PHP Selecting MySQL Row by Category using jQuery
Submitted by nurhodelta_17 on Sunday, September 10, 2017 - 10:14.
In this tutorial, I'm going to show you how to create a simple select of MySQL row by category using jQuery. This tutorial features a select tag that whenever we change the value of a category the page or the data from table automatically change based on the chosen category or value of select tag. So, let's get started.
 And that ends our tutorial. If you have any question or suggestions regarding the tutorial, feel free to comment below or message me here at sourcecodester.com. Hope this tutorial helps.
And that ends our tutorial. If you have any question or suggestions regarding the tutorial, feel free to comment below or message me here at sourcecodester.com. Hope this tutorial helps.
Creating our Database
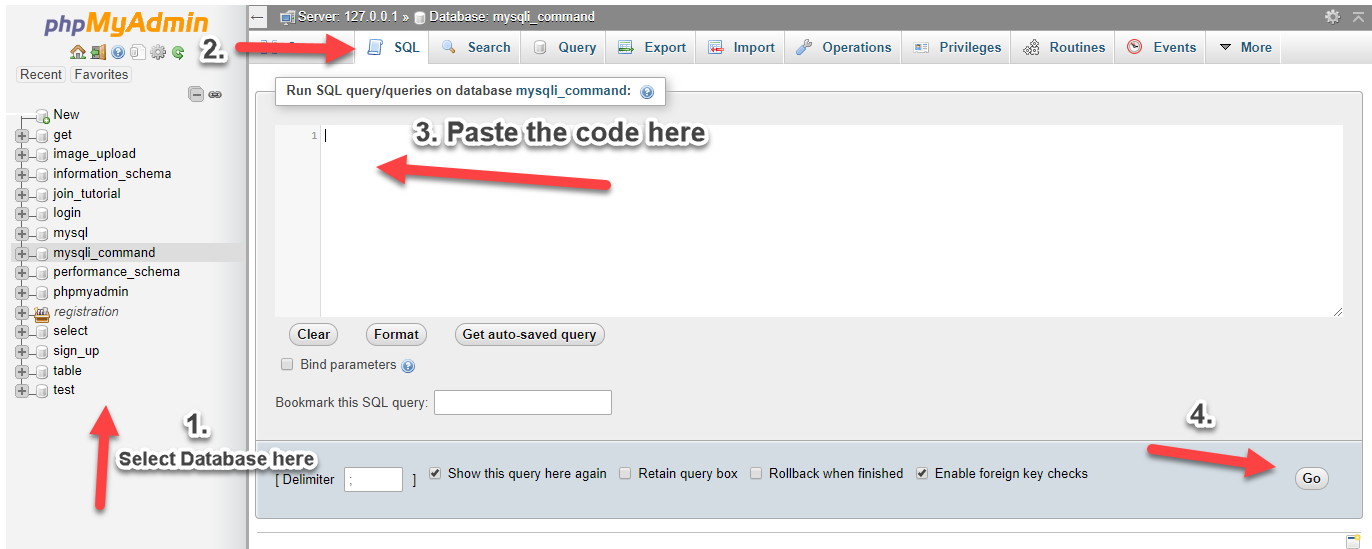
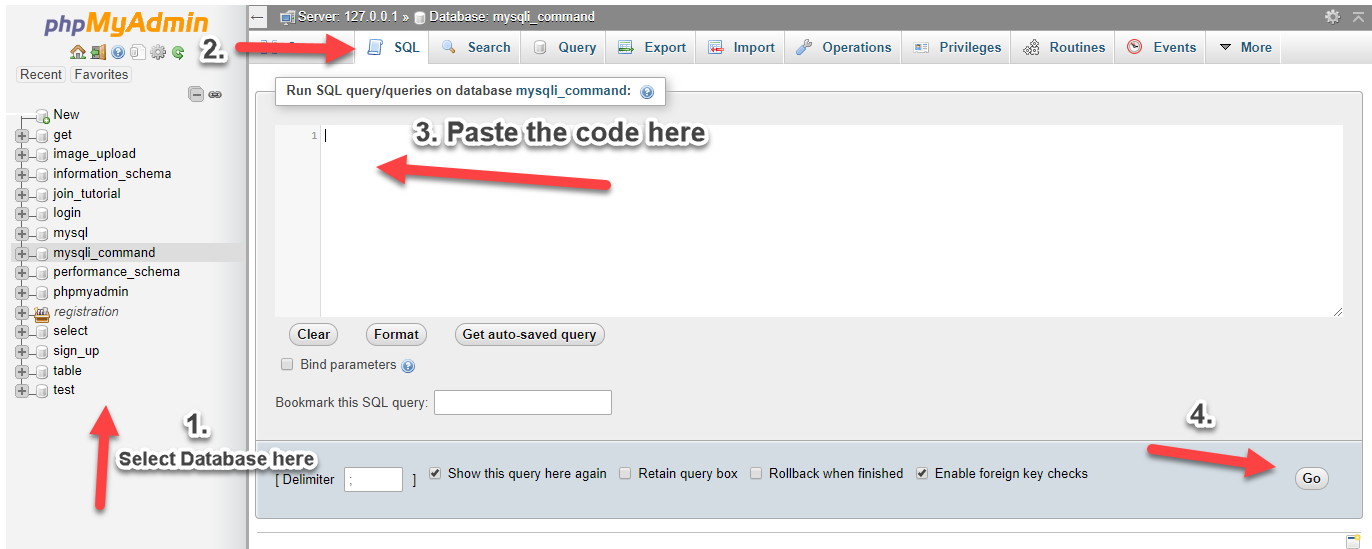
First step is to create our database. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as "category". 3. After creating a database, click the SQL and paste the below code. See image below for detailed instruction.- CREATE TABLE IF NOT EXISTS `category` (
- `categoryid` INT(11) NOT NULL AUTO_INCREMENT,
- `cat_description` VARCHAR(30) NOT NULL,
- PRIMARY KEY(`categoryid`)
- ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=latin1;
- CREATE TABLE IF NOT EXISTS `material` (
- `materialid` INT(11) NOT NULL AUTO_INCREMENT,
- `categoryid` INT(11) NOT NULL,
- `material_name` VARCHAR(30) NOT NULL,
- PRIMARY KEY(`materialid`)
- ) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=latin1;

Inserting Sample Data into our Database
Next is to insert sample data into the database that we have created. 1. Click "category" database that we have created. 2. Click SQL and paste the code below.- INSERT INTO `category` (`categoryid`, `cat_description`) VALUES
- (1, 'Masonry'),
- (2, 'Carpentry'),
- (3, 'Wood Works'),
- (4, 'Steel Works');
- INSERT INTO `material` (`materialid`, `categoryid`, `material_name`) VALUES
- (1, 1, 'Deformed Bar 10mm x 6m'),
- (2, 1, 'Deformed Bar 12mm x 6m'),
- (3, 2, 'Concrete Hollow Blocks, 4'),
- (4, 2, 'Portland Cement'),
- (5, 3, 'Mixing Sand'),
- (6, 3, 'Washed Sand'),
- (7, 4, 'G.I. Tie Wire'),
- (8, 4, 'C.W. Nail');
Creating our Connection
Next step is to create a database connection and save it as "conn.php". This file will serve as our bridge between our form and our database. To create the file, open your HTML code editor and paste the code below after the tag.- <?php
