them to work especially jQuery since its a dependency of Data Table. Data Table used in this tutorial is available in the downloadable file of this tutorial.Creating our Database
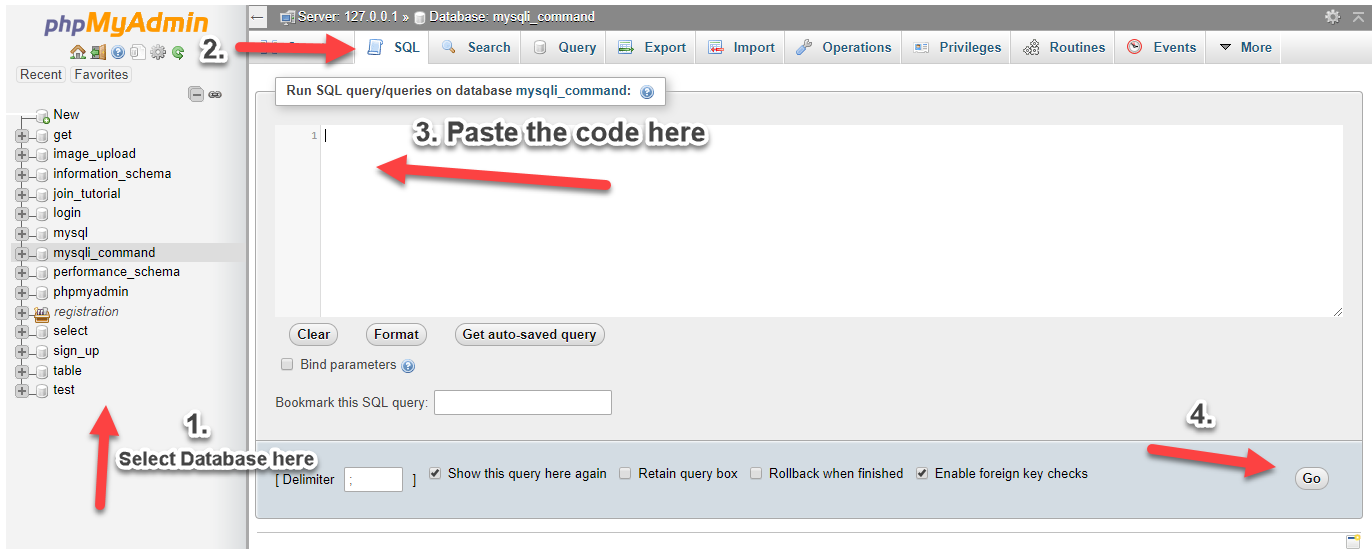
First, we are going to create our database as well as insert sample data into our database to show in our table. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as datatable. 3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.- (1, 'Neovic', 'Devierte', 'Silay City, Negros Occidental'),
- (2, 'Julyn', 'Divinagracia', 'Mun. of E.B. Magalona, Negros Occidental'),
- (3, 'Lee Ann', 'Apilinga', 'Silay City, Negros Occidental'),
- (4, 'Gemalyn', 'Cepe', 'Bilar, Bohol');

index.php
Lastly, we're gonna create our index which contains our html table, php code in fetching data from our database and Data Table script.- <!DOCTYPE html>
- <html>
- <head>
- <title>How to implement Data Table on Table</title>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
- <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
- <!-- data table css -->
- <link rel="stylesheet" href="datatable/dataTables.bootstrap.min.css">
- </head>
- <body>
- <div class="container">
- <h1 class="page-header text-center">How to implement Data Table on Table</h1>
- <div class="col-md-8 col-md-offset-2">
- <table class="table table-bordered table-striped" id="example1">
- <thead>
- <th>Member ID</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </thead>
- <tbody>
- <?php
- //database connection
- $conn = new mysqli('localhost', 'root', '', 'datatable');
- if ($conn->connect_error){
- }
- $sql = "select * from members";
- $query = $conn->query($sql);
- while($row=$query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $row['memid']; ?></td>
- <td><?php echo $row['firstname']; ?></td>
- <td><?php echo $row['lastname']; ?></td>
- <td><?php echo $row['address']; ?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <!-- data table js -->
- <script src="datatable/jquery.dataTables.min.js"></script>
- <script src="datatable/dataTables.bootstrap.min.js"></script>
- <script>
- $(function () {
- $('#example1').DataTable()
- $('#example2').DataTable({
- 'paging' : true,
- 'lengthChange': false,
- 'searching' : false,
- 'ordering' : true,
- 'info' : true,
- 'autoWidth' : false
- })
- })
- </script>
- </body>
- </html>
Add new comment
- 416 views

