Getting Started
I've use Bootstrap CDN in this tutorial, so you need internet connection for it to work.
Creating our Database
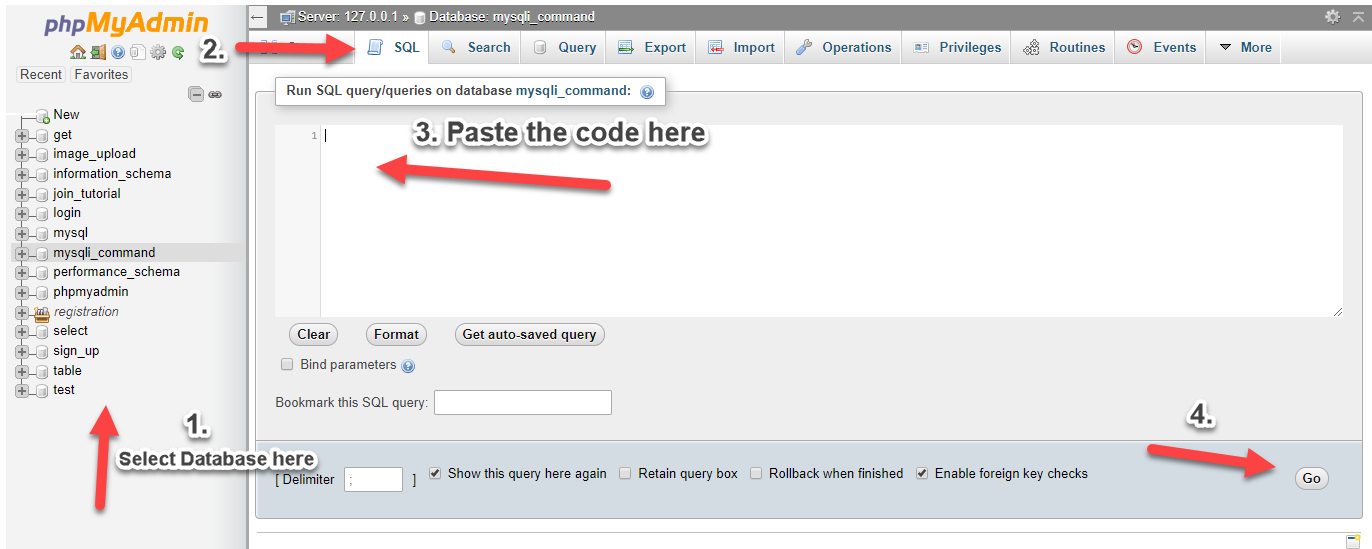
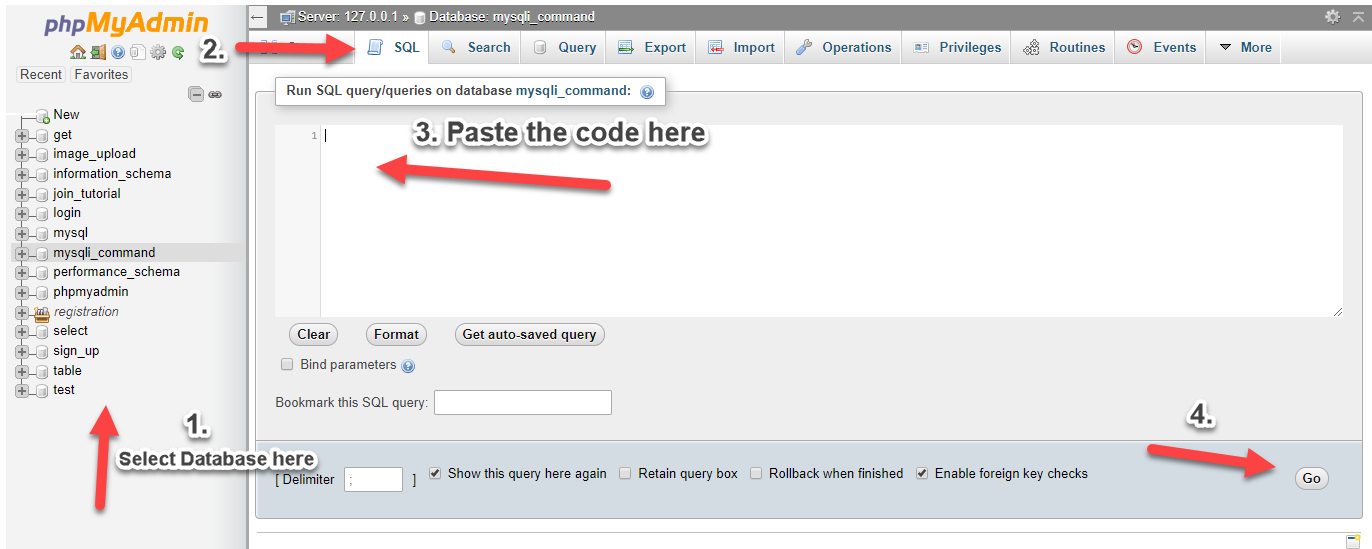
1. Open phpMyAdmin.
2. Click databases, create a database and name it as
vuelogin.