- if (!$conn) {
- }
- ?>
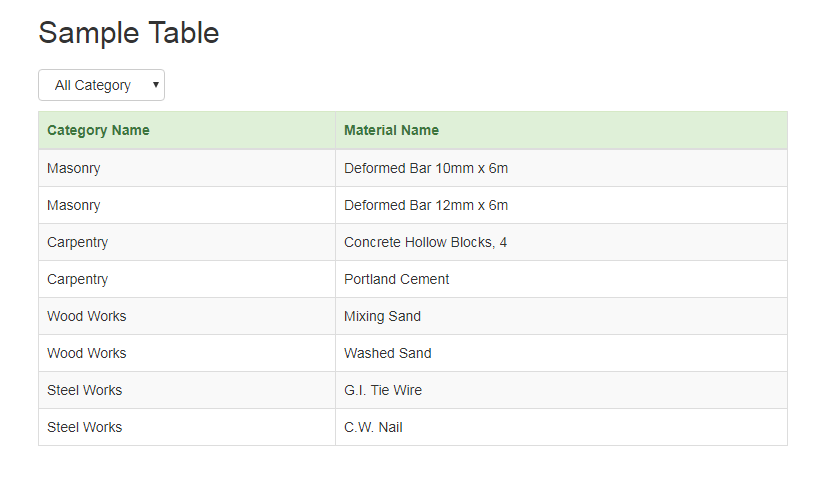
Creating our Sample Table
Lastly, we create our sample table with our category selector. We name this as "index.php".- <!DOCTYPE html>
- <html>
- <head>
- <title>PHP Selecting MySQL Row by Category using jQuery</title>
- <link href="css/bootstrap.css" rel="stylesheet">
- <script src="js/bootstrap.js"></script>
- <script src="js/jquery.js"></script>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <div class="navbar-header">
- <a class="navbar-brand" href="https://www.sourcecodester.com/user/224918/track">sourcecodester.com || nurhodelta_17</a>
- </div>
- </div>
- </nav>
- <div class="container">
- <div class="row">
- <div class="col-lg-2">
- </div>
- <div class="col-lg-8">
- <h2>Sample Table</h2>
- </div>
- <div class="col-lg-2">
- </div>
- </div>
- <div style="height:10px;"></div>
- <div class="row">
- <div class="col-lg-2">
- </div>
- <div class="col-lg-8">
- <select id="catList" class="btn btn-default">
- <option value="0">All Category</option>
- <?php
- include('conn.php');
- $selected = ($catid == $row['categoryid']) ? " selected" : "";
- echo "<option$selected value=".$row['categoryid'].">".$row['cat_description']."</option>";
- }
- ?>
- </select>
- </div>
- <div class="col-lg-2">
- </div>
- </div>
- <div style="height:10px;"></div>
- <div class="row">
- <div class="col-lg-2">
- </div>
- <div class="col-lg-8">
- <table class="table table-bordered table-striped">
- <thead class="alert alert-success">
- <th>Category Name</th>
- <th>Material Name</th>
- </thead>
- <tbody>
- <?php
- include('conn.php');
- $where = "";
- {
- $catid=$_GET['category'];
- $where = " WHERE material.categoryid = $catid";
- }
- $result=mysqli_query($conn,"select * from material left join category on category.categoryid=material.categoryid $where");
- {
- ?>
- <tr>
- <td><?php echo $row1['cat_description']; ?></td>
- <td><?php echo $row1['material_name'] ?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="col-lg-2">
- </div>
- </div>
- </div>
- <script type="text/javascript">
- $(document).ready(function(){
- $("#catList").on('change', function(){
- if($(this).val() == 0)
- {
- window.location = 'index.php';
- }
- else
- {
- window.location = 'index.php?category='+$(this).val();
- }
- });
- });
- </script>
- </body>
- </html>