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.
CREATE TABLE `user` (
`userid` INT(11) NOT NULL AUTO_INCREMENT,
`username` VARCHAR(30) NOT NULL,
`password` VARCHAR(30) NOT NULL,
PRIMARY KEY(`userid`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;

Inserting Data into our Database
Next. we're gonna insert sample data into our database. These are our sample users that you can use to log into the system.
1. Click database
vuelogin that we have created earlier.
2. Click SQL and paste the ff codes:
INSERT INTO `user` (`userid`, `username`, `password`) VALUES
(1, 'nurhodelta', 'neovic'),
(2, 'gemalyn', 'cepe');
nurhodelta
Password: neovic
Username: gemalyn
Password: cepe
index.php
This is our index which contains our login form.
<?php
if(isset($_SESSION['user'])){ header('location:success.php'); }
?>
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Login with PHP/MySQLi</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="page-header text-center">Vue.js Login with PHP/MySQLi</h1>
<div id="login">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-primary">
<div class="panel-heading"><span class="glyphicon glyphicon-lock"></span> Sign in</div>
<div class="panel-body">
<label>Username:</label>
<input type="text" class="form-control" v-model="logDetails.username" v-on:keyup="keymonitor">
<label>Password:</label>
<input type="password" class="form-control" v-model="logDetails.password" v-on:keyup="keymonitor">
</div>
<div class="panel-footer">
<button class="btn btn-primary btn-block" @click="checkLogin();"><span class="glyphicon glyphicon-log-in"></span> Login</button>
</div>
</div>
<div class="alert alert-danger text-center" v-if="errorMessage">
<button type="button" class="close" @click="clearMessage();"><span aria-hidden="true">×</span></button>
<span class="glyphicon glyphicon-alert"></span> {{ errorMessage }}
</div>
<div class="alert alert-success text-center" v-if="successMessage">
<button type="button" class="close" @click="clearMessage();"><span aria-hidden="true">×</span></button>
<span class="glyphicon glyphicon-check"></span> {{ successMessage }}
</div>
</div>
</div>
</div>
<script src="vue.js"></script>
<script src="axios.js"></script>
<script src="app.js"></script>
</body>
</html>
app.js
This contains our Vue.js codes.
var app = new Vue({
el: '#login',
data:{
successMessage: "",
errorMessage: "",
logDetails: {username: '', password: ''},
},
methods:{
keymonitor: function(event) {
if(event.key == "Enter"){
app.checkLogin();
}
},
checkLogin: function(){
var logForm = app.toFormData(app.logDetails);
axios.post('login.php', logForm)
.then(function(response){
if(response.data.error){
app.errorMessage = response.data.message;
}
else{
app.successMessage = response.data.message;
app.logDetails = {username: '', password:''};
setTimeout(function(){
window.location.href="success.php";
},2000);
}
});
},
toFormData: function(obj){
var form_data = new FormData();
for(var key in obj){
form_data.append(key, obj[key]);
}
return form_data;
},
clearMessage: function(){
app.errorMessage = '';
app.successMessage = '';
}
}
});
login.php
This is our login API written in PHP.
<?php
$conn = new mysqli("localhost", "root", "", "vuelogin");
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error); }
$out = array('error' => false);
$username = $_POST['username'];
$password = $_POST['password'];
if($username==''){
$out['error'] = true;
$out['message'] = "Username is required";
}
else if($password==''){
$out['error'] = true;
$out['message'] = "Password is required";
}
else{
$sql = "select * from user where username='$username' and password='$password'";
$query = $conn->query($sql);
if($query->num_rows>0){
$row=$query->fetch_array();
$_SESSION['user']=$row['userid'];
$out['message'] = "Login Successful";
}
else{
$out['error'] = true;
$out['message'] = "Login Failed. User not Found";
}
}
$conn->close();
header("Content-type: application/json");
?>
success.php
This is our goto page after a successful login.
<?php
$conn = new mysqli("localhost", "root", "", "vuelogin");
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error); }
if (!isset($_SESSION['user']) ||(trim ($_SESSION['user']) == '')){ }
$sql="select * from user where userid='".$_SESSION['user']."'";
$query=$conn->query($sql);
$row=$query->fetch_array();
?>
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Login with PHP/MySQLi</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1 class="text-center">Welcome, <?php echo $row['username']; ?>!</h1>
<a href="logout.php" class="btn btn-primary"><span class="glyphicon glyphicon-log-out"></span> Logout</a>
</div>
</div>
</body>
</html>
logout.php
Lastly, this is our logout that destroys our user session.
That ends this tutorial. Happy Coding :